技術者ブログとして日ごろ取り組んでいる学習内容をご紹介します。
今回は、ローコード開発をテーマにしている第2ユニットです。
今回のテーマ:Outsystemsデータベースの外部DB化
Outsystemsでは、アカウントを作成することで、無料のクラウド版である”Personal Environment(PE)”をリクエストすることができます。(参考)
これを用いて、小規模ユーザー向けの個人用アプリケーションを開発することができ、その際には2GBのデータベースストレージが与えられます。
ただし、容量に限りがあることに加えて、外部より直接アクセスすることができないなど、いくつか不便な点もあります。
そこで今回は、Outsystemsで作成した内部DBを、テーブル定義はそのままに外部DBへと移行することにしました。
以下はその結果となります。
環境情報
Personal Environment: Version 11.31.0 (Build 43948)
Service Studio: Version 11.54.80 / Build 63652
Data Extractor: 1.4.0
Data Extractorについて
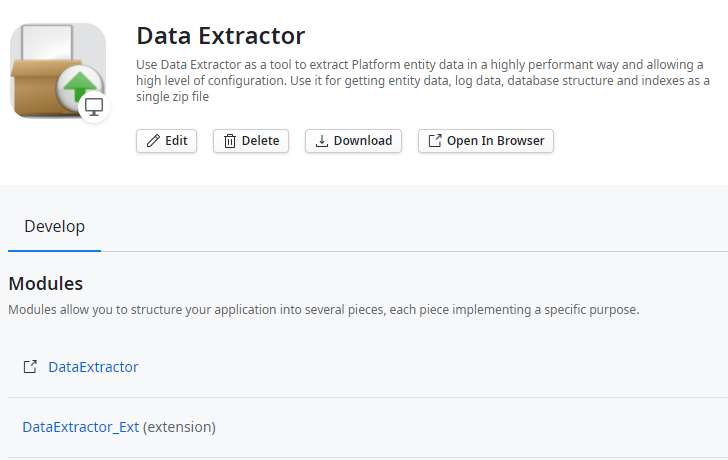
Forgeにて無料で公開されているData Extractorを用いることで、Outsystemsで作成したEntityに対応した実テーブルのDDLを取得することができます。
使い方は以下の通りです:
- Forgeより”Data Extractor”をインストール
- Open In Browserより画面を起動

- ID・パスワードを入力し、ログイン
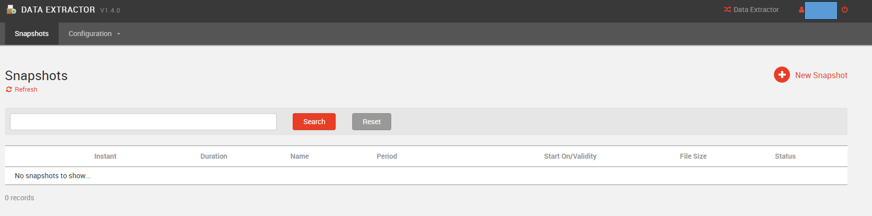
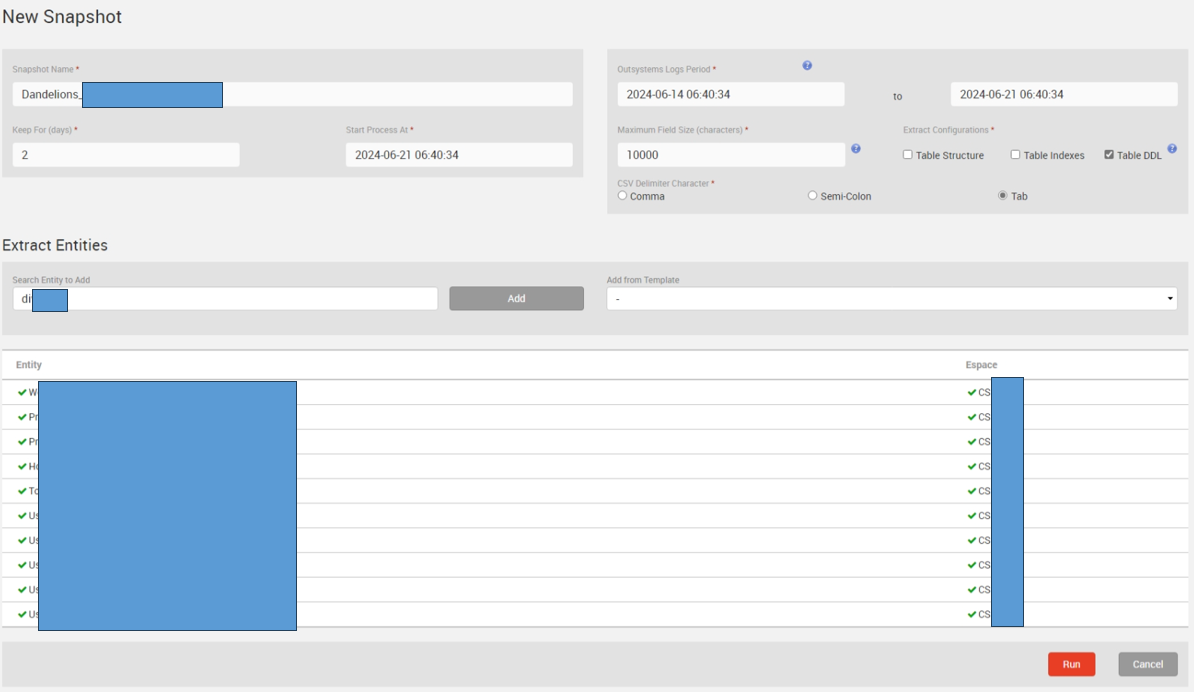
- トップページの”New Snapshot”より、新しいスナップショットを作成する

