技術者ブログとして日ごろ取り組んでいる学習内容をご紹介します。
今回はWEBデザインをテーマにしている第0ユニットです。
当社ブログは、WordPressにて構築されていますが、WordPressサイトをローカル環境で構築可能な便利ツール「LOCAL」をご紹介します。
以下のようなお悩みを持つ方は一度利用してみてはいかがでしょうか?
・WordPressでのサイト構築に興味があるが、レンタルサーバ等の費用が掛かるため、まずは無料で体験してみたい。
・既にWordPressで構築されたサイトを運営中だが、テーマやプラグイン等の変更をローカル環境でテストしてみたい。
今回は、LOCALのインストールからテストサイトの構築までご紹介します。
LOCALのダウンロード
LOCALのダウンロードサイトはこちらから。

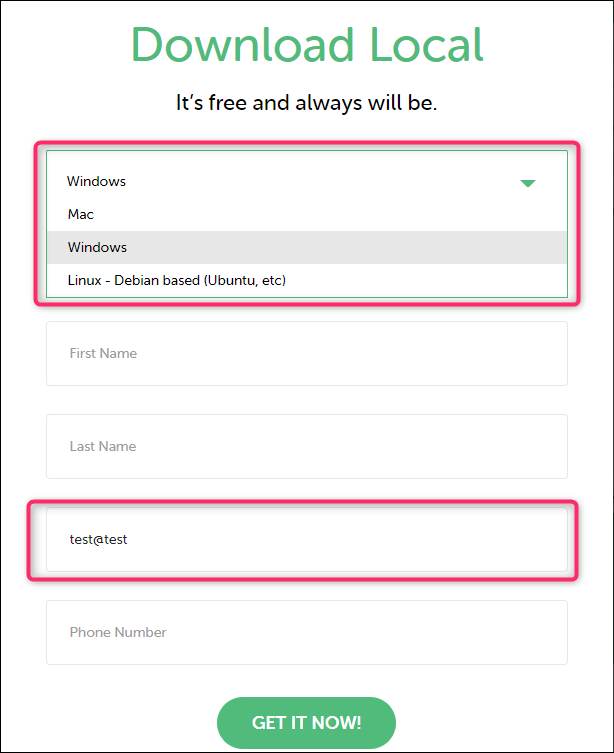
DOWNLOADをクリックします。

プラットフォームをWindows、Mac、Linuxから選択します。他の情報はe-mailの部分のみでダウンロード可能です。
ダウンロードされたファイルを実行し、インストールします。
LOCALによるサイト構築手順
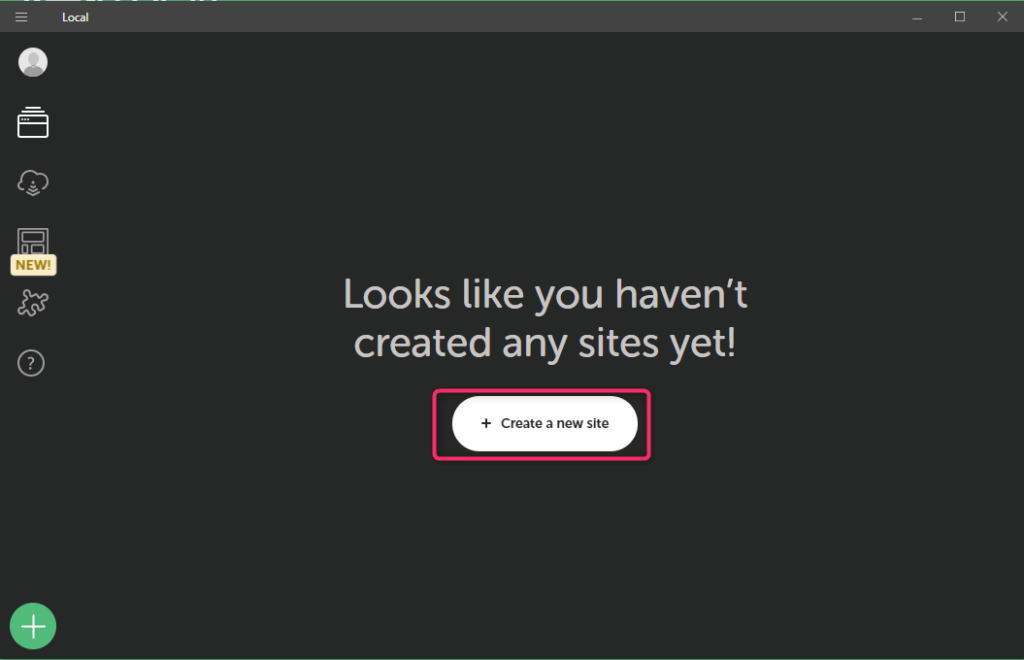
試しにサイトを一つ作成してみます。

