今回の社内勉強会のテーマは「Outsystemsを用いたローコード開発体験」となります。
担当は第2ユニットのTTとなります。
これまで技術者ブログでも頻繁に取り上げてきたOutsystemsですが、未経験者にも実際に触ってもらい、より理解を深めてもらうことを目的とし勉強会を行いました。
また、今回はOutsystemsによる開発を経験したことのあるメンバーも参加しており、関心度の高さを伺うことができました。
今回の勉強会の流れは以下の通りでした。
①動画視聴による基礎学習
②開発用アカウント取得
③スキャフォールディング機能を用いた高速開発体験
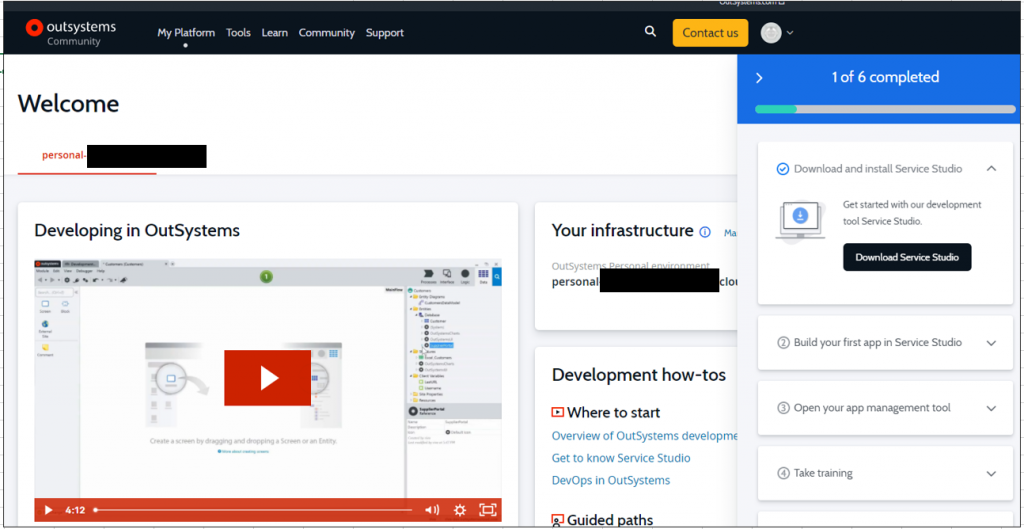
①動画視聴による基礎学習
まず、これまでの振り返りとして、Outsystems公式が提供している学習動画を視聴しました(リンクはこちら)。
上記学習動画はトレーニングコースの一環となっており、各セクションの終わりには復習用の問題が用意されていますので理解度を確認できるつくりとなっています。

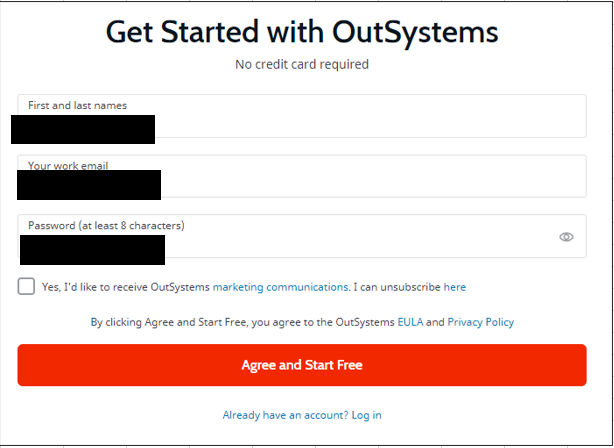
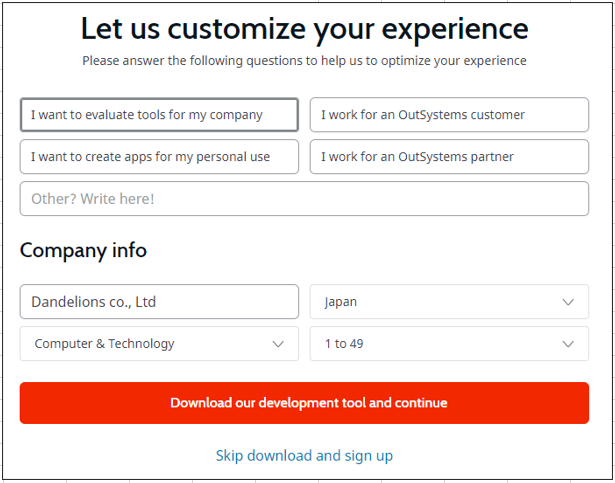
