技術者ブログとして日ごろ取り組んでいる学習内容をご紹介します。
今回はWEBデザインをテーマにしている第0ユニットです。
今回のテーマは「デザインの4原則」について紹介していきます。
「デザインの4原則」は第0ユニットテーマのWEBデザインだけでなく、デザイン全般の原則です。デザイナー以外にも参考となる原則で、4原則を抑えるだけでも他の人に伝わりやすくなり資料作成などにも役立ちます。
「デザインの4原則」とは『近接』『配列』『反復』『対比』のことを指します。
この4原則をダンデライオンズのサイトを用いてご紹介していきます。
近接:Proximity
簡単に言うと「グループ化」です。
関係があるものは同一グループに、関係がないものは別グループに分けることで視覚的にもわかりやすくなります。
以下画像の場合、左側はすべてのQAが固まっており見づらくなっています。右側の画像のようにQAのセットは一緒に、違うQAは余白を開けてあげるとグループがわかりやすくなります。

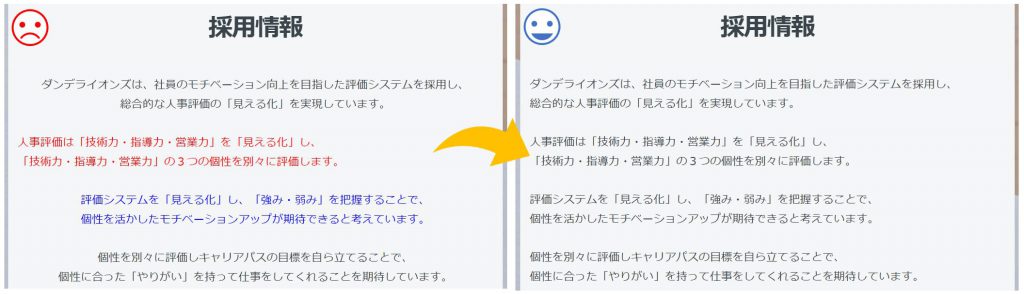
配列:Alignment
関連する情報の色、フォント、配置を統一することです。
規則性もなくむやみに上記項目を変えてしまうと直感的に理解できません。
以下の画像の場合、左側の画像は文字列が「真ん中寄せ」「左寄せ」「右寄せ」が混ざっており、またフォントの色も違って情報が多くなっています。
右側のように統一することで、理解しやすくなります。

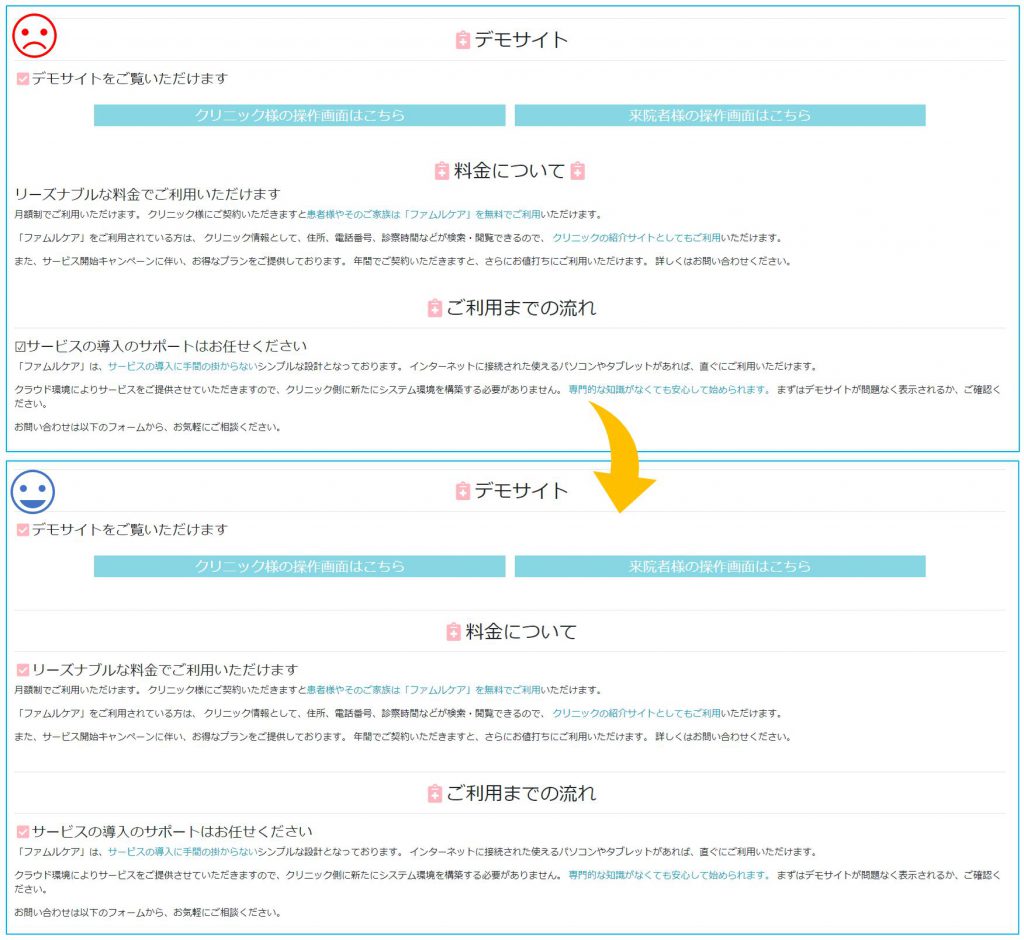
反復:Repetition
同じ要素を繰り返し、一貫性を持たせることです。
以下の画像の場合、上の画像は「デモサイト」「料金について」「ご利用までの流れ」がバラバラのデザインになっておりごちゃついています。
下の画像は同じデザインを使っていることで一貫性があり情報を追いやすくなります。

対比:Contrast
優先順位が高い情報を強調することです。
以下の画像の場合、左側は見出しがわかりづらく何を伝えたいのかわかりづらいです。
右側の画像では見出しが太字の青色文字になっており何を伝えたいのかわかりやすくなります。

デザインの勉強をしていなくても、上記の4原則を使用するだけでも全然違うのでぜひいろんなシーンで活用してみてください。
次回の技術者ブログもお楽しみに。
参考:
https://bulan.co/swings/design4principals/
https://docodoor.co.jp/staffblog/design-4general-rule/
https://fare.blue/2020/03/design-4rule/
https://321web.link/design-4principles/
