In August, we held an internship at our company, with three Japanese students and five international students. In Experience ①, we’ll introduce the international students!
Korean International Student (Female)
Hello. I participated in the August internship for 5 days. I wanted to learn about IT, so I thought this internship would be a great opportunity to experience various aspects of the industry. I’d like to share what I did during the internship and my thoughts/impressions.

On the first day, we created LINE stickers using the AI tool ChatGPT. We also learned how to structure self-introductions using mind maps. Finally, we went shopping for snacks for “LUCKY BOX,” one of Dandelions’ business ventures.

On the second day, we had a tasting session for the snacks we bought the day before and wrote our impressions. We also learned about system testing and experienced it firsthand.

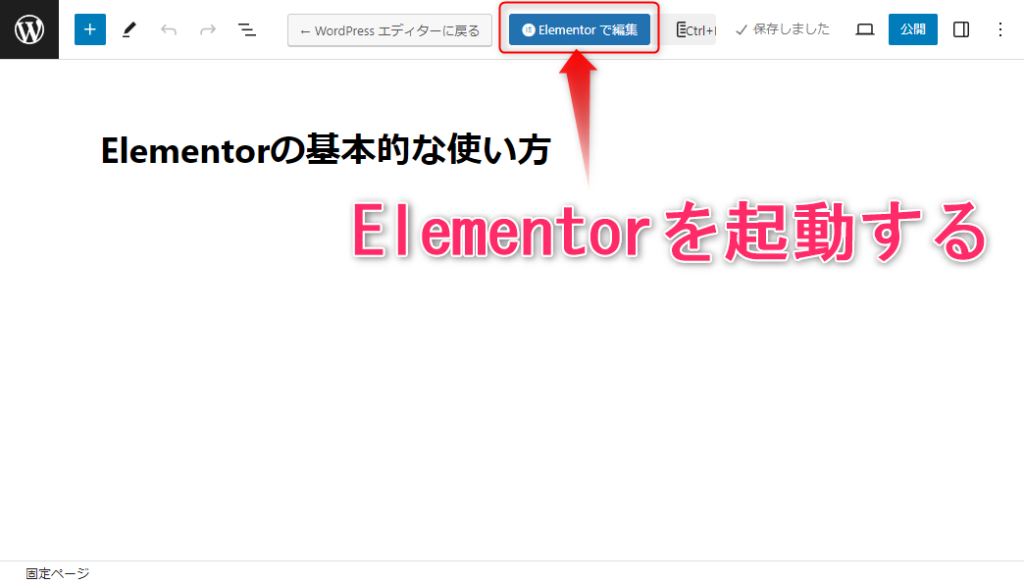
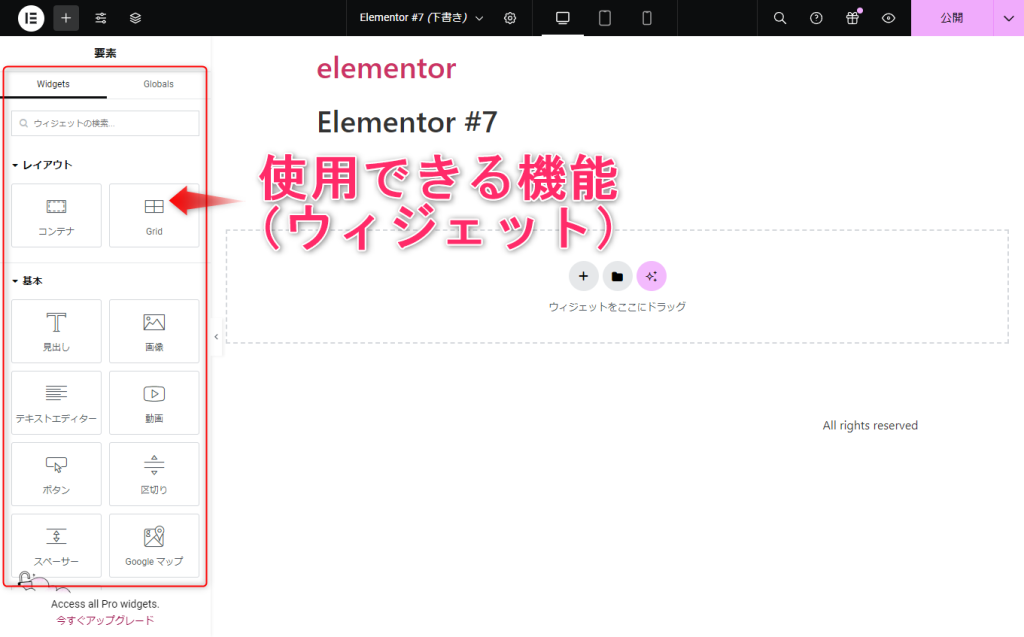
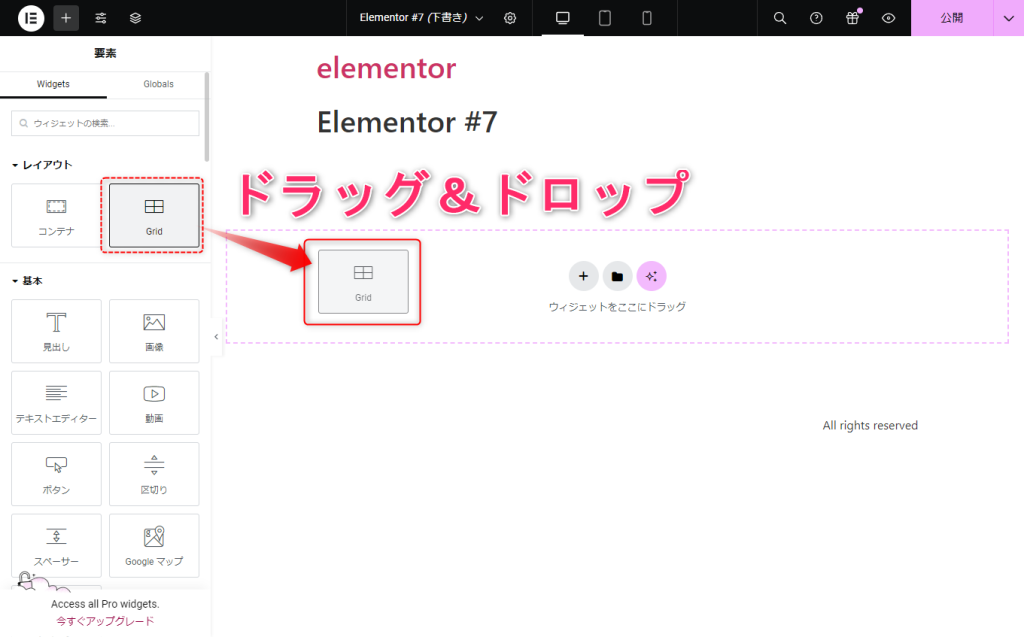