②開発用アカウント取得
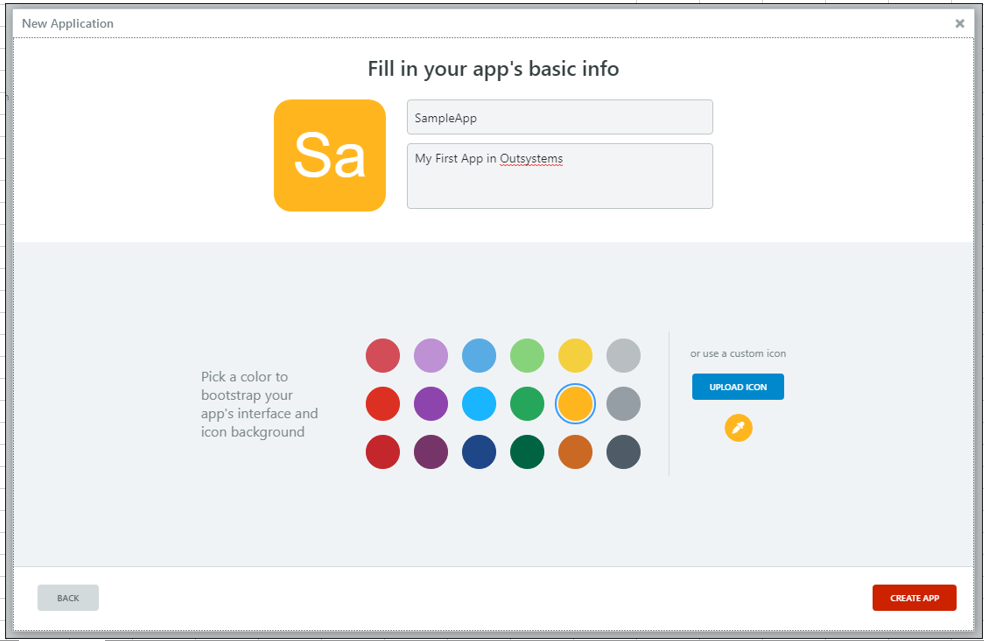
その後、実際に手元で開発を進めるため、参加者ごとにアカウントの作成を行いました(リンクはこちら)。
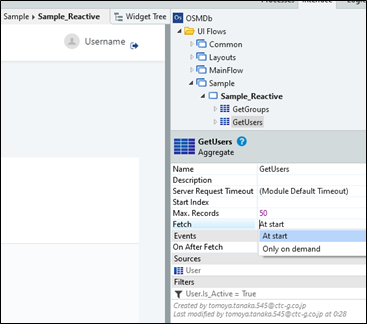
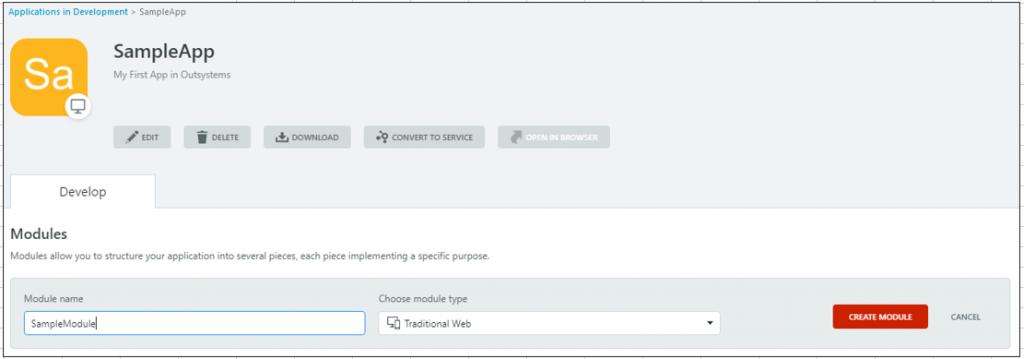
アカウントを作成することでクラウド領域上にワークスペースが作成されるため、開発ツールであるServiceStudioをインストールすることで個人単位での開発が可能となります。
