技術者ブログとして日ごろ取り組んでいる学習内容をご紹介します。
今回は、ローコード開発をテーマにしている第2ユニットです。
今回のテーマ:『Outsystemsを導入してみよう』
今回は、前回の記事にて触れたOutsystemsというローコード開発ツールの導入と、サンプル画面の作成方法を紹介します。
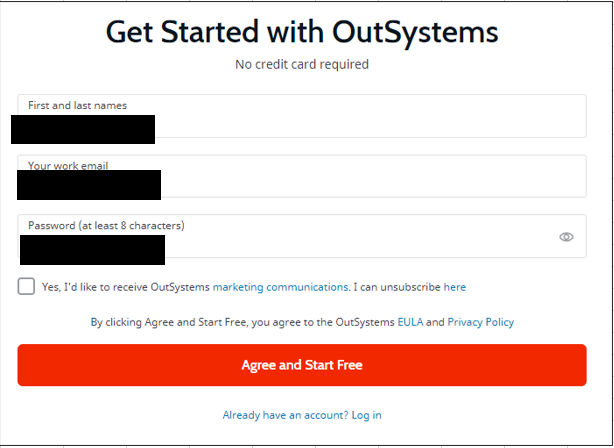
まずはOutsystems公式ページより、無償トライアルを選択。
氏名・メールアドレス・パスワードを入力します。

