技術者ブログとして日ごろ取り組んでいる学習内容をご紹介します。
インフラをテーマにしている第3ユニットです。
今回は、CLIP STUDIO PAINTという、イラストや漫画制作に特化したソフトウェアを使用し、アプリのアイコンを制作する方法について、ご紹介します。
CLIP STUDIO PAINTについて
CLIP STUDIO PAINTは有料のソフトウェアで、主に3種類あります。
・CLIP STUDIO PAINT EX:イラストやWebデザインだけでなく、漫画制作でも使用したい方向け
・CLIP STUDIO PAINT PRO:イラストやグラフィックアートだけでなく、Webデザインなどでも使用したい方向けで、尚且つ漫画制作は行わない方向け
・CLIP STUDIO PAINT DEBUT:イラストやグラフィックアート制作のみで使用したい方向け
更に詳しく知りたい方は以下をご参照ください
https://www.clipstudio.net/ja/lineup/
私が使用しているものが、CLIP STUDIO PAINT EXの為、今回はCLIP STUDIO PAINT EXに搭載されている機能前提でご紹介します。
アプリアイコン制作方法
今回制作したアイコンは以下です。

具体的な制作手順を紹介していきます。
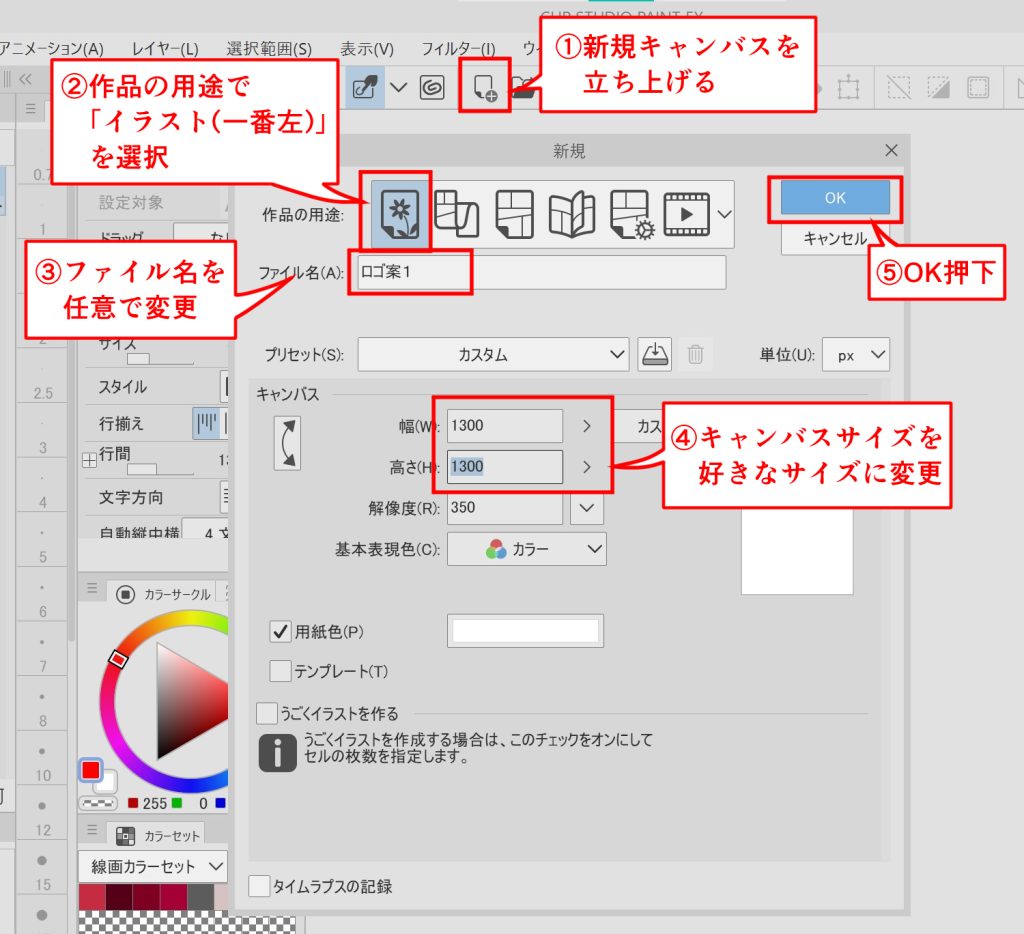
1.新規キャンバスの立ち上げ
今回はアイコンを作成後、様々なサイズにリサイズして使用するとの事でしたので少し大きめで、比率が1:1となるように用意しました。

2.デザインをする
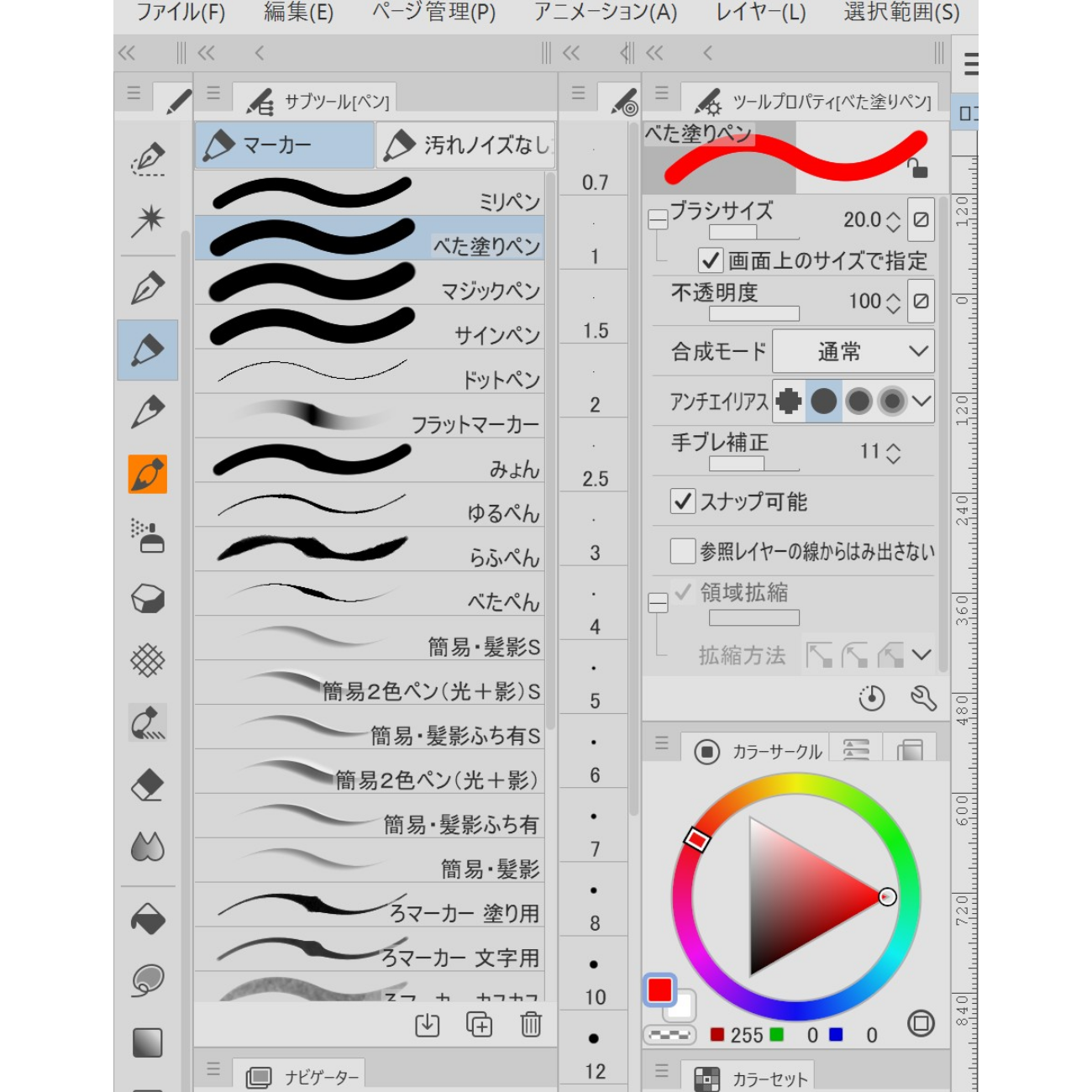
デザインを制作する上で、以下ツールを使用しました。
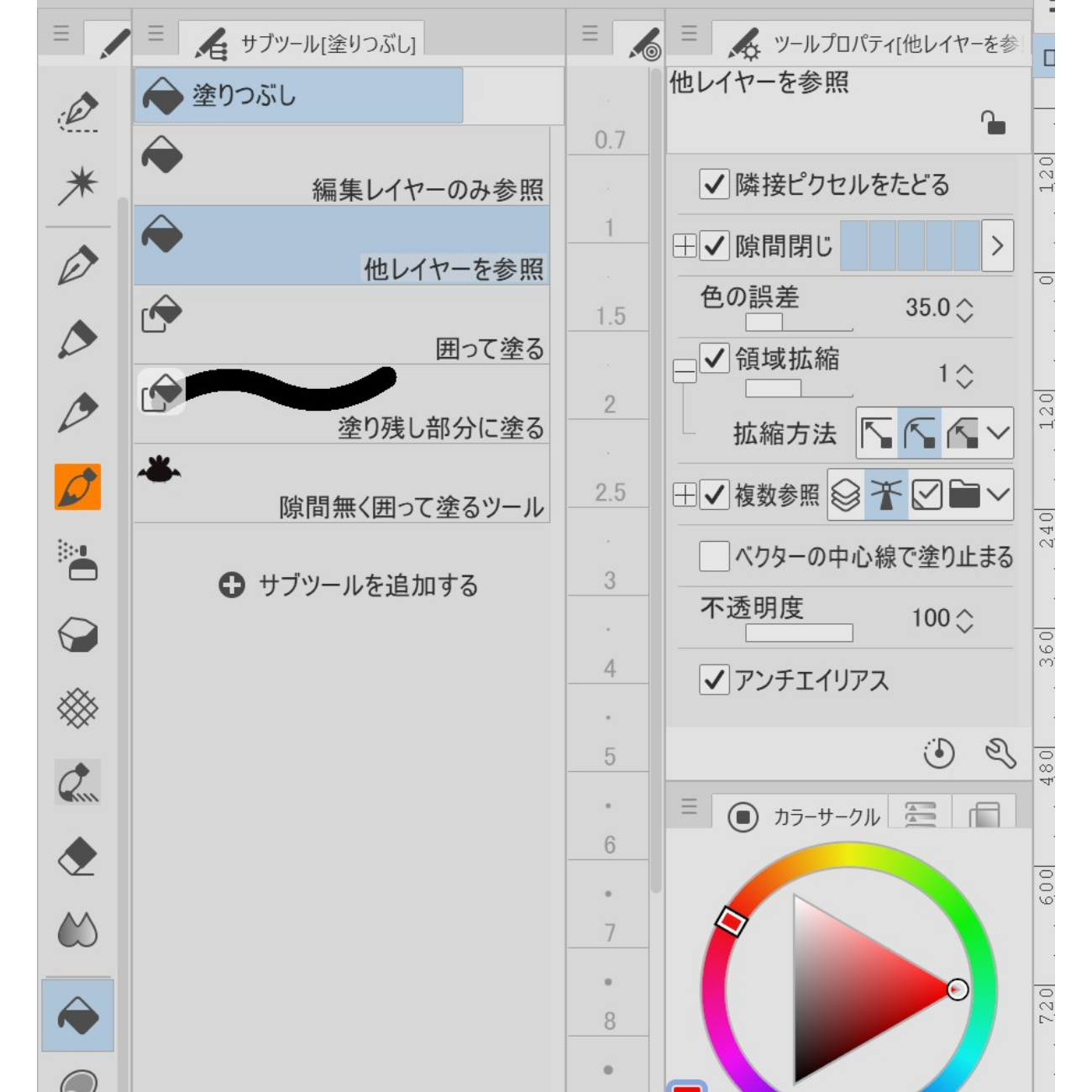