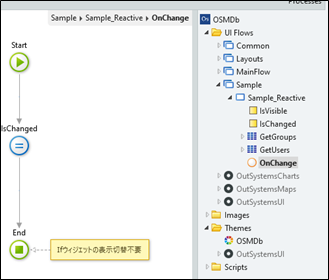
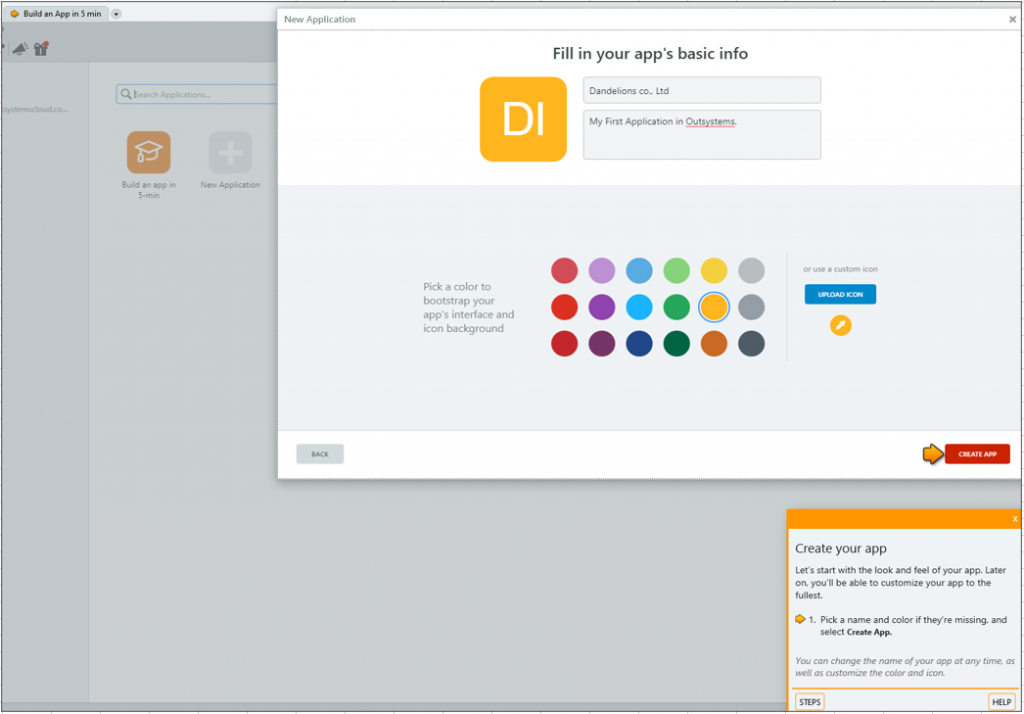
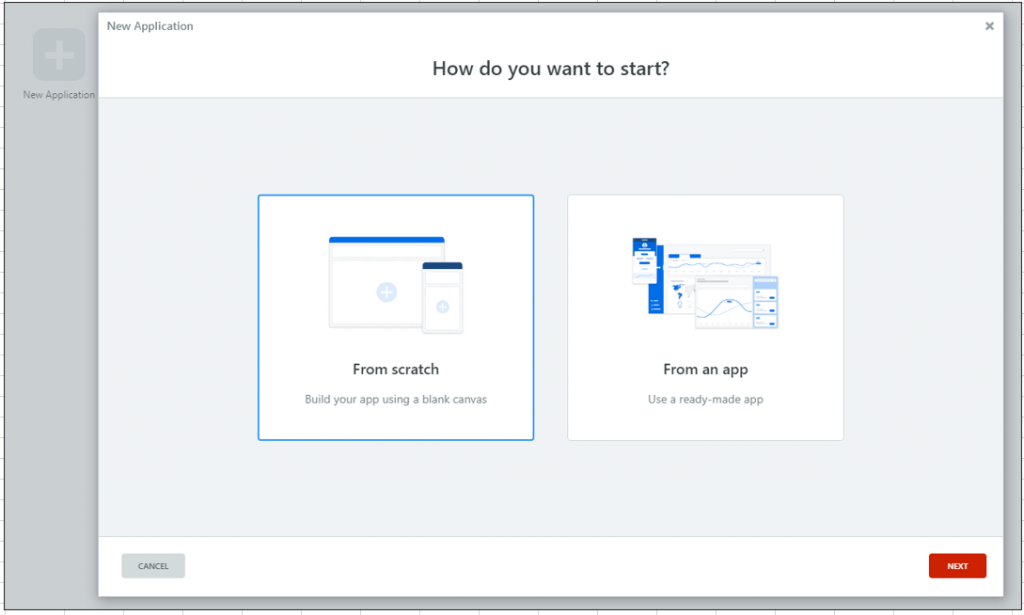
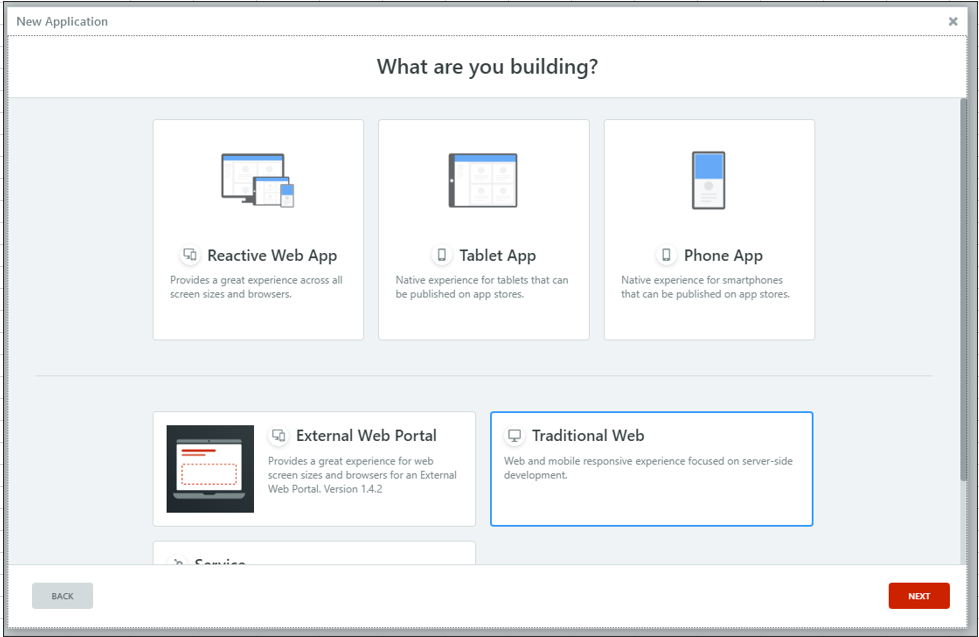
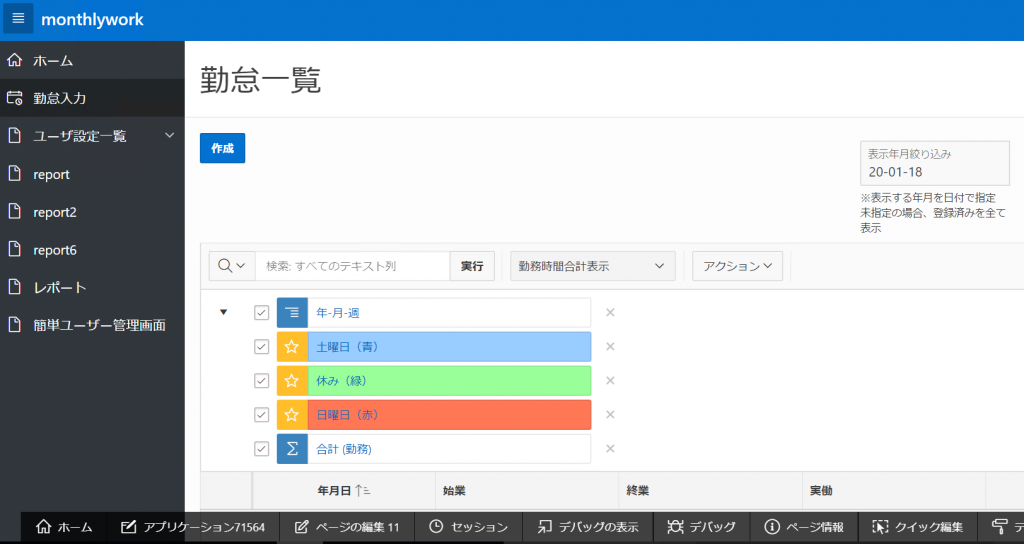
③スキャフォールディング機能を用いた高速開発体験
環境構築が整った後は、開発の実演を行いました。
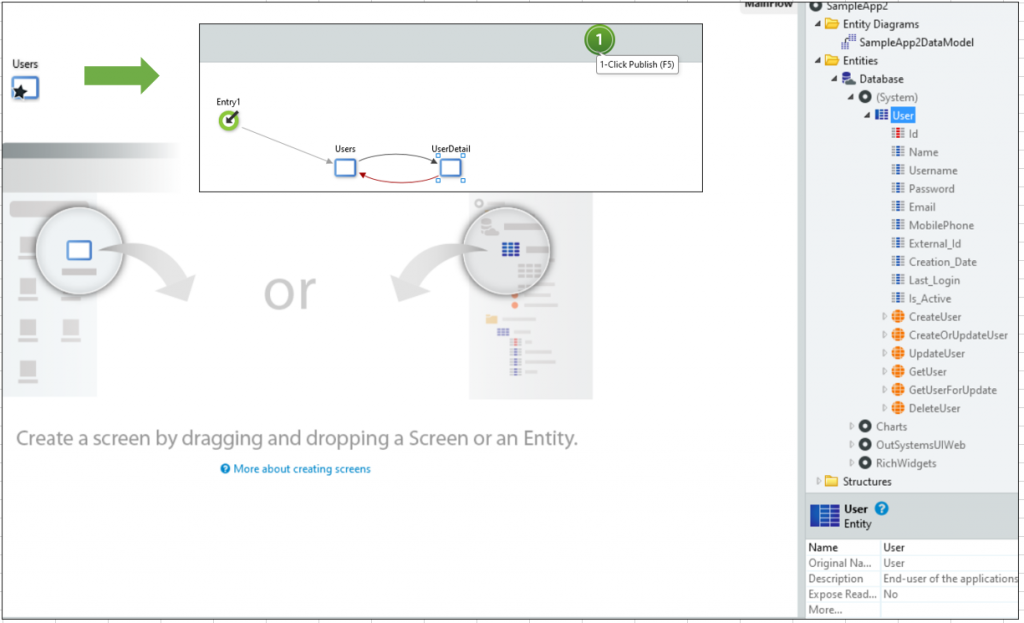