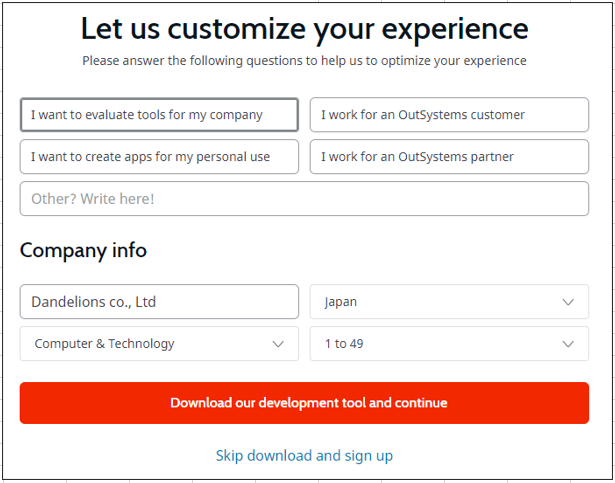
続いて使途、会社情報を入力します。

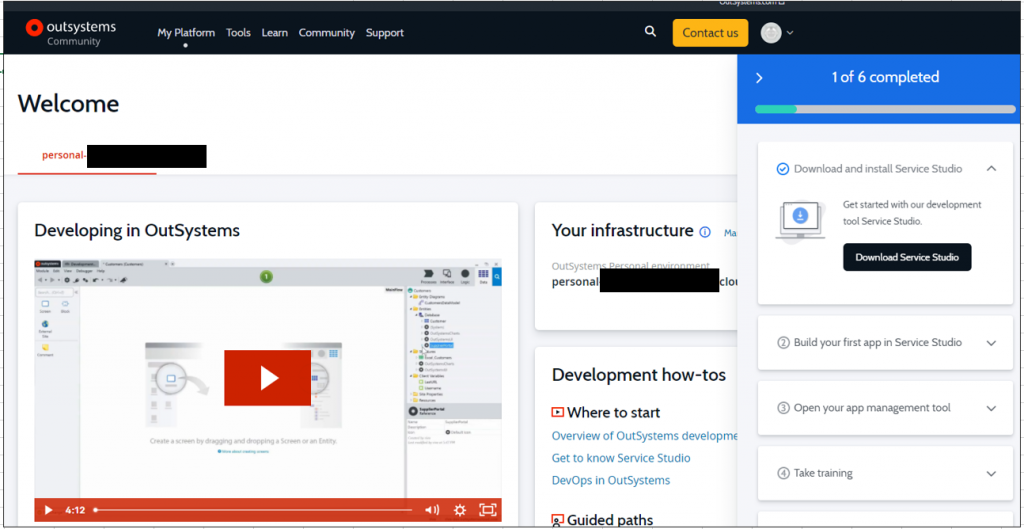
アカウントの作成が終わるとポータル画面が開くので、インストーラをダウンロードし、インストールします。

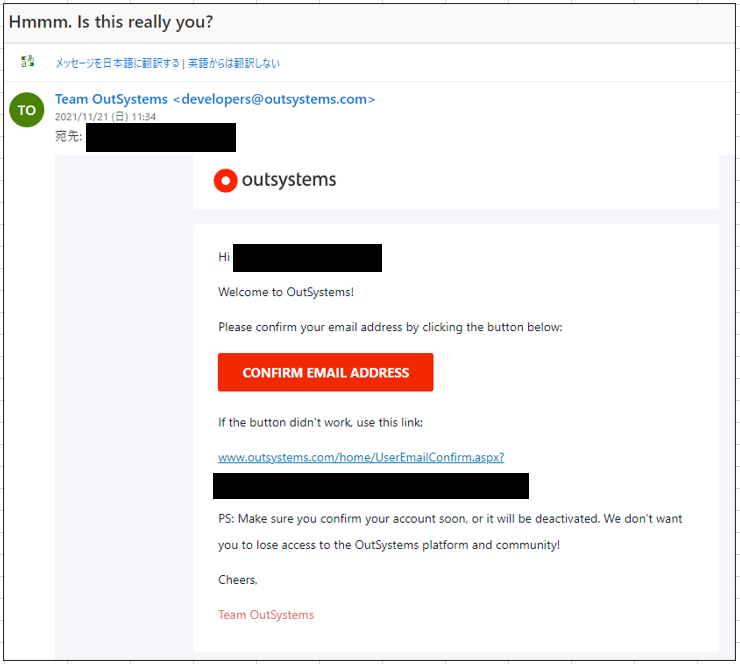
また、入力したメールアドレス宛に認証メールが届くため、認証手続きを行っておきましょう。

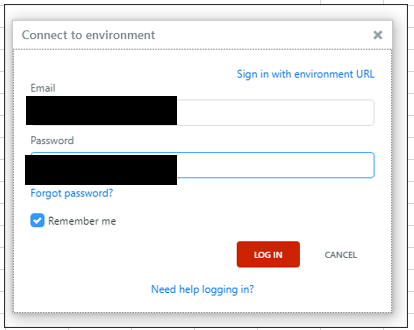