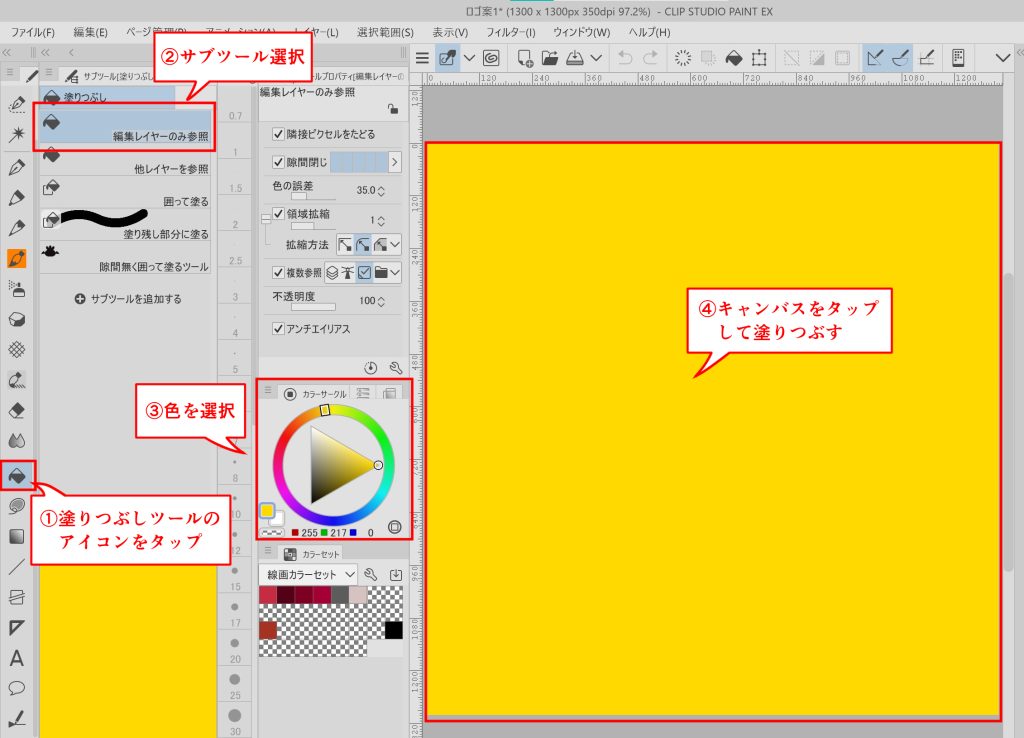
① 塗りつぶしツールで背景を塗りつぶす
個人的に土台の色+白色のロゴでデザインをしたいため、背景となる色を塗りつぶしツールでキャンバス全体に色を乗せます。

この塗りつぶしツールですが、キャンバスに何か描かれている場合は、「編集レイヤーのみ参照」や「他レイヤーを参照」などの指定をしないと思い通りに塗れないことがあります。
今回は何も描かれてないキャンバスだったため、この指定は必要なかったので割愛します。