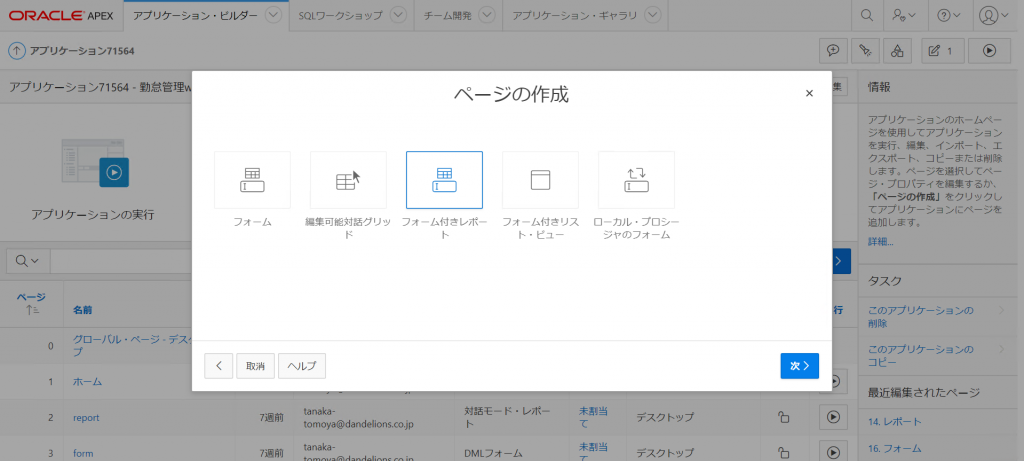
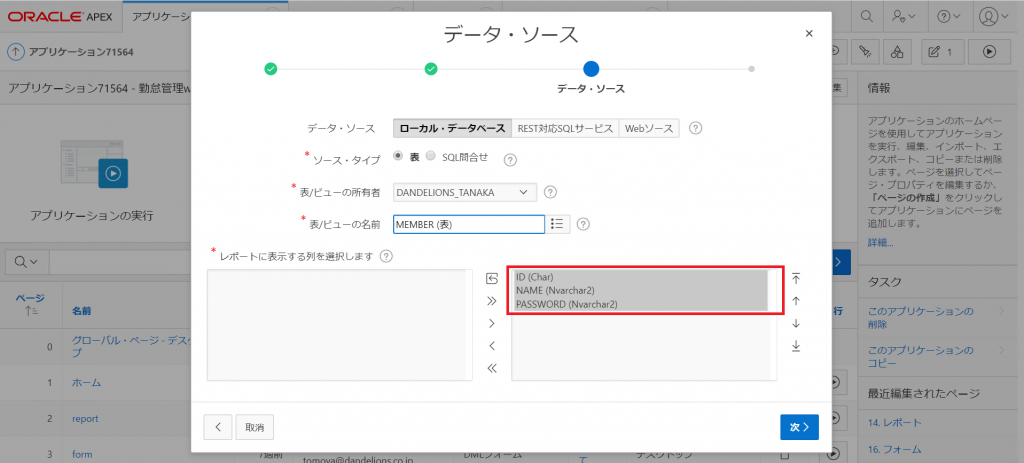
ここでは、Outsysmtesが持つスキャフォールディング機能を用いた開発を体験してもらいました(リンクはこちら)。
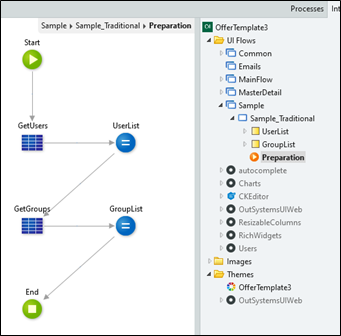
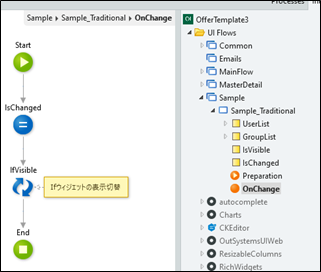
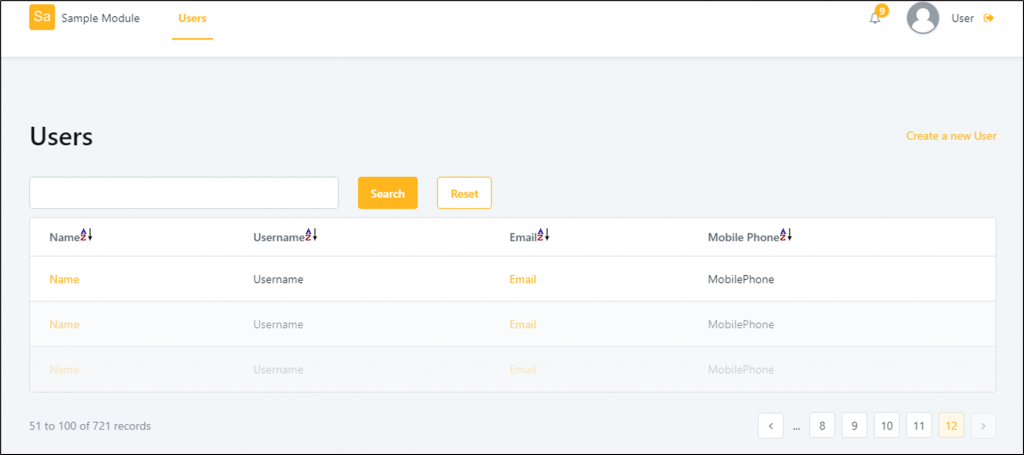