- 新規スナップショット画面で、以下を設定する:
・Snapshot Name: スナップショットの名称。任意の名称でOK
・Extract Configurations: “Table DDL”にチェック。それ以外の項目は任意
・Extract Entities: DDLを出力したいEntityをリストに追加する。
”Search Entity to Add”リストより前方一致でEntity名を検索できるので、
選択→Addすることでリストに追加される。
・上記以外の項目: 任意。必要に応じて設定。
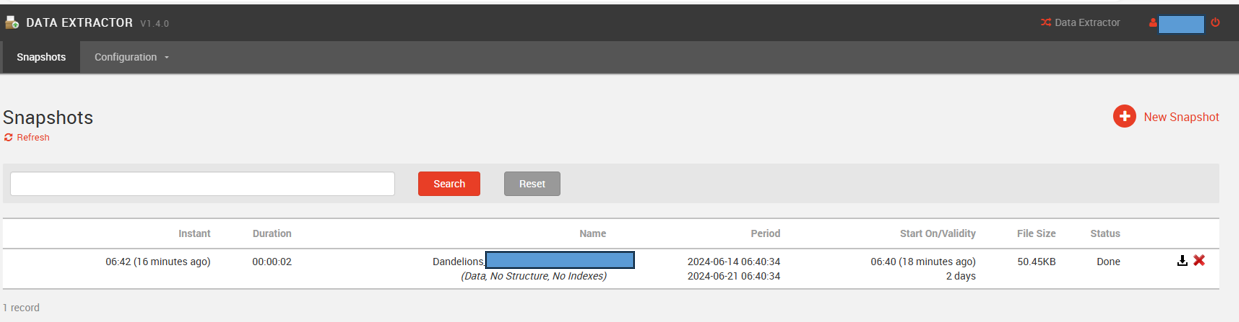
- “Run”ボタンを押下すると、トップページの一覧に、
先ほど入力した作成したSnapshot Nameを持つスナップショットが表示されます。
作成直後は”Status: Created”ですが、これが”Status: Done”になると右端の”↓”よりダウンロード可能となります。
- ダウンロードしたZipファイルの中身は以下の通りです:
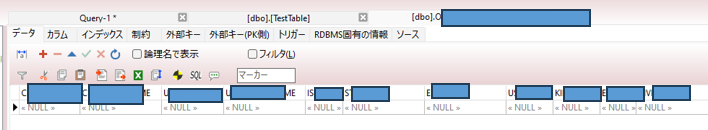
・[テーブル名].csv.gz: Entityに登録されているデータのエクスポート
※手元環境で試した際、日本語は”?”で表示されており正しく読み取れませんでした…
・TableDDL.Create.sql.gz: Entityに対応する実テーブルのDDL
※以下の内容を含む:
・Create Table文
・Entity Identifier型の列に対する外部キー制約を付与する、Alter Table文
・Entity Identifer型の列に対するインデックスを付与する、Create Index文
上記手順で入手したCreate Table文を実行することで、
自前で用意したSQLServer上に内部DBと同じレイアウトのテーブルを作成できます。
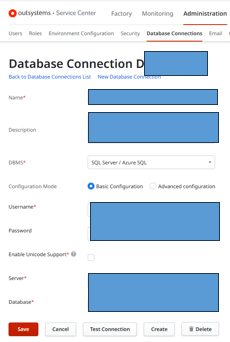
外部DBに作成したテーブルをOutsystemsより参照するには、Service CenterよりDatabase Connectionを作成し、その後、Integration Studioより”Connect to External Table or View”にて設定を行う必要があります。

まとめ
- Outsystemsでは、内部DBが標準で提供されている
- 外部DBに移行しようとする場合、ForgeのData Extractorを使用するとEntityのDDLを取得できる
- データの移行そのものは、日本語を含む列が文字化けする場合があるので、別の手段を検討する必要あり
- 外部DBに作成したテーブルを参照するには、Database Connectionの作成と、それを通じたテーブルへの接続設定が必要となる
いかがでしたでしょうか?
今後、自前で用意した外部DBへの移行を検討する際、手順の一助になれば幸いです。
第2ユニットでは、これからもOutSystemsなどのローコードツールを使った技術者ブログを展開していきますのでお楽しみに!