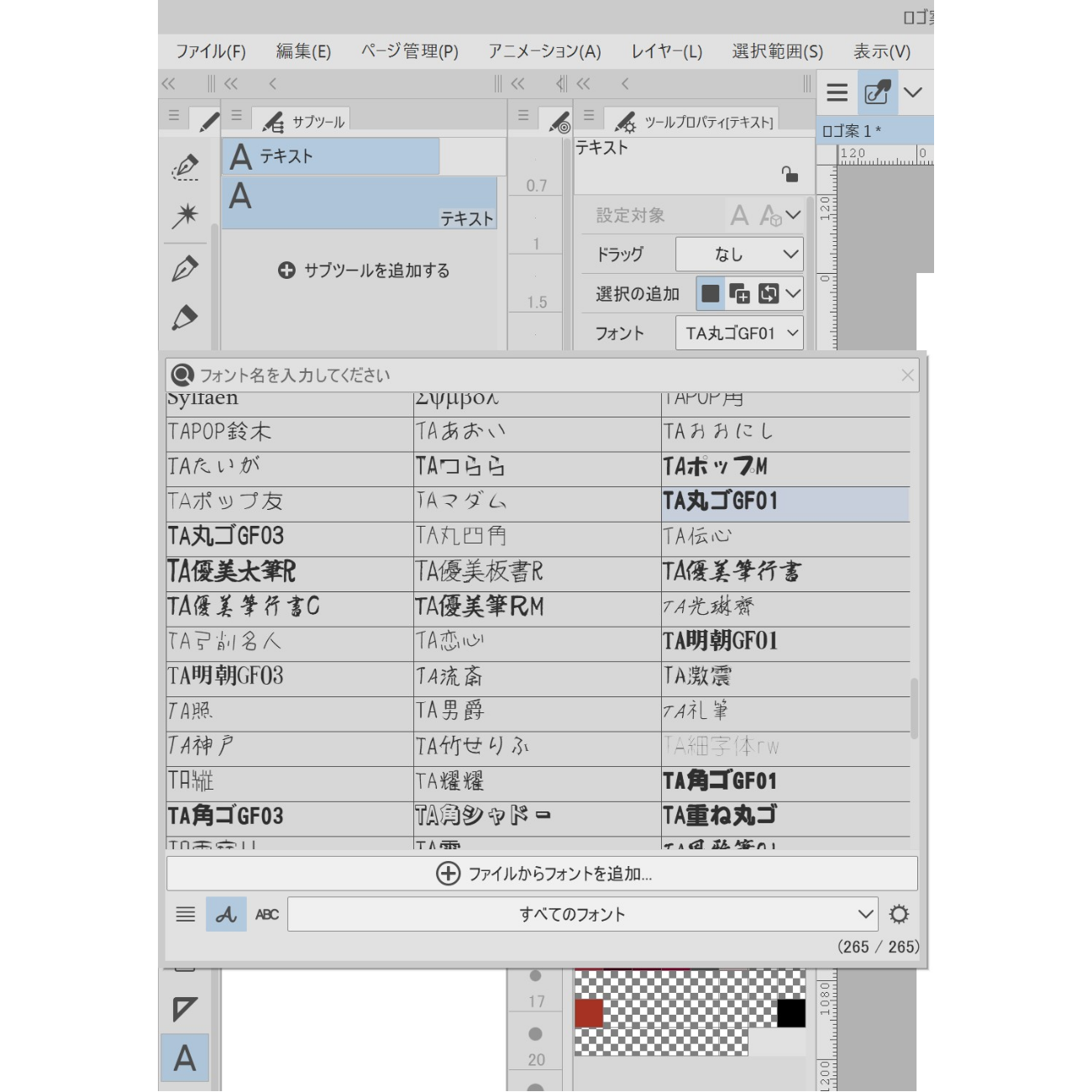
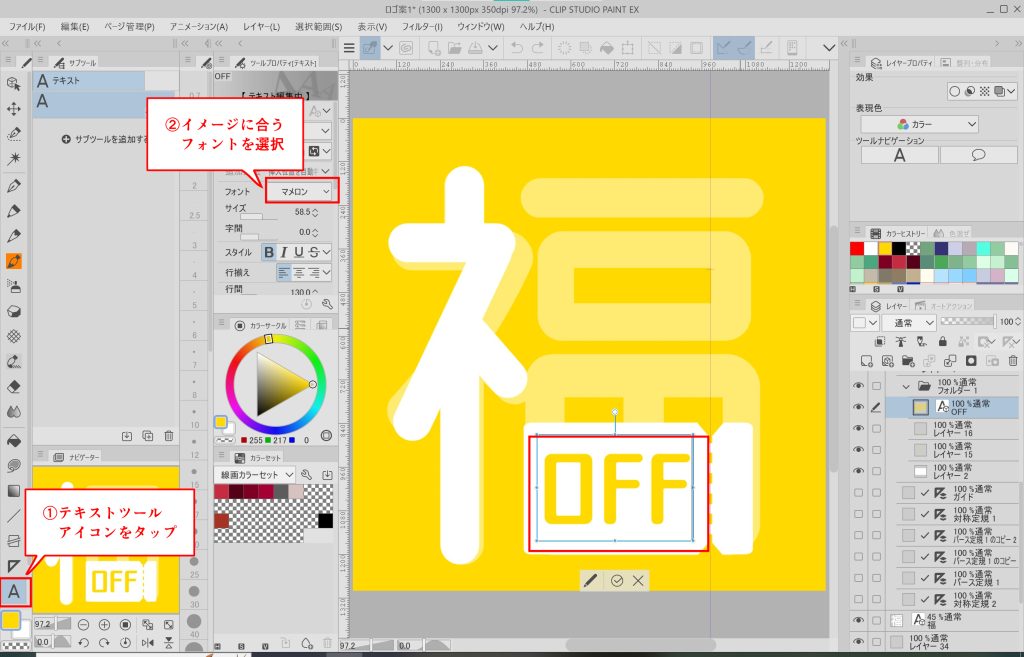
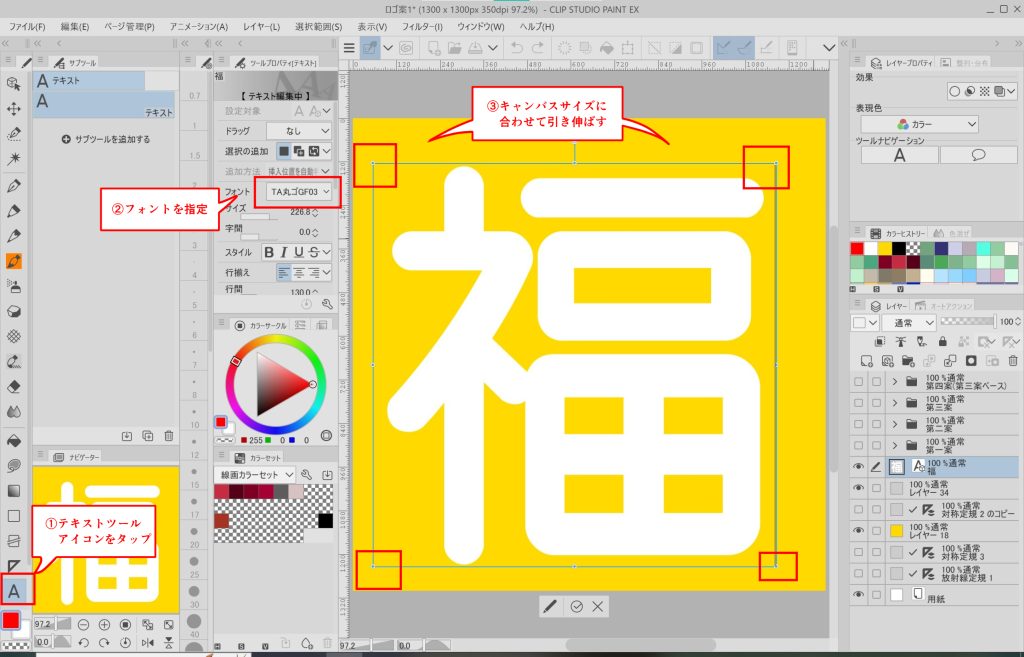
② テキストツールでデザインの土台となる文字を用意
今回はCLIP STUDIO PAINTにデフォルトで用意されてるTA丸ゴシックGF03のフォントを使用しました。

また、外部サイトでダウンロードしたフォントも、[テキスト]の[ツールプロパティ]から[ファイルからフォントを追加]を押して、追加したいフォントファイルを選択するとCLIP