技術者ブログとして日ごろ取り組んでいる学習内容をご紹介します。
今回は、ローコード開発をテーマにしている第2ユニットです
今回のテーマ:『OutsystemsでのJavaScriptの活用』
我々第2ユニットでは日頃Outsystemsを利用してローコード開発を行っております。
Outsystemsでは、なるべくコーディングすることなく部品のドラッグ&ドロップなどで直感的に開発できるようにツールが用意されています。
しかし、UI部分などの細かいところを思った通りに実装したい場合、Outsystemsで用意されているプロパティだけでは賄えない場合もあります。
そんなときに、JavaScriptを利用することで自分の理想通りの実装が可能になるかもしれません。今回はそんな一例をご紹介します。
今回やりたいこと
今回はOutsystemsでのDataGridのUIをJavaScriptで変更していきたいと思います。
具体的には、下記の内容をご紹介します。
・DataGridのデフォルト設定である1行おきに色付けされるのを解除する
・DataGridの特定の列を好きな色で色付けする
<参考>DataGridの使い方
How to use the OutSystems Data Grid
DataGridのデフォルト色付け設定を解除する
はじめに、DataGridがデフォルトで設定している、グリッドの1行おきの色付けを変更していきます。
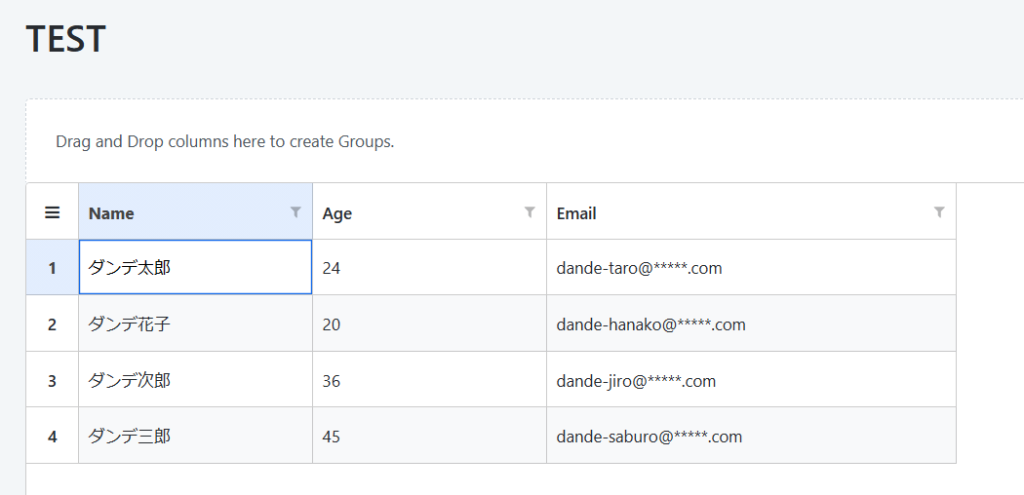
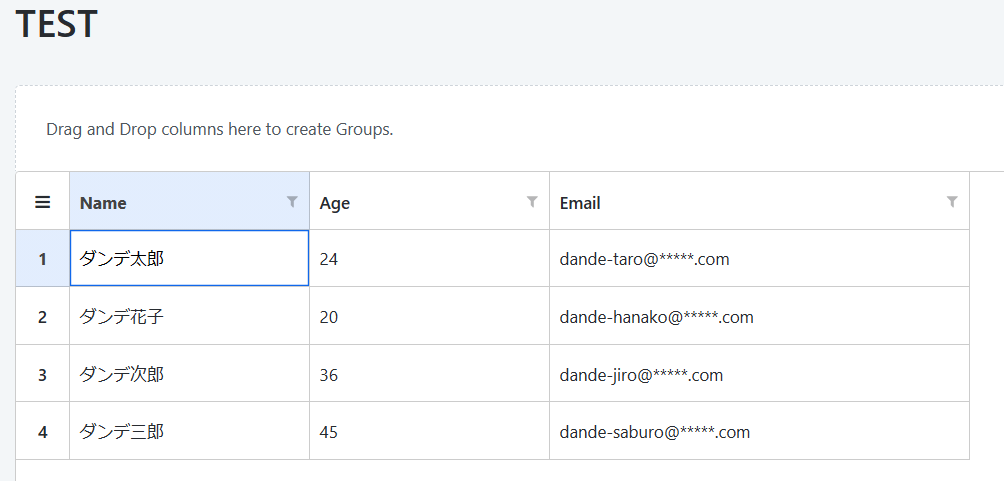
通常何も設定をしていないと下のように、グリッドの行が1行おきに自動で色付けされてしまいます。
こちらをJavaScriptを使って変更していきます。

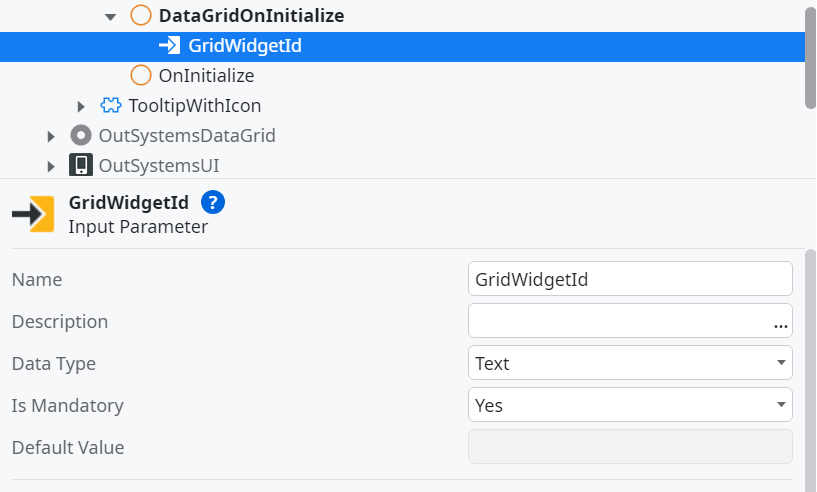
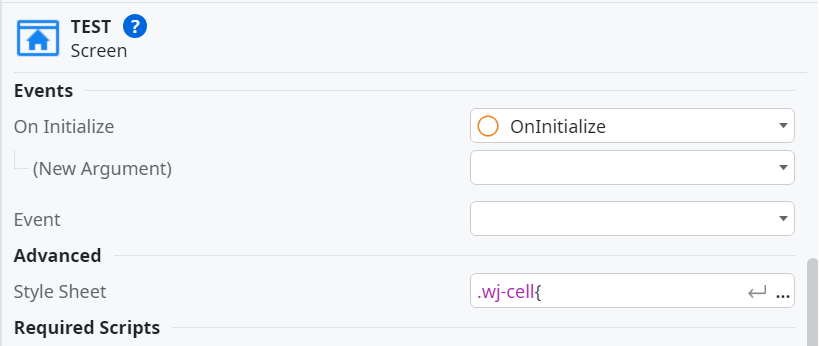
まず、グリッドがある画面のエレメントにDataGrid表示用のClientAction(DataGridOnInitialize)を用意し、GridWidgetIdというInputパラメータを追加します。

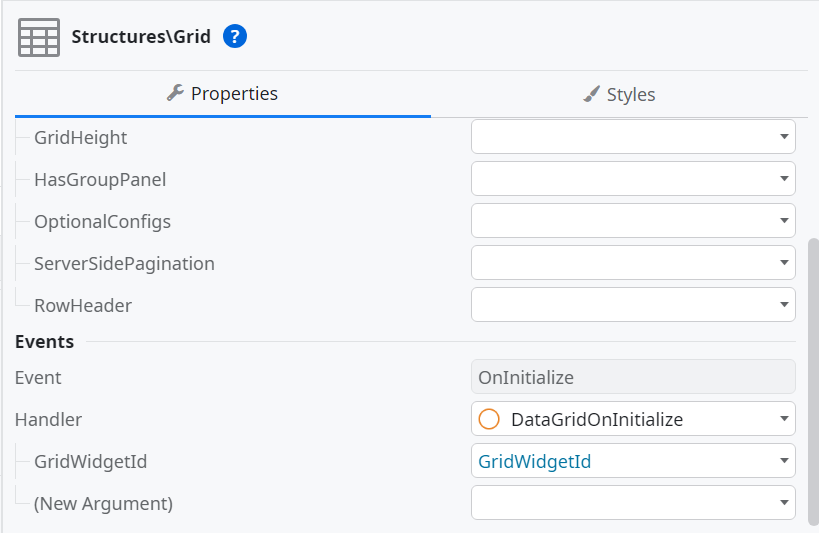
次にJavaScriptを適用させたいDataGridのプロパティのEvent項目で、先ほど作成したClientActionをHandlerに設定します。
このときInputパラメータで追加したGridWidgetIdも一緒に設定します。

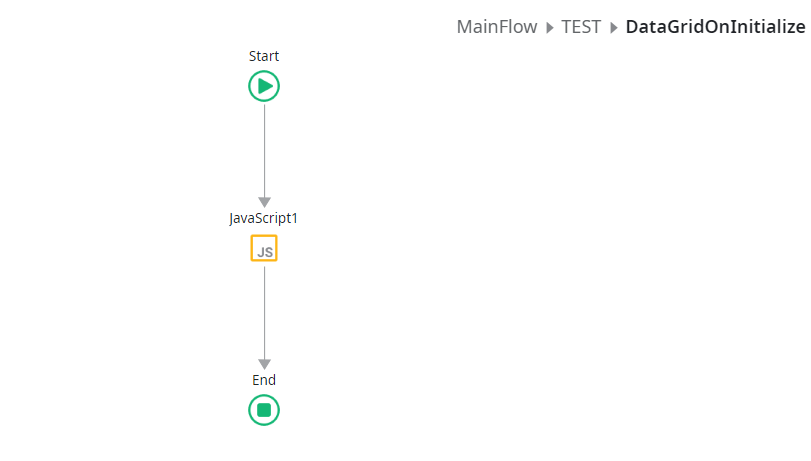