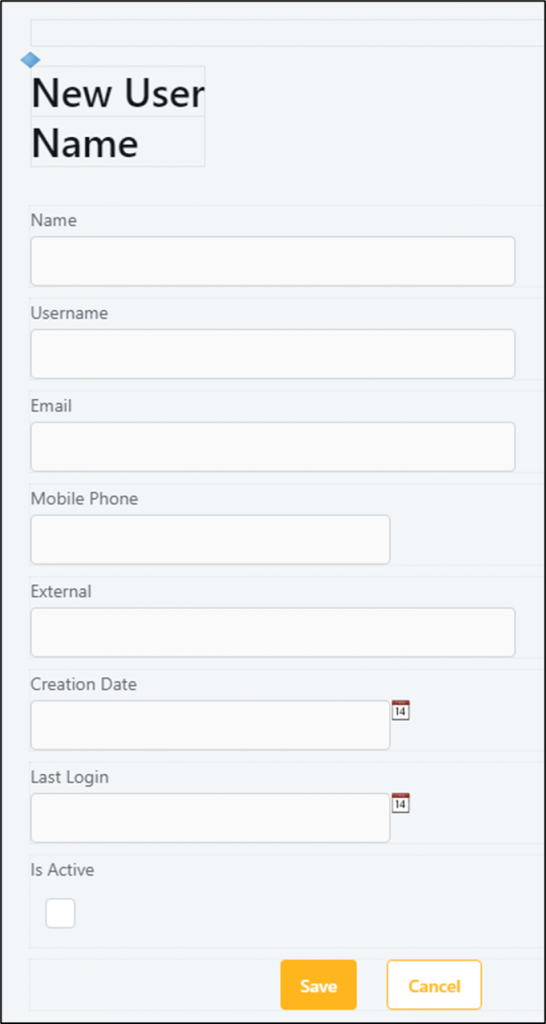
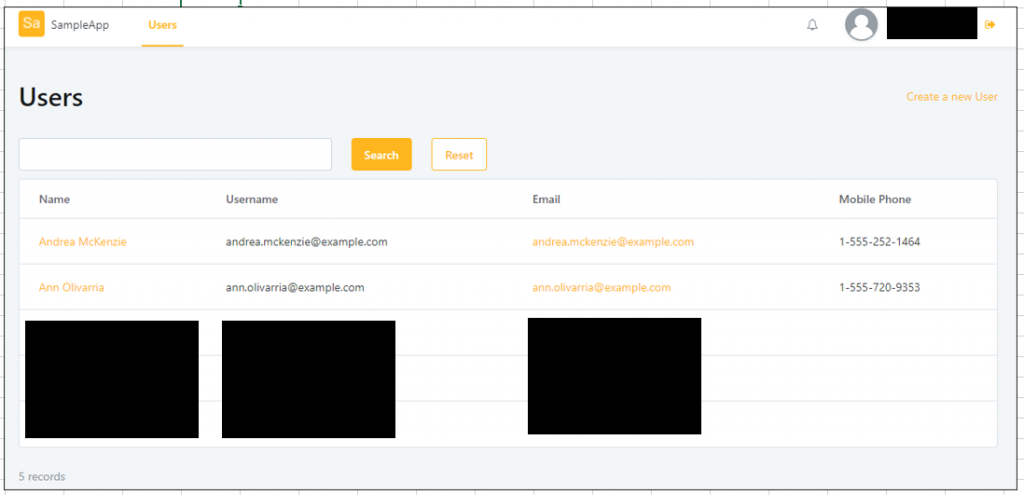
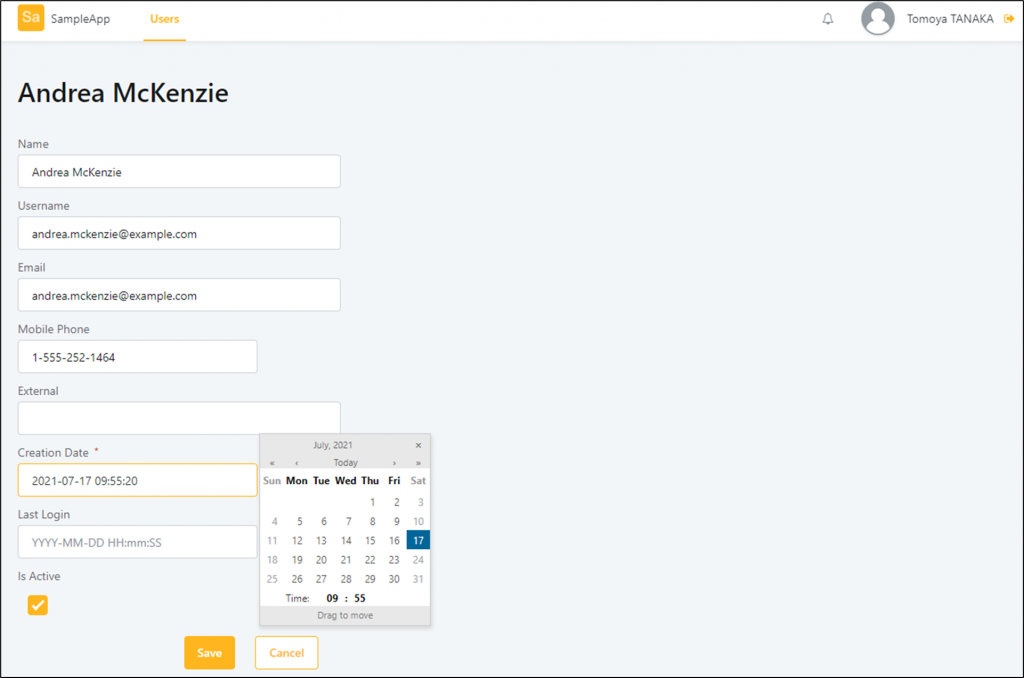
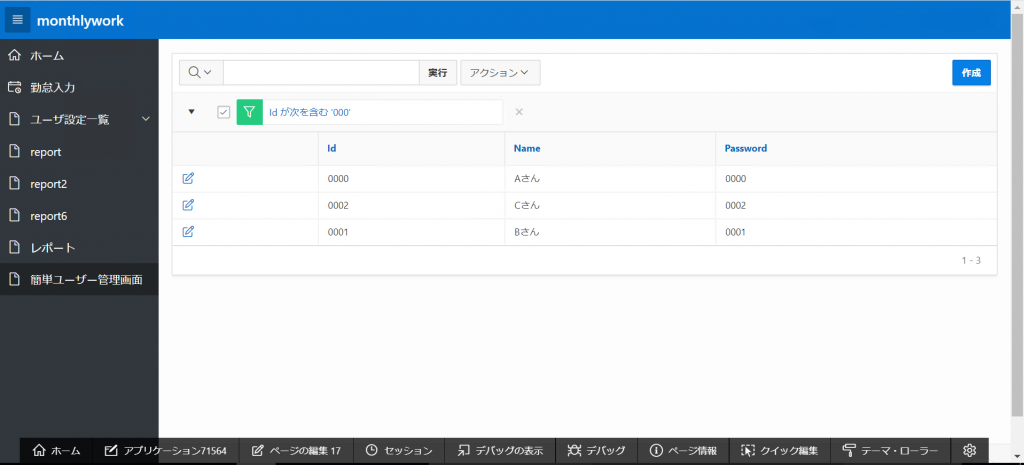
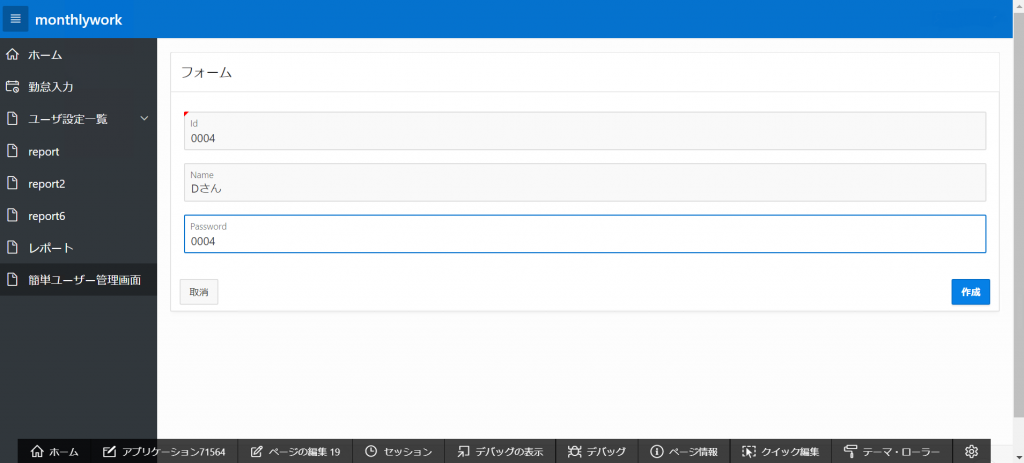
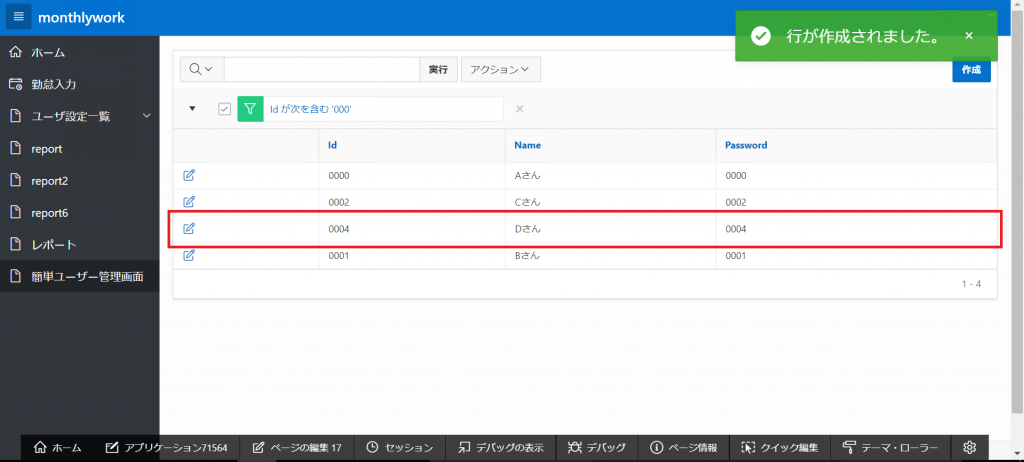
