技術者ブログと題して社員が日ごろ取り組んでいる学習内容を紹介します。
今回はWEBデザインをテーマにしている第0ユニットです。
本記事では、第0ユニットが注目している「React」についてご紹介をします。
Reactとは?
Facebook社が開発したWebサイト上のUIパーツを構築するためのJavaScriptライブラリです。React.jsやReact.JSと呼ばれることもあります。よくAngularJSやjQueryと比較されますが、React自体はフレームワークでなく、あくまでもUIを構築するだけのライブラリです。
投稿者もこの記事を書く上で、調べるまで前者の人間でした。
実際、第0ユニットで利用しているMonaca上で、フレームワークを使用したテンプレートを作成する際、ReactやAngularJSが選べるため、わりと勘違いすることが多いかもしれないです。
Reactは、開発元の「Facebook」をはじめ、「Instagram」はもちろん、「Yahoo!」「Netflix」など、世界中で数多く採用されているみたいです。
特徴
・宣言的なView
・コンポーネントベース
宣言的なView
Reactは、Webアプリの各部分のView(見た目)を、「こういう表示にしたい」と宣言的に記述できます。
記述について触れましたが、ReactのViewの記述にはJSXという構文を使用します※1。
JSXは、HTMLとほぼ同じ構文で記述でき、JavaScriptの処理も組み合わせた記述も可能です。JSXを使うことで、HTMLのようにシンプルでわかりやすい宣言的なコードが書けます。
JSXの書き方について、投稿者の所感では、人によっては違和感を拭うのに時間がかかるかもしれないです。
※1…Reactを使う際にJSXを必ず使わなくてはいけないわけではないようです。
コンポーネントベース
Reactでは、WebアプリのUIをコンポーネントと呼ばれる部品に分割して管理します。コンポーネントは、単独で機能する再利用可能な部品です。大規模なJavaScriptコードも部品化させることで保守性を高め、既存のReactコンポーネントを再利用することで、開発工数を減らすことができます。
さて、ここまでの特徴のイメージを持ってもらうために、サンプルコード(中身部分)を用意しました。
JSXの書き方として、文字列以外の値(数字、boolean、変数など)を HTML タグの属性に代入する際には {} を使う特徴があります。※2
※2…他にも沢山特徴はありますが、今回は割愛させて頂きます。
例として、37行目を見ると{this.onInput}と書かれていることが確認できるかと思います。
ここでは、onInput(<input> 要素の値が変更)の際に、定義しているonInputを呼び出し、setStateによってnameの状態をイベントから取得した際の値で変更しています。
このようにコンポーネント(この例ではテキストボックス)毎に分割してWebアプリのUIを作っていきます。
- import React, { Component } from 'react';
- export default class Todo extends Component {
- constructor(props) {
- super(props);
- this.state = {
- todos: [],
- name: ''
- };
- }
- //テキストフィールドに入力された値を name として state に保存
- onInput = (e) => {
- this.setState({
- name: e.target.value
- });
- }
- //登録ボタン処理
- addTodo = () => {
- const { todos, name } = this.state;
- this.setState({
- todos: [...todos, name]
- });
- }
- //削除ボタン処理
- removeTodo = (index) => {
- const { todos, name } = this.state;
- this.setState({
- todos: [...todos.slice(0, index), ...todos.slice(index + 1)]
- });
- }
- render() {
- const { todos } = this.state;
-
- return (<div>
- 超簡易版ToDoりすと<br/>
- <input type="text" onInput={this.onInput} />
- <button onClick={this.addTodo} >登録</button>
- <ul>
- {todos.map((todo, index) => <li key={index}>
- {todo}
- <button onClick={() => { this.removeTodo(index) }}> 削除</button>
- </li>)}
- </ul>
- </div>);
- }
- }
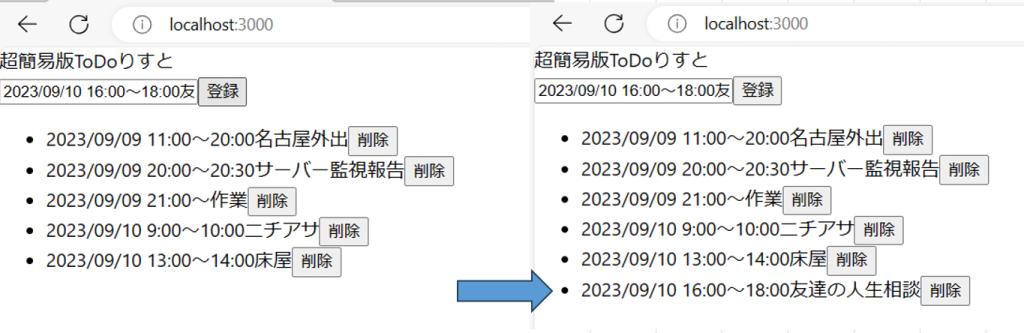
上記ソースコードを環境整えた後にブラウザで表示してみました。
テキスト入力欄にデータを入れて、登録ボタンを押すと
画面上のリストが更新されたのが確認できます。
このように、データをどのように配置するかを定義しておくだけで、データの変更を検知し、自動的に表示を更新する。といった点もReactならではの特徴です。

今回はReactについて紹介しました。
次回の第0ユニットの技術者ブログもお楽しみに!