インストール終了後、Outsystemsを起動します。
メールアドレスとパスワードを入力することで、割り当てられた個人環境へ接続できます。

初回接続時、React方式によるチュートリアルを促されます。
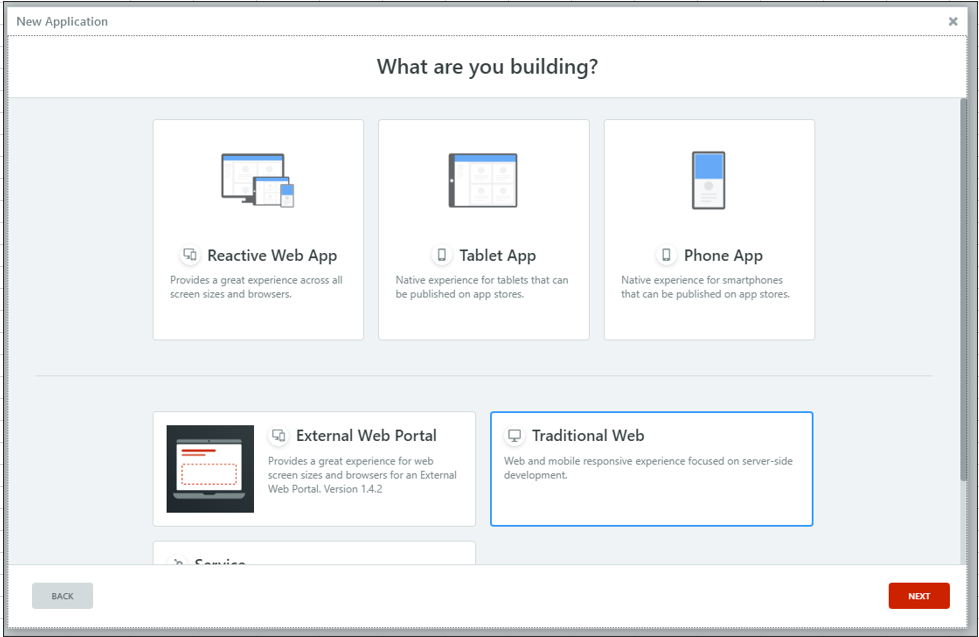
今回はTraditionalWeb形式での手組み画面を試すため、Backを選択してチュートリアルを中断しましょう。

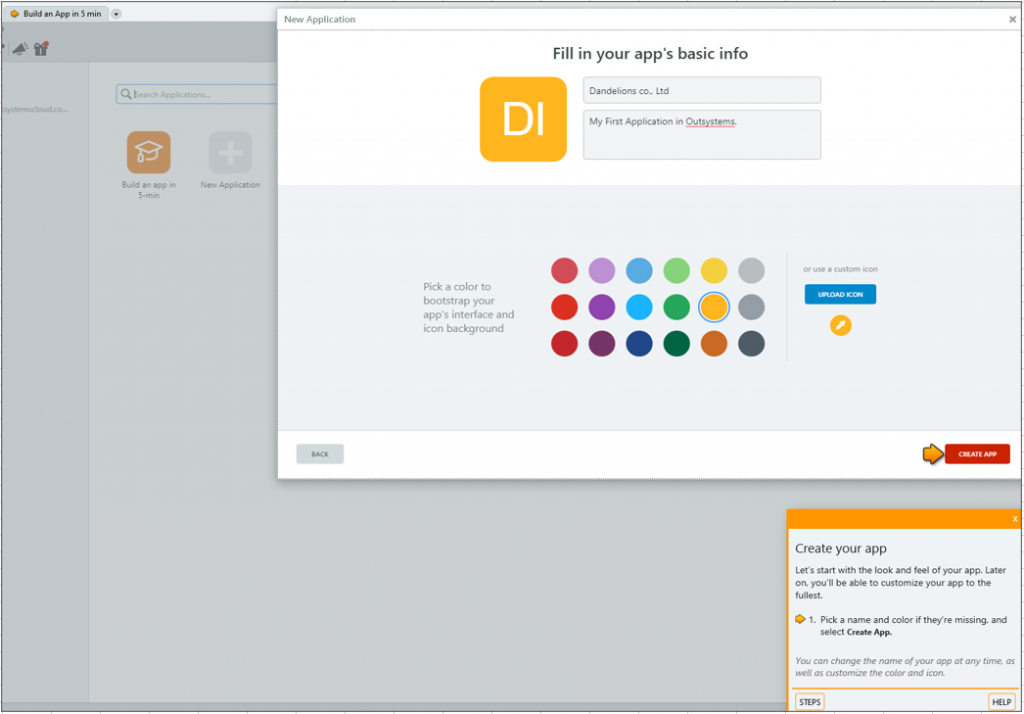