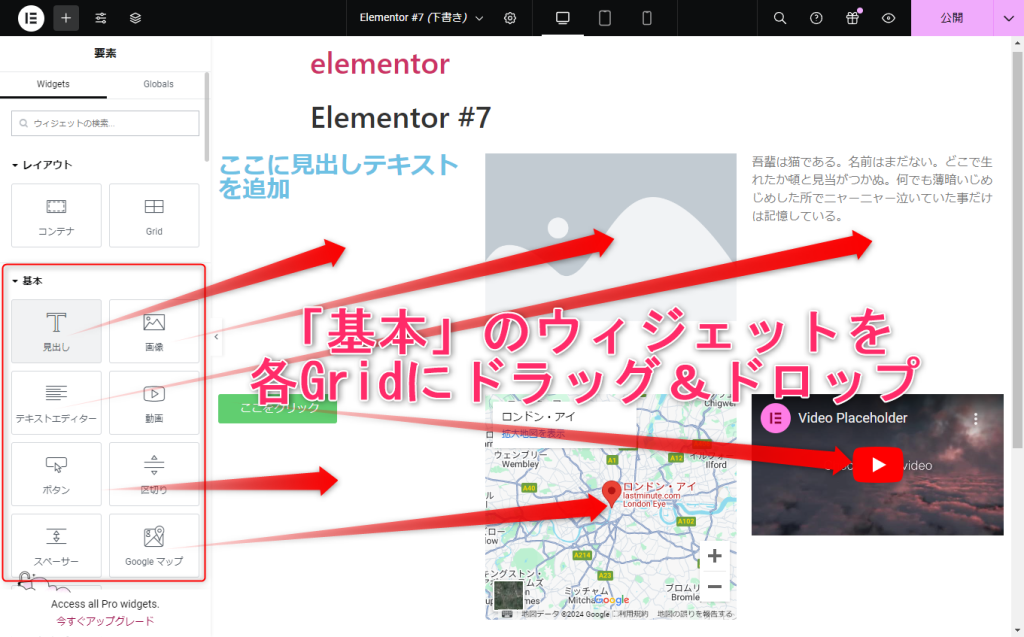
On the third day, we practiced exchanging business cards in various situations. In the afternoon, we gathered information for website creation, learned how to use WordPress, and began working on our sites.
Although it was challenging, as everything was unfamiliar to me, I found it very enjoyable to experience what’s actually done in the IT industry, and I feel I’ve taken a step forward. I’m really glad I participated in this internship.
Vietnamese International Student (Male)
I participated in Dandelions August internship with the goal of “experiencing the atmosphere of a Japanese workplace,” and it turned out to be a great experience.
On the first day of the internship, we listened to introductions about the company and the interns. Afterwards, we created LINE stickers. We wrote self-introduction texts for business cards and went shopping together for snacks to send overseas to end the first day. The internship proceeded in a more relaxed atmosphere than I had imagined.