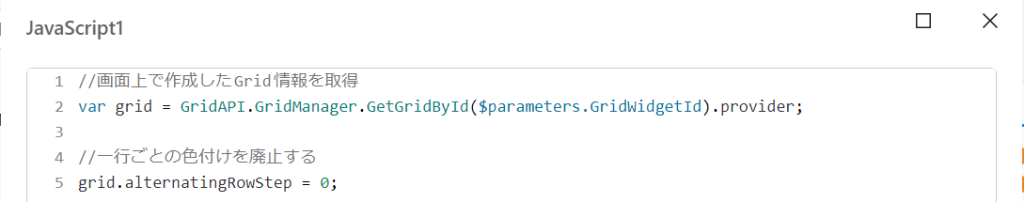
最後に作成したClientAction内で下記のようなJavaScriptを設定します。
(JavaScriptで変数定義する際にInputパラメータのGridWidgetIdを指定しています。)


//画面上で作成したGrid情報を取得
var grid = GridAPI.GridManager.GetGridById($parameters.GridWidgetId).provider;
//一行ごとの色付けを廃止する
grid.alternatingRowStep = 0;
DataGridの指定列のみ色付けをする
次にグリッドの特定列のみJavaScriptで色付けをしていきます。
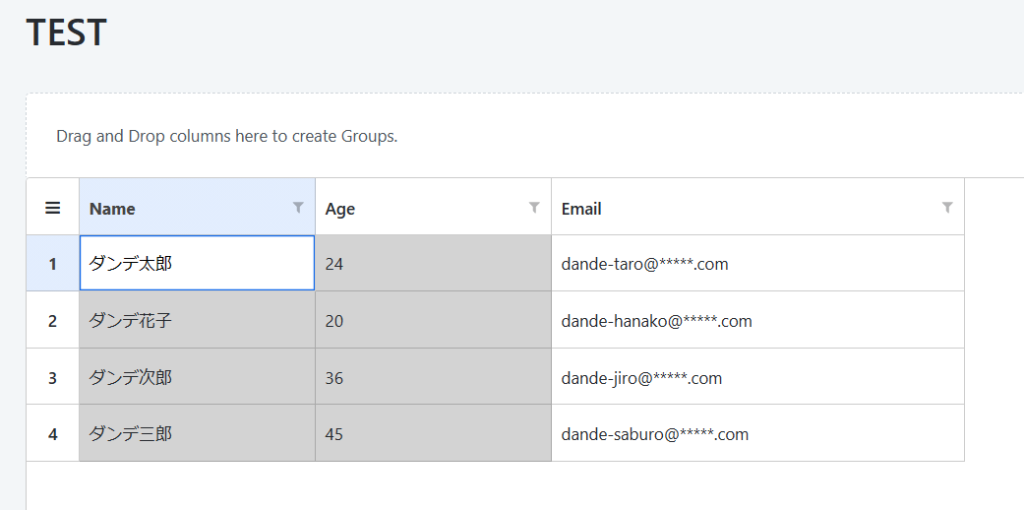
先ほどのグリッドのName列とAge列のみグレーで色付けし視覚的に編集不可の列だということをわかりやすくしていきたいと思います。
今回は先にグリッド全体をグレーで色付けをし、編集可能のEmail列のみ白色にするといった方法で実装していきます。
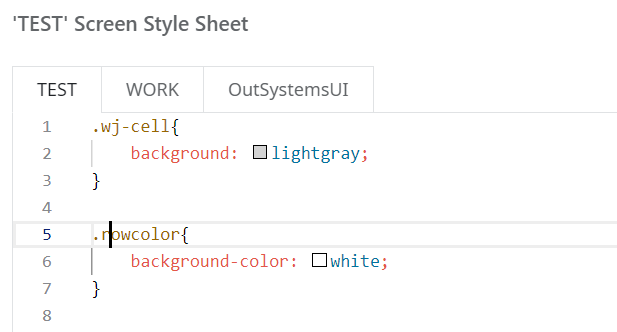
まず、画面のStyle Sheetに下記のようなCSSを記載します。