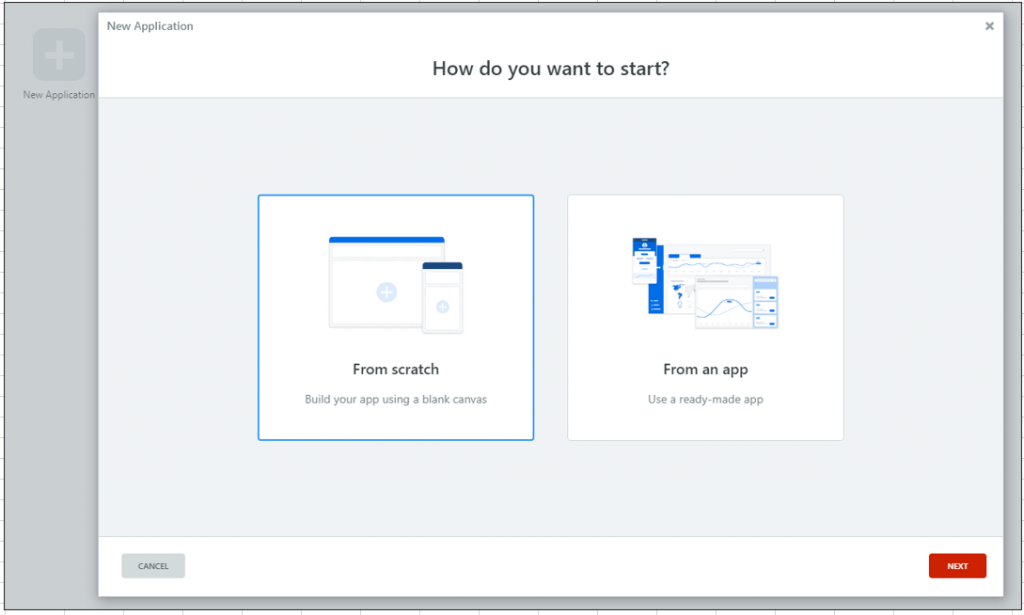
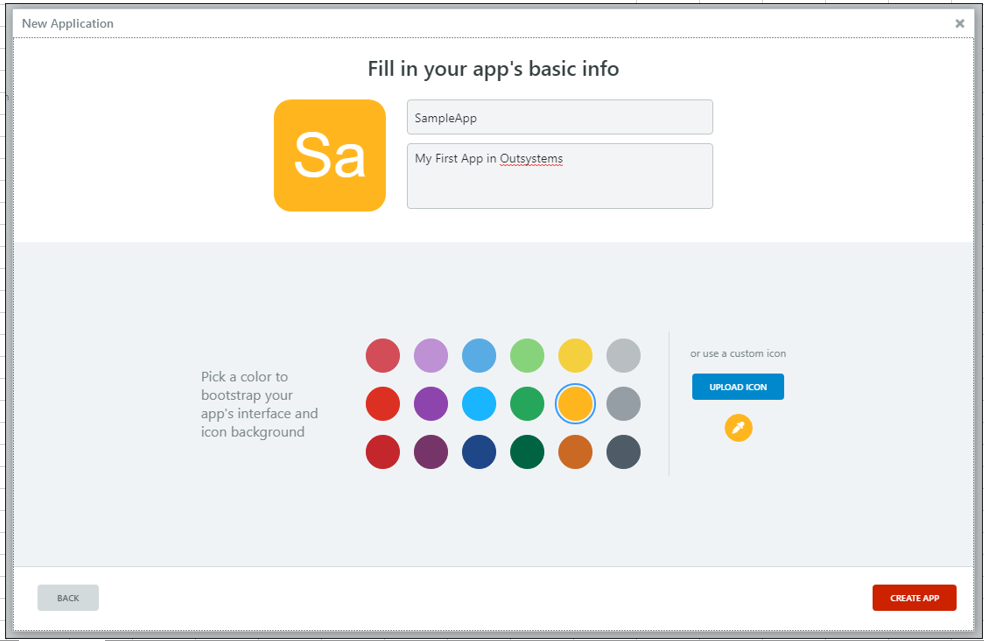
New Application→From scratch→TraditionalWebと選択を進め、アプリケーション(モジュール(機能)の集約単位)の名前、概要、アイコンを選択します。
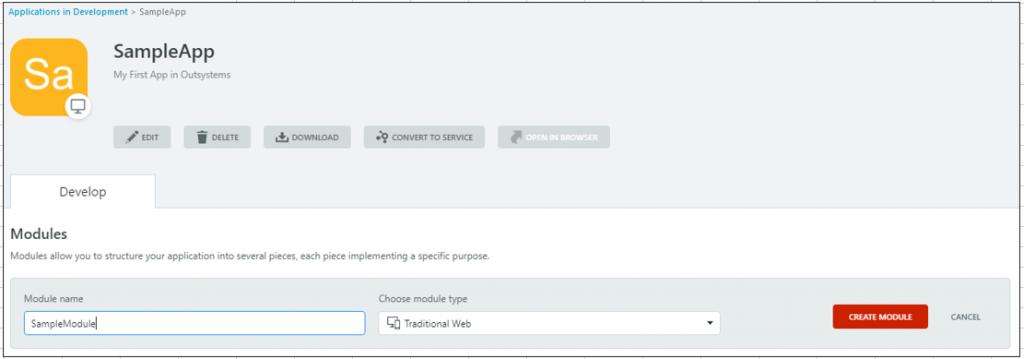
その後、モジュール名を入力することでモジュール作成画面に遷移します。