STUDIO PAINT内で使用することができます。
※外部サイトからダウンロードする際は商用利用可能なフォントか確認してからダウンロードしてご利用ください。
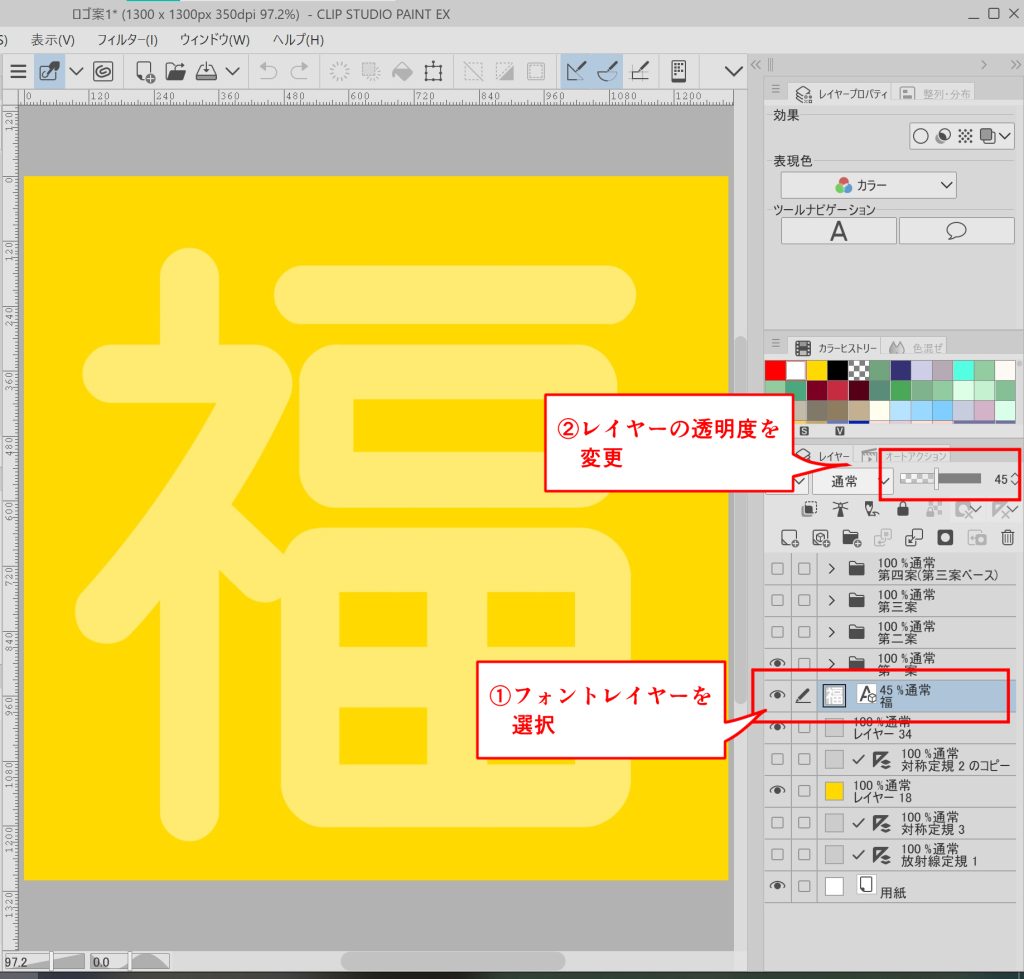
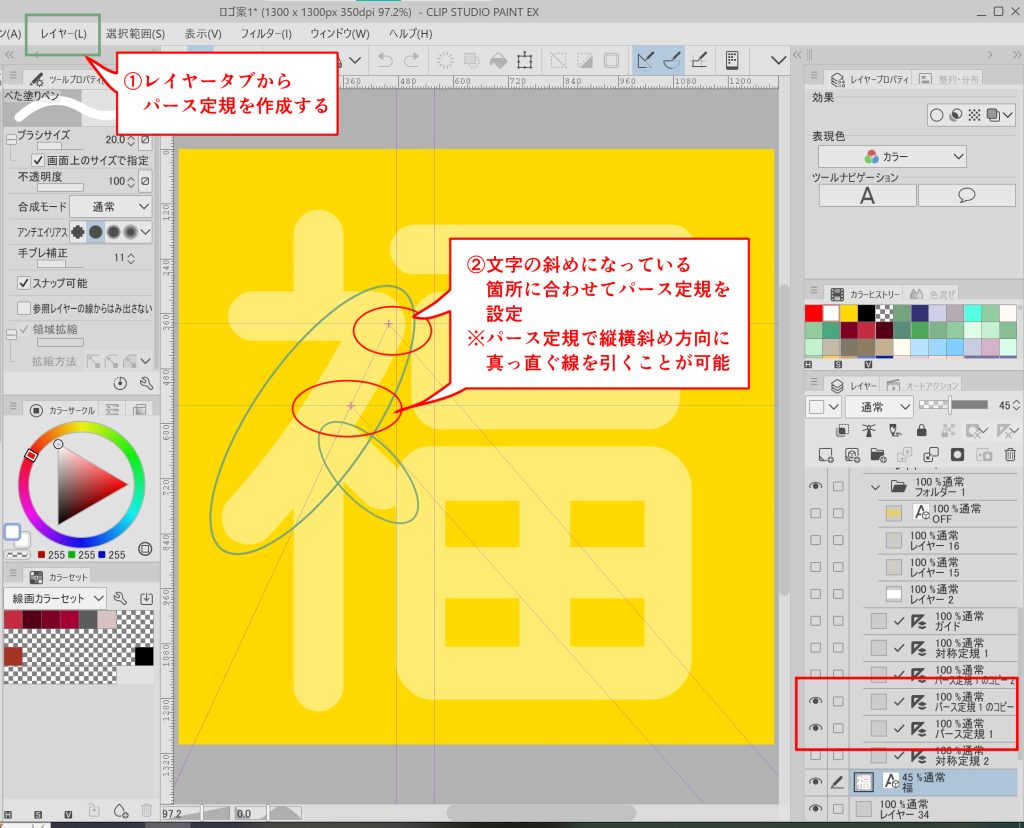
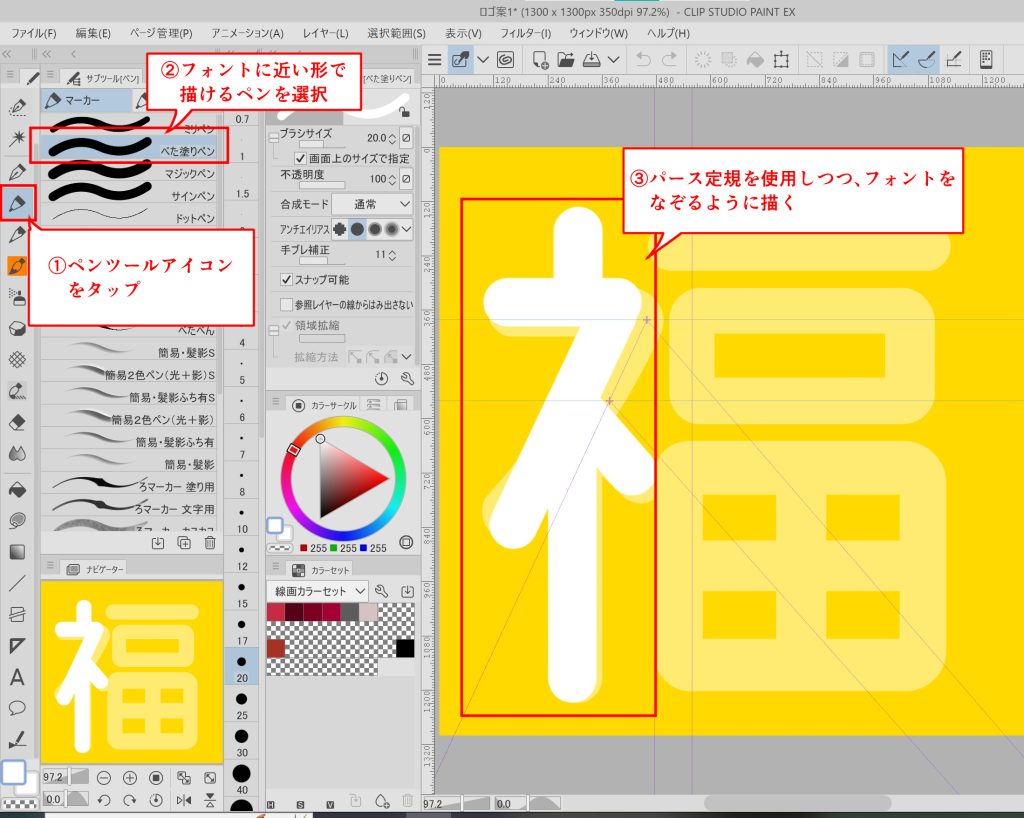
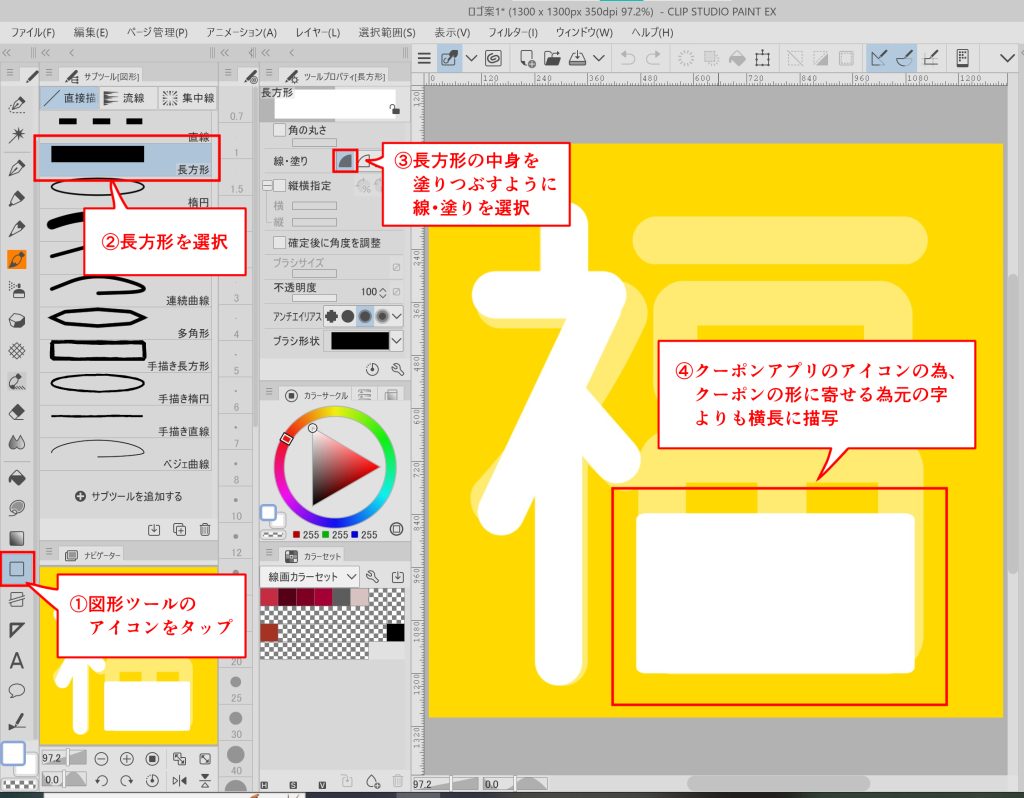