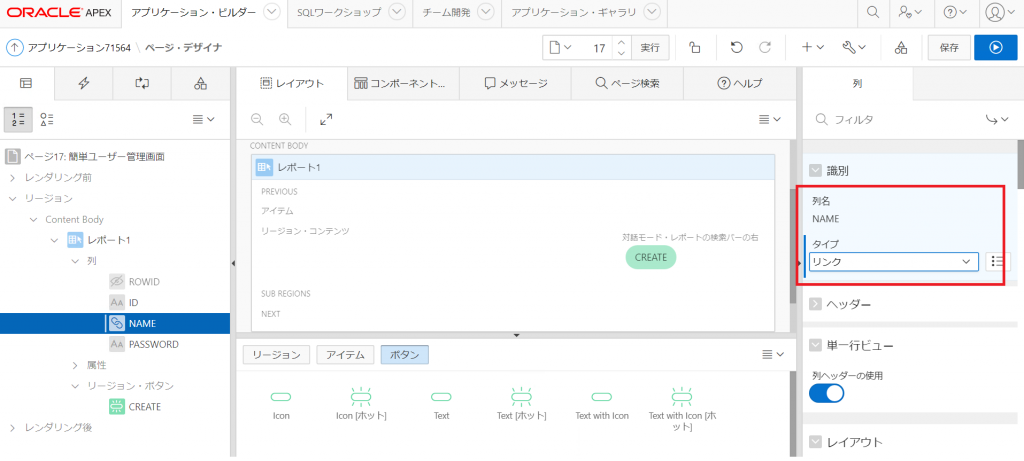
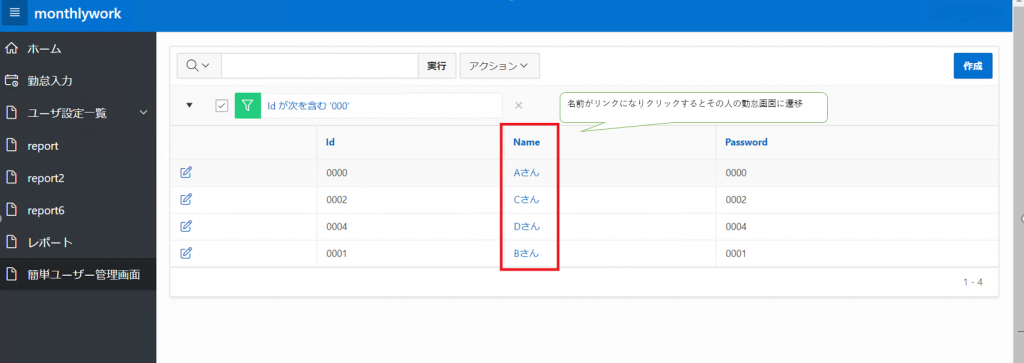
本機能は、予め作成しておいたエンティティ(テーブル)の定義を基に、テンプレート化された一覧/詳細画面を自動で作成してくれるというOutsystemsの開発補助機能です。
本機能の存在により、Outsystemsは一般的なマスタ/ディティール画面を、スクラッチ開発と比べて非常に高速で作成することが可能となっています。
実際にWebアプリケーションのスクラッチ開発を行ったことのあるメンバーの一人は「手組みなら2~3日程度は必要とするところを、これだけの単純操作でできるとは想像以上だった」と感心しきりな様子でした。
まとめ
今回の勉強会では、主にOutsystemsによる開発を経験したことのないメンバーをターゲットにしていたため、学習内容も基礎的なものが中心でした。
今後は学習内容を徐々にステップアップさせていき、「スキャフォールディング機能を用いない、Outsystemsでの画面開発」「データの一括取込/出力機能」「オープンソースライブラリ”Forge”の活用」など、より実践的な内容について学習を進めていく予定です。
それでは、次回の勉強会の記事をお楽しみに。