The next day, we tasted the snacks we bought and introduced ourselves using our new business cards. In the afternoon, we experienced system testing, which helped us understand the importance of maintenance work after programming. We also began preparing materials for the presentation on the fifth day.


On the third day, we learned about business card exchange etiquette and practiced it in various scenarios. We received instructions on using WordPress and experienced applying it to web design. The day ended with continued work on our final presentation materials. Due to the abundance of group work, I gained a new understanding of the importance of communication skills.
This was my first internship in Japan, and while I felt a bit nervous, I now believe choosing Dandelions was the right decision.
Korean International Student (Female)
I participated in the August 2024 internship. My goal for this internship was to ‘experience a Japanese company,’ and I enthusiastically participated. During the internship, we created LINE stickers, worked on the Lucky Box project, made PowerPoint presentations, experienced system testing and web design, and practiced exchanging business cards.

Day 1:
We created LINE stickers in five languages using phrases from ChatGPT. When purchasing snacks for the Lucky Box, we had to consider various conditions while selecting them, which made me feel like a rational consumer and company employee, which was a good feeling.

Day 2:
When conducting system tests, we used three different browsers. At first, I was worried about missing something, but gradually I felt like I was getting better at it. Also, it was interesting to work with team members to create visually appealing PowerPoint presentations for PR purposes.

Day 3:
I was interested in Japanese business card culture, so I was glad to not only learn about it in detail, but master it as well. During the website design experience, it was interesting working together with team members and exchanging ideas as we created our websites.
Through this internship, I was able to grow a lot. Thank you for providing this great opportunity.
Canadian (Male)
In this internship, I was able to use my skills, cooperate with other interns, learn various things, and gain valuable experience.
On the first day, we created LINE stickers. We quickly generated phrases using AI, then collaborated with other interns to refine them into natural language, resulting in stickers that everyone could enjoy using.

But for me, the most interesting task was the testing experience. Testing is done to ensure program quality. While I have experience developing web apps, I learned how development proceeds in a workplace environment. As I’m aiming for a career in development, this was a very educational experience.
On the third day, we began web design work. We were creating a website to introduce traditional crafts from the Tokai region to people overseas. As I’ve always been interested in Japan, I recalled my past self who had never been to Japan, and thought about how to introduce these crafts to that version of myself while creating the site content.

Through this internship, I was able to engage in a wide range of tasks, which was very educational. As I’m aiming to become a web development engineer in the future, I’ve gained valuable experience. I’ll definitely remember this as an engineer and apply it to my future career.
Irish (Male)
On the first day, after self-introductions, we experienced some simple tasks. We used ChatGPT to generate phrases suitable for LINE stickers. Then, through group discussions, we refined them into more natural expressions. Since most team members knew multiple foreign languages, we translated the phrases and added furigana as a team. This experience gave me confidence in my ability to work in a Japanese workplace.

On the second day, we tasted snacks intended for sale overseas, shared our opinions, and wrote them down. It was good practice for using Japanese effectively.
Afterwards, we experienced software testing. Listening to the Japanese explanation using technical terms and realizing I could understand it made me very happy.

On the third day, we learned how to exchange business cards and practiced with company employees. It was challenging because the method differs depending on the number of people involved. After that, we learned the basics of web design and created a simple website using WordPress in groups.

In conclusion, I was able to build confidence in my ability to work in Japanese beyond teaching. Since Dandelions Co., Ltd. has many international employees, I now believe I can find good work in Japan too.