Create a new site をクリックします。

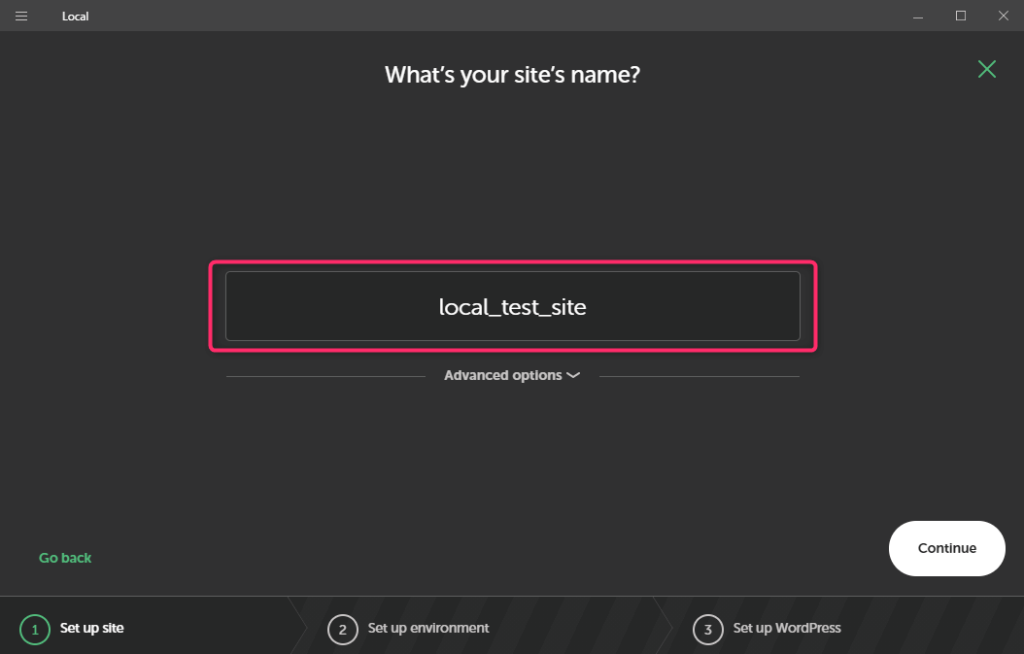
サイト名称を入力します。
※「ADVANCED OPTION」を選択すると、ドメイン名等の指定が可能となります。

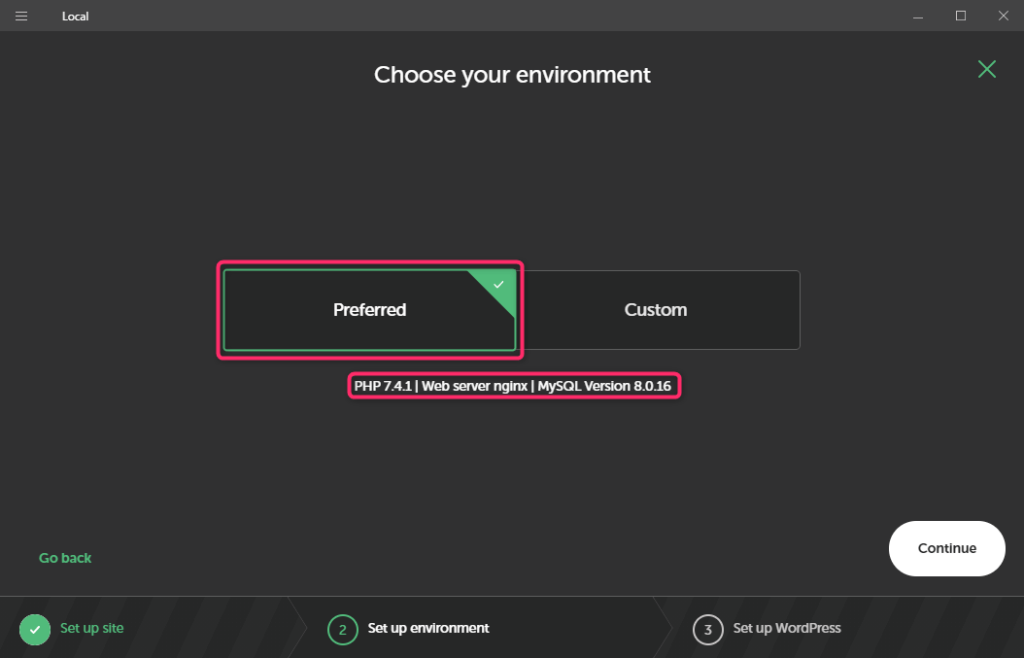
環境設定です。今回はPreferred(オススメ)を選択していますが、Customを選択することで、PHP、Webサーバ(nginx、Apache)、MySQLについて、指定のバージョンを選択することができます。