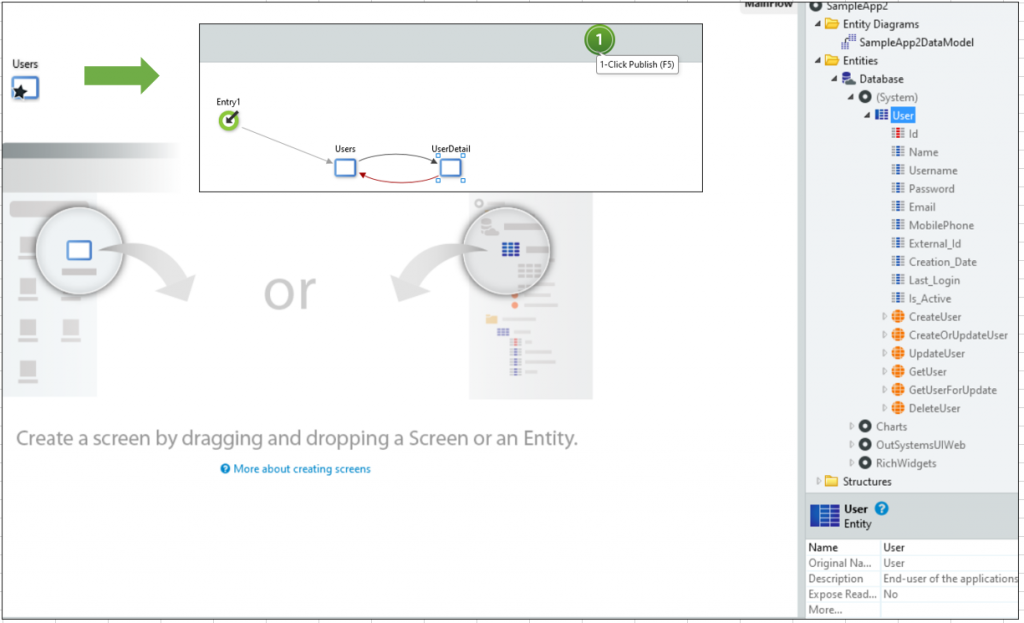
モジュール作成画面に遷移したら一番簡単な作り方として構築済みのEntity(テーブル)をドラッグ&ドロップしてマスタ・ディティール画面を作成します。
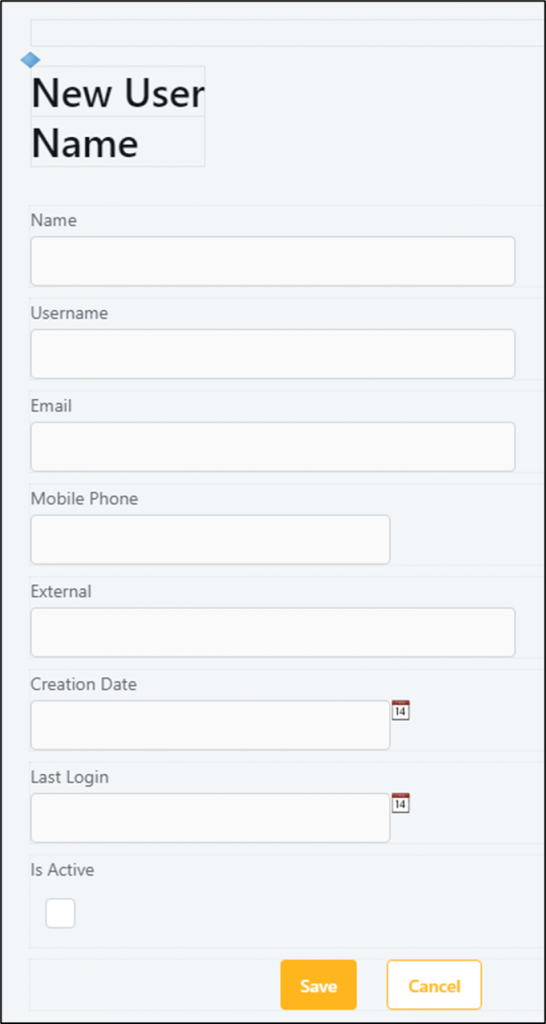
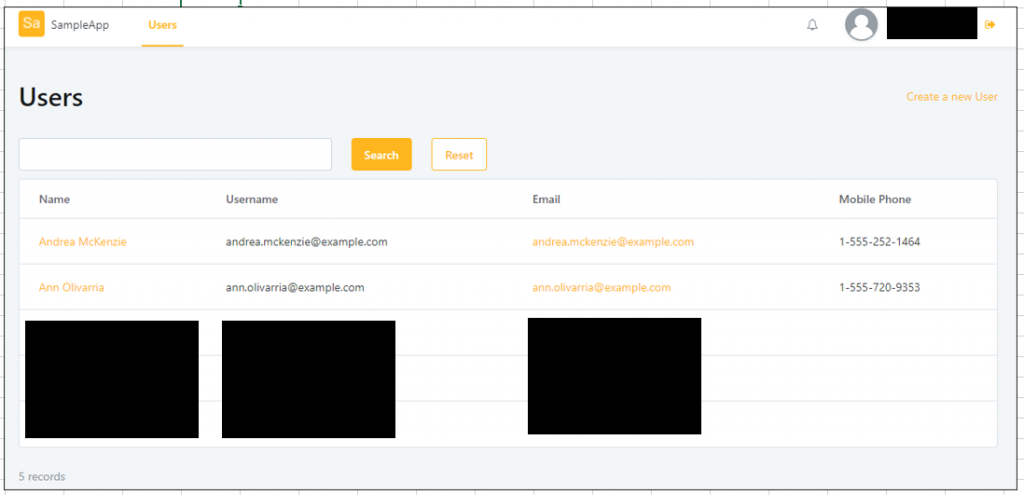
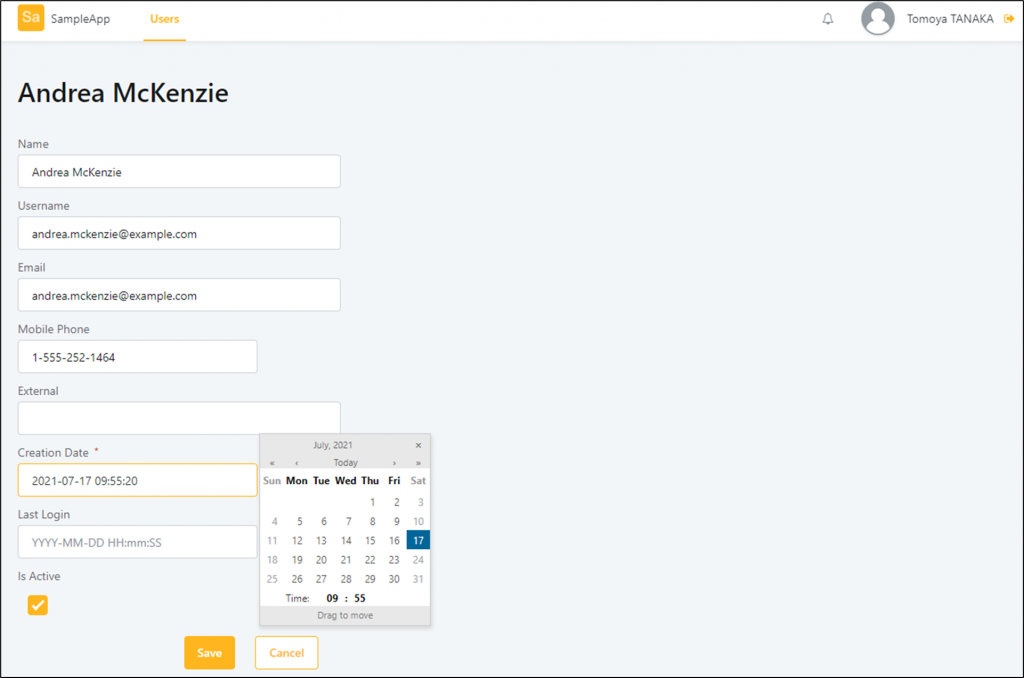