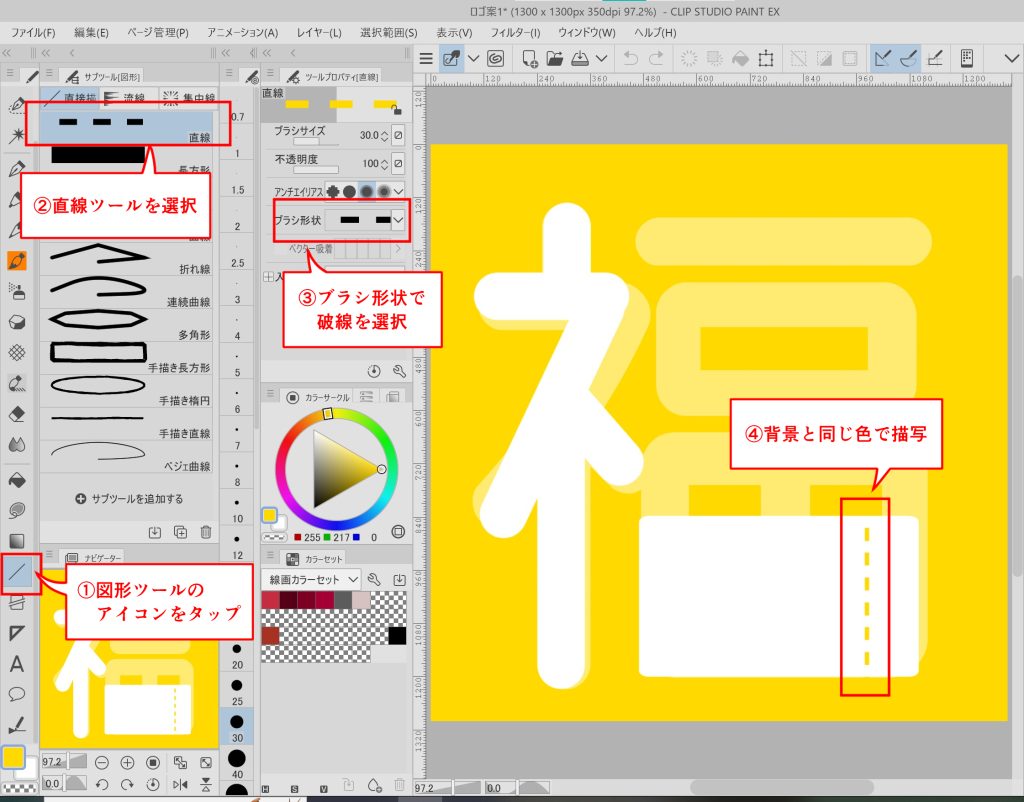
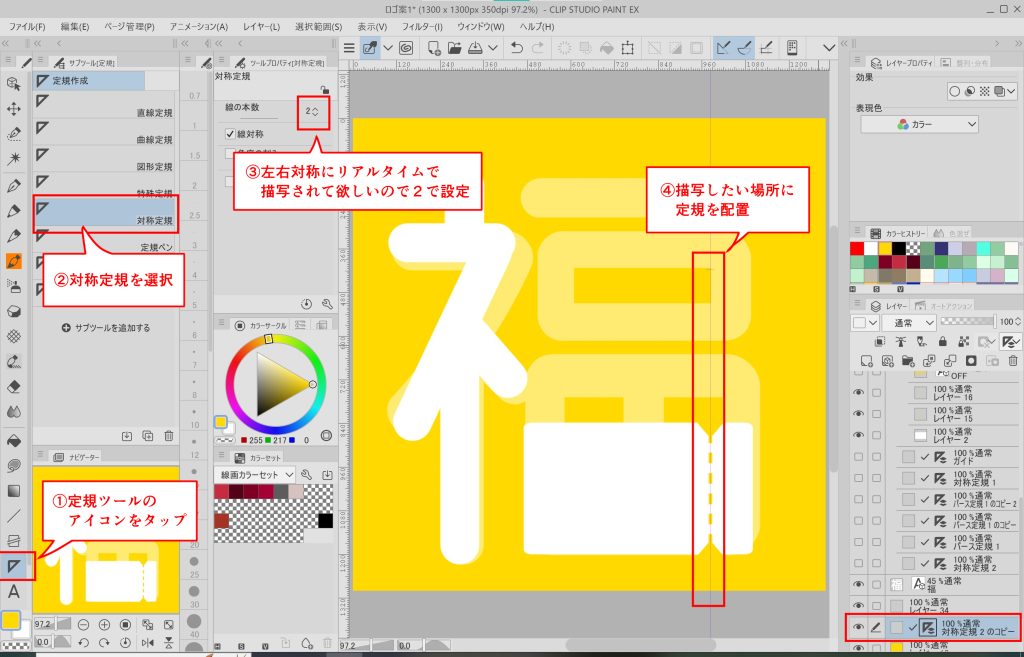
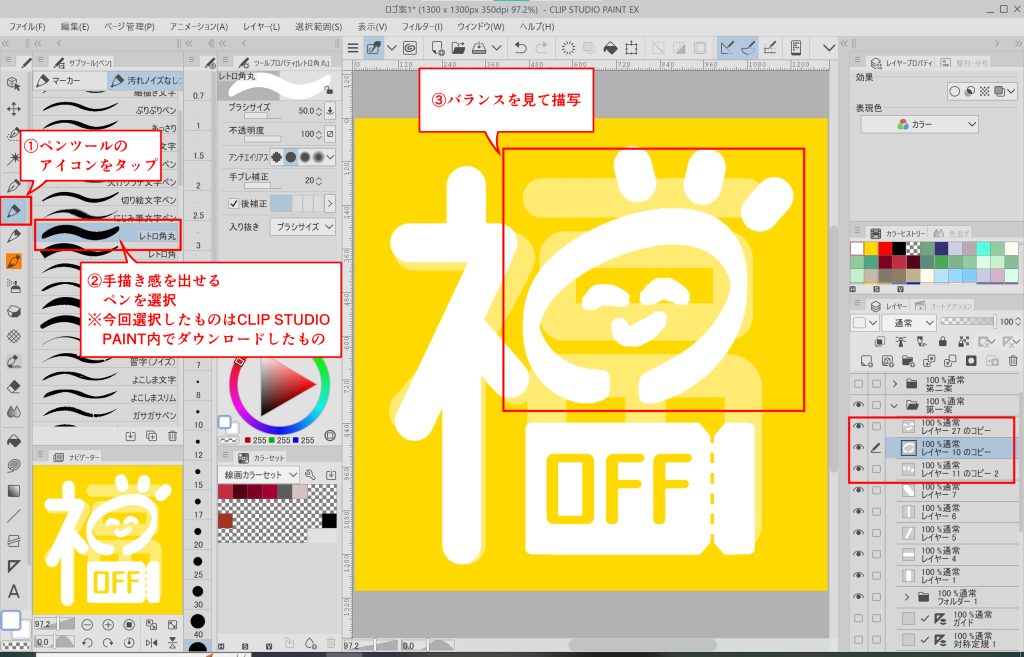
➂ ②で用意したフォントを土台に手を加える
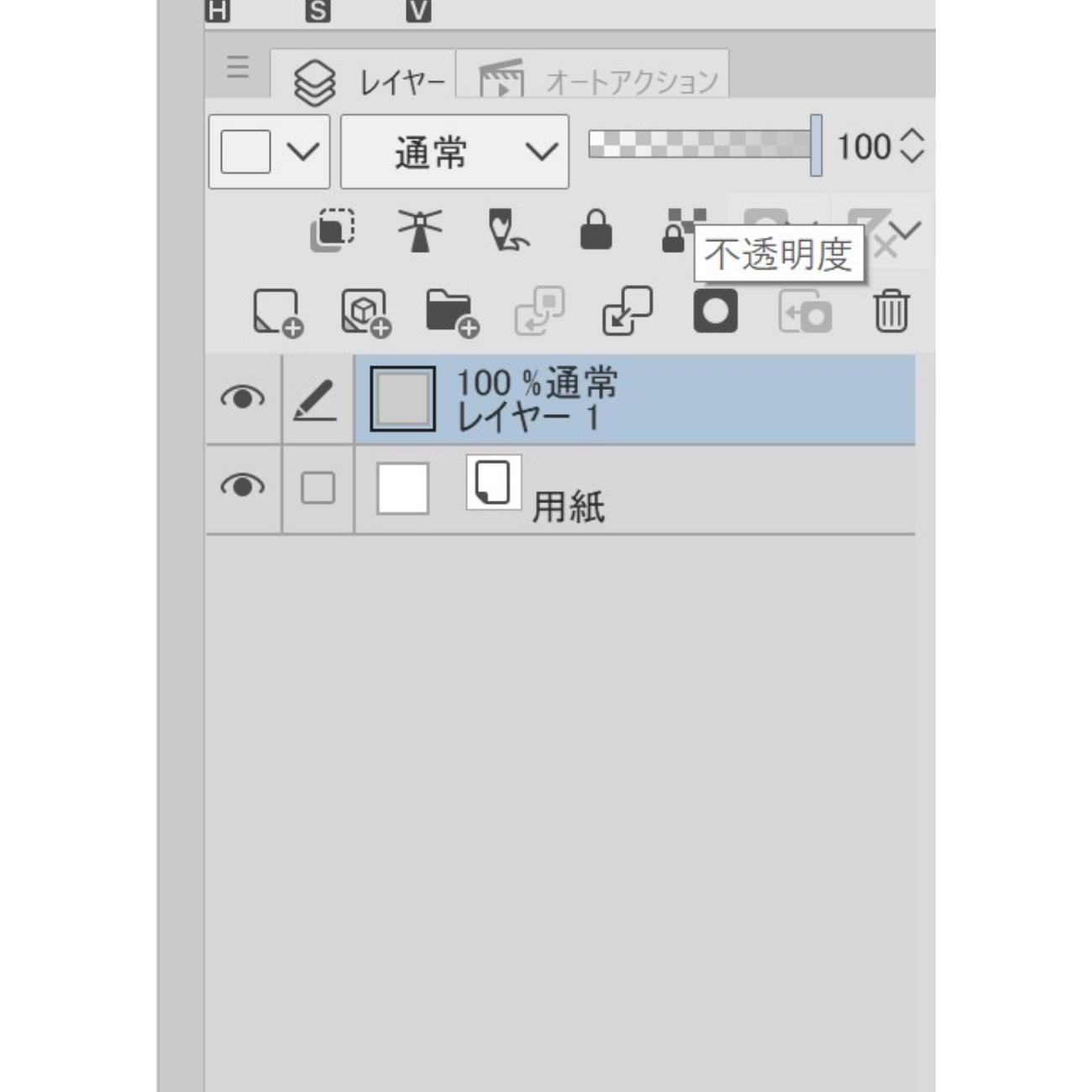
②で用意したフォントのレイヤーの不透明度を下げ、以下のように手を加えていきます。
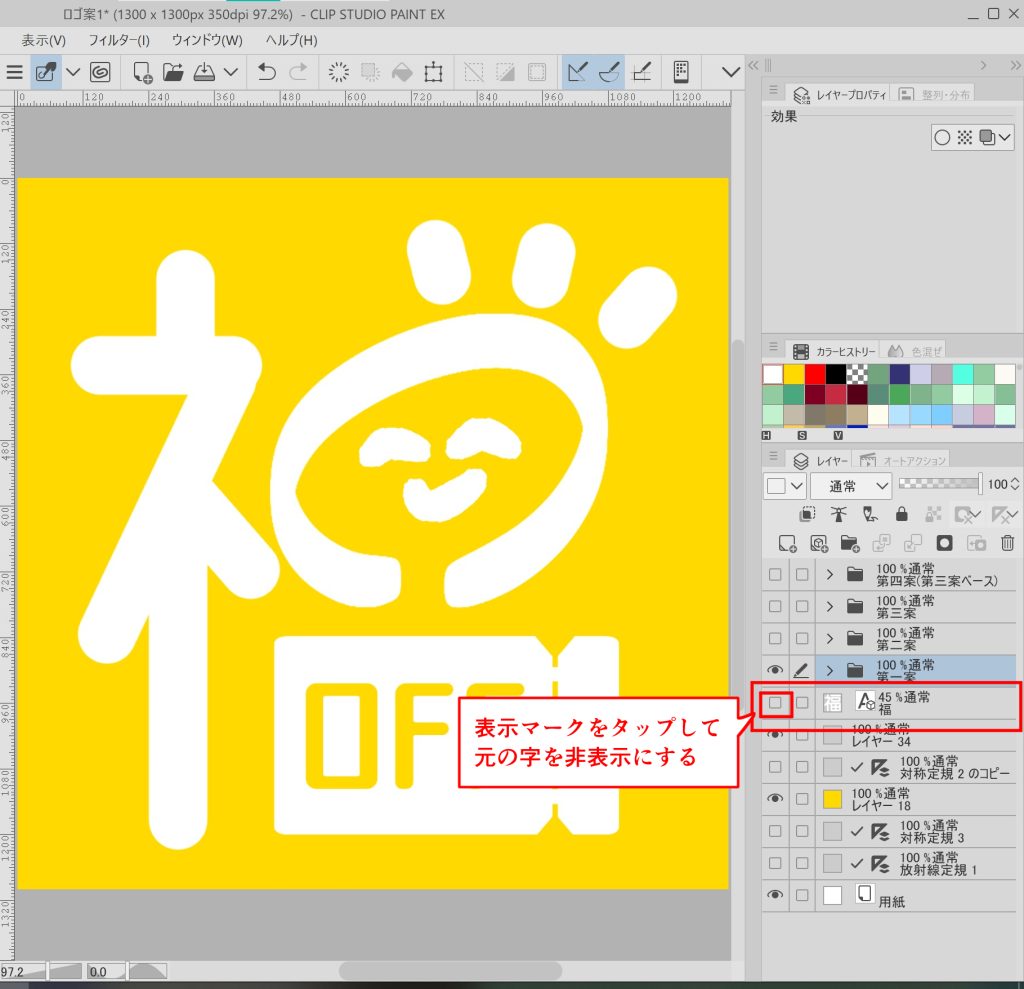