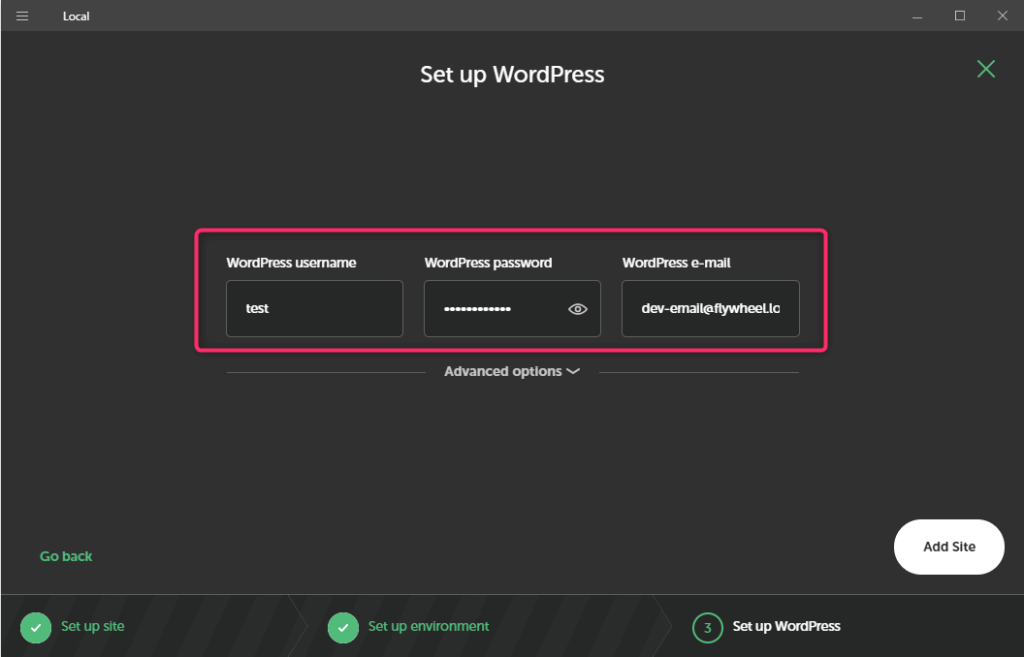
WordPress管理画面へのログインユーザおよびパスワードを設定します。
※e-mailはデフォルトで問題ありません。
「Add Site」をクリックして、あっという間にサイトの構築完了です。
管理画面へログイン