Dataタブ→Entitiesディレクトリ→(System)モジュール→Userエンティティをドラッグ&ドロップすることで、1回目はマスタ画面(Users)が、2回目はディティール画面(UserDetail)が作成されます。
画面が自動生成されたら、画面上部にある1-Click Publishを押下し、変更の保存及びサーバへのアップロードを行います。



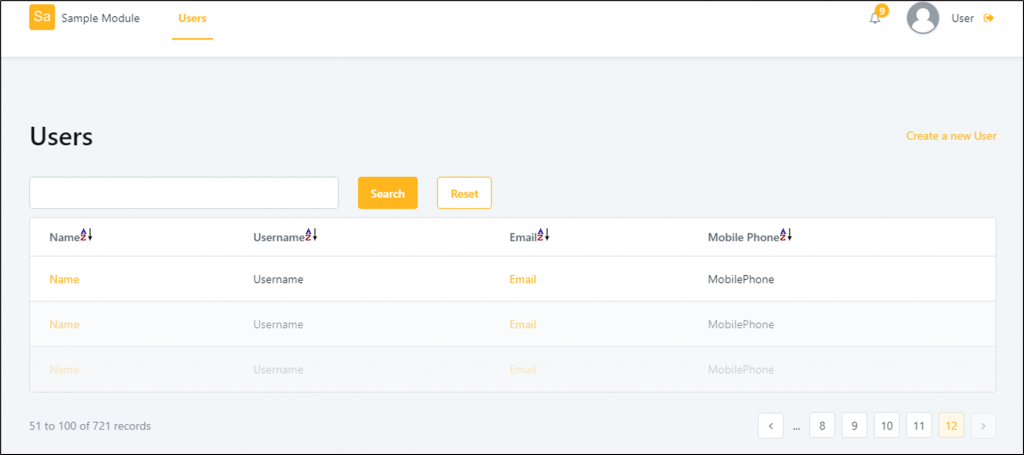
アップロードが完了すると1-Click PublishがOpen in Browserに切り替わるので、押下することで開発した画面をブラウザで閲覧することができます。


作ってみた感想
以前Oracle Apexを用いた開発でも感じたように、とても簡単かつ短時間で作成することができました。
開発ツールをインストールし、マスタ化したいEntityさえ準備できていればほんの僅かな時間でWebアプリケーションの一機能を用意することができます。
また、いちから画面を作成する場合でもWidget(画面部品)が豊富に用意されているため、幅広いアプリケーション開発に対応できます。
第2ユニットでは様々なローコード開発を行ってますので、今後も紹介していきたいと思います。