④元にしたフォントレイヤーを非表示にする
デザインが完成したら元にしていたフォントを非表示にします。
レイヤー削除をしても良いのですが、デザイン変更・リテイクの際にあると便利なため、非表示にして残すと便利です。

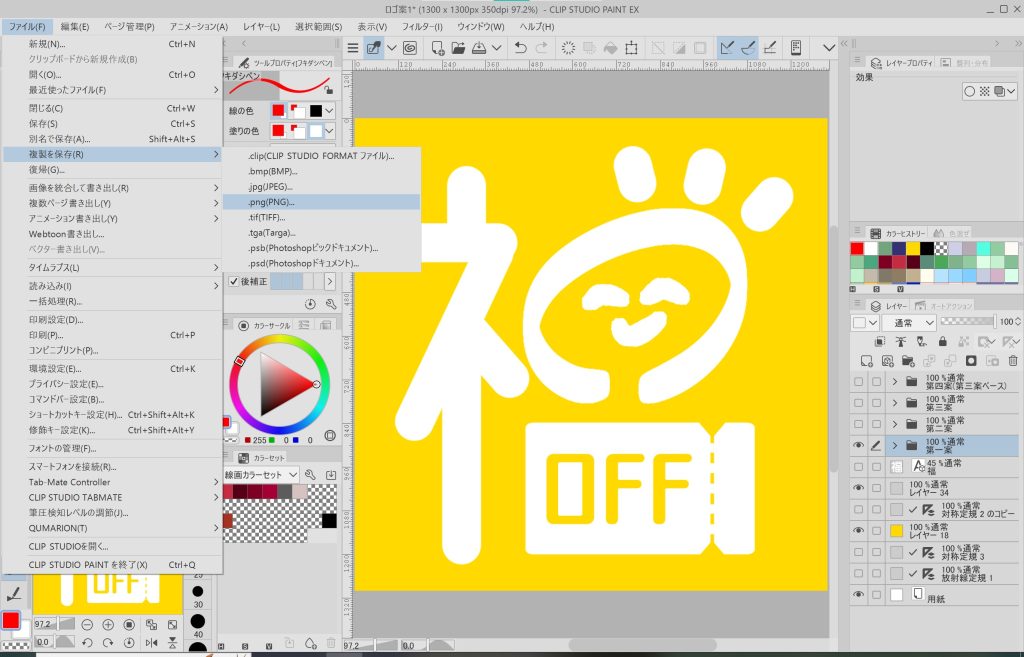
3.保存
このまま保存をしてもCLIP STUDIO PAINT用のファイルとして保存されてしまう為、複製を保存(または別名で保存)で拡張子を変更し、画像として保存をします。

以上となります。
次回の技術者ブログをお楽しみに。