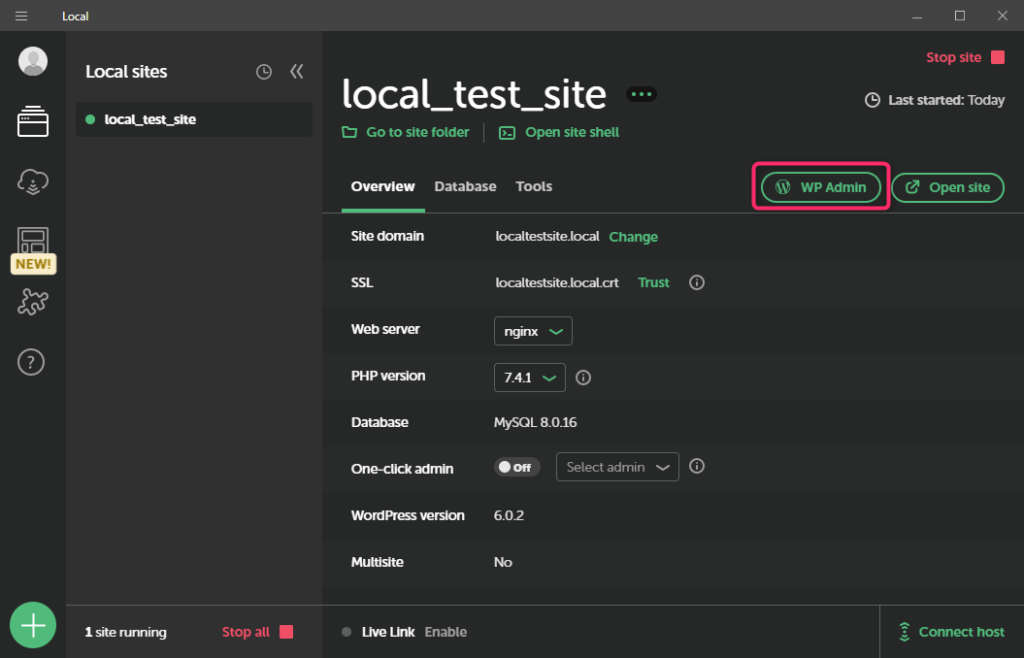
「WP Admin」をクリックします。

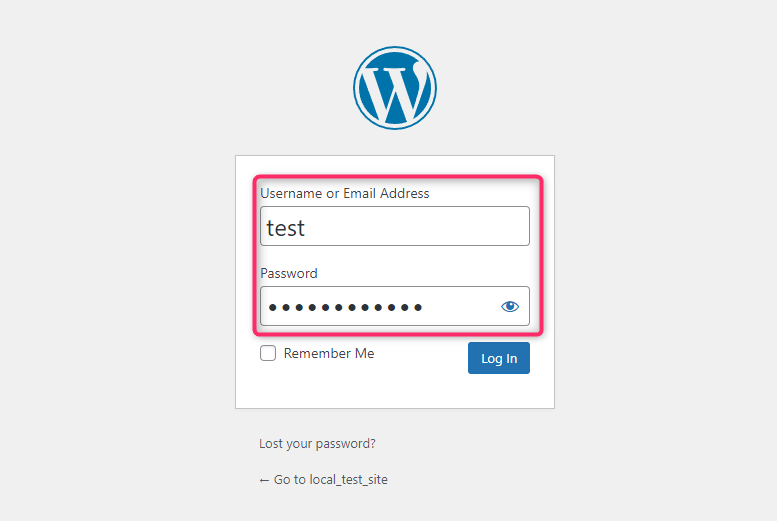
先ほど設定したユーザ/パスワードでログイン可能です。

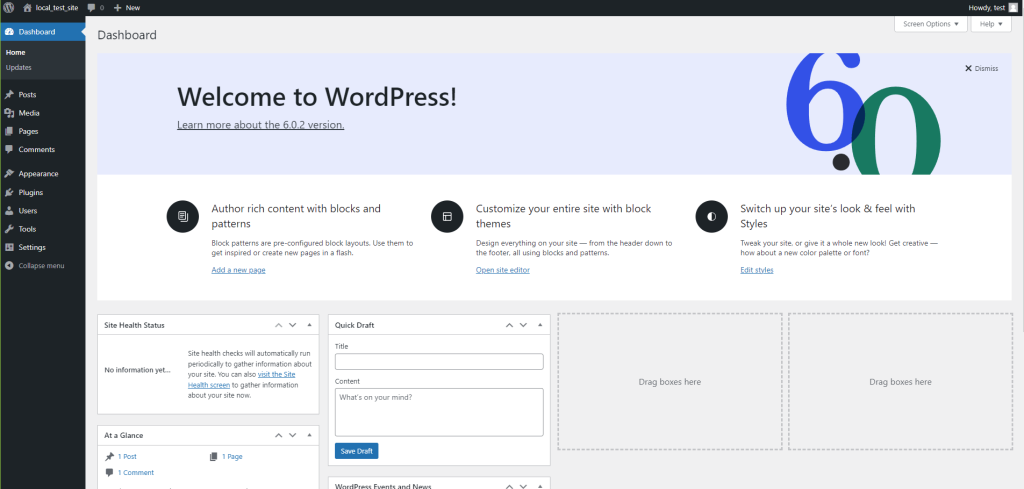
無事、ダッシュボードが表示されました!
驚くほど簡単にローカル環境にてWordPressの環境を構築することが出来ました。
興味のある方は是非試してみてください。
次回の技術者ブログもお楽しみに。
