技術者ブログとして日ごろ取り組んでいる学習内容をご紹介します。
今回はWEBデザインをテーマにしている第0ユニットです。
今回のテーマは「CMS」について深堀していきたいと思います。
過去の技術者ブログで「WordPress」をご紹介しましたが、WordPressもCMSの一つになります。
CMSとは…
「Contents Management System:コンテンツ・マネジメント・システム」の略となり、web制作に必要な専門的な知識が無くても、WEBサイトやコンテンツを構築・管理・更新できるシステムとなります。
例えば、今読んでいただいているダンデライオンズのブログ。
これもCMSのWordpressを使用しております。
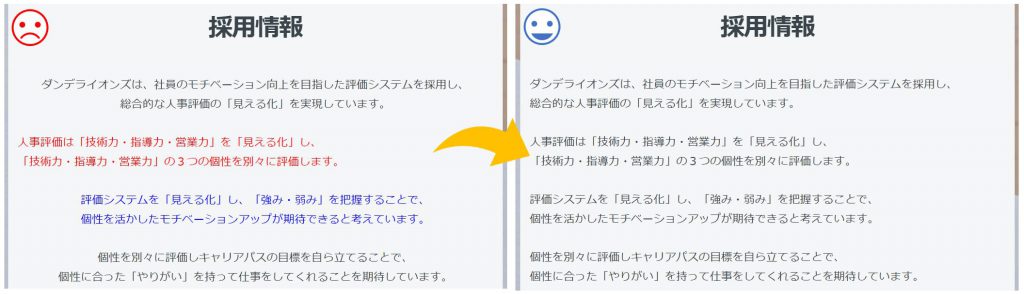
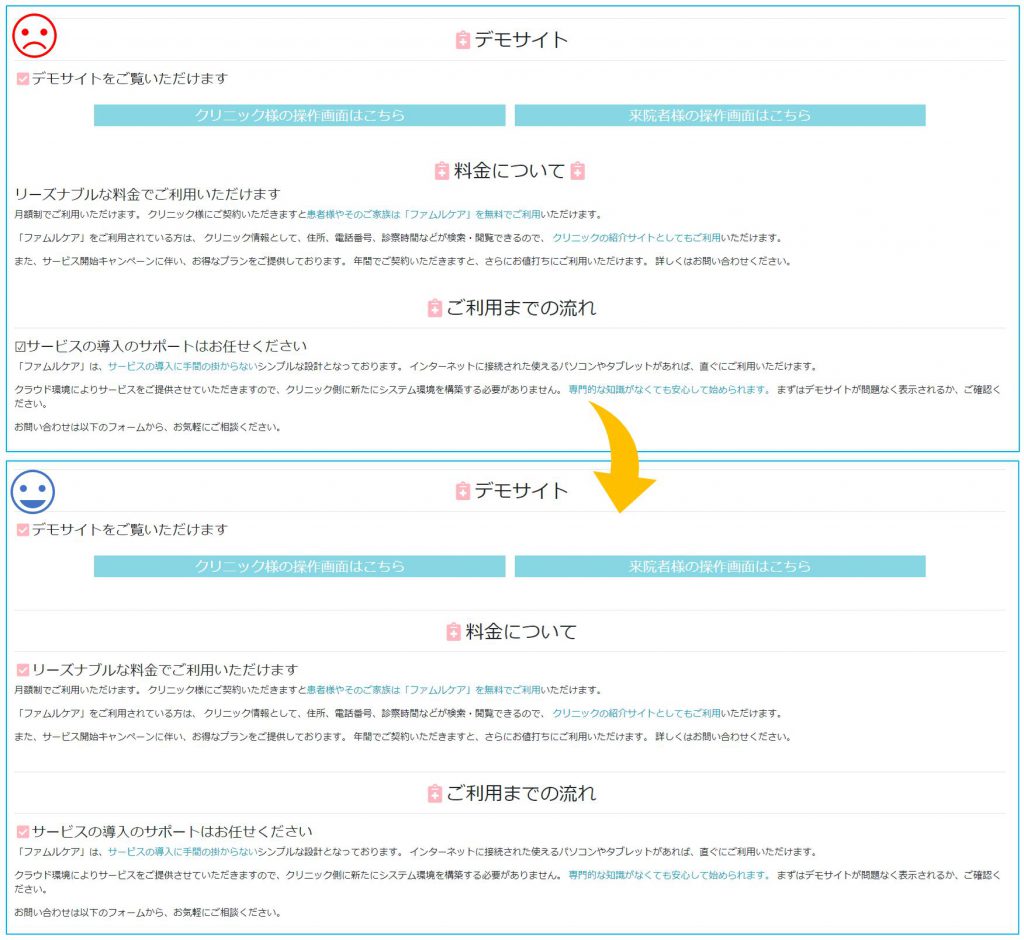
 ダンデライオンズのブログ画面
ダンデライオンズのブログ画面
テンプレートを選んで、画像を選択するだけで皆さんに見ていただいている画面とブログを書いたり管理したりする画面を簡単に作ることができます。
実際に、このブログも30分もかからずに作ることができました。
上の画像の矢印ボタンや右下にある検索もついてきます。
我々SEが実際に1から作ると、画面を作成して、各機能を作って…となるためCMSで作る時間よりも何倍以上の時間が掛かってしまいます。
また、本来であればWEBサイトを構築しようとすると、HTMLやCSS、javascriptといった技術が必要となりますが、CMSを使うことで上記技術がなくても構築することができます。
また、簡単に更新ができること、インターネット環境があれば構築ができることなどがメリットとして挙げられます。
2021年時点で世界で一番使われているCMSは「WordPress」で全体の約40%を占めています。そのほかのCMSは数パーセントと断トツで「WordPress」が使われていることが分かります。
さてそんなCMSですが、少し前から「ヘッドレスCMS」という言葉が注目されております。
ヘッドレスCMSとは…
ヘッドレスの「ヘッド」は表示する画面(ビュー)のことを言い、表示する画面がないCMSということになります。
表示する画面を用意してくれないので、自分で用意する必要があります。
ヘッドレスCMSの代表的なメリットはデザインの自由度