.wj-cell{
background: lightgray;
}
.rowcolor{
background-color: white;
}次にClientAction内のJavaScriptに下記のようなコードを追記すれば完了となります。

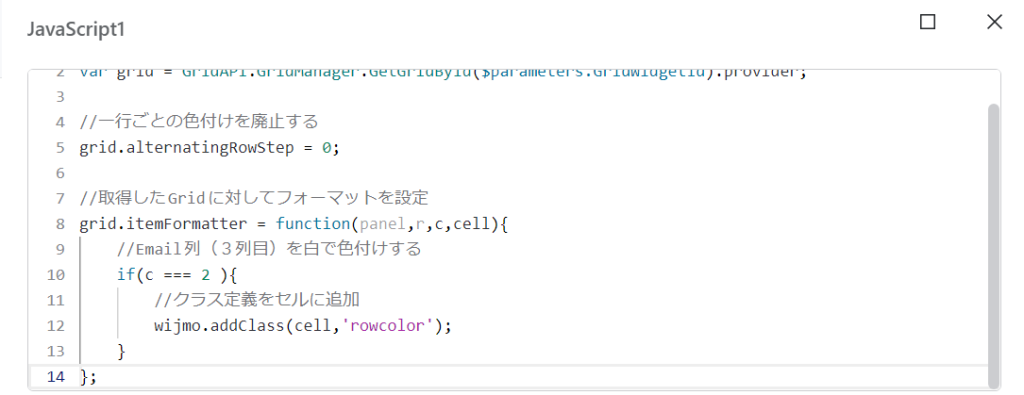
//取得したGridに対してフォーマットを設定
grid.itemFormatter = function(panel,r,c,cell){
//Email列(3列目)を白で色付けする
if(c === 2 ){
//クラス定義をセルに追加
wijmo.addClass(cell,'rowcolor');
}
};
まとめ
このように、OutSystemsでは様々なプロパティが用意されていますが、JavaScriptを使うことによって自分の思うように実装できることがわかりました。
まさに痒い所に手が届くようで、開発の幅が広がる感じがしました。
皆さんもOutsystemsのプロパティだけではなかなか上手く実現できない場合に、JavaScriptの利用を検討されてみてはいかがでしょうか。
第2ユニットではこれからもOutSystemsなどのローコードツールを使った技術者ブログを展開していきますのでお楽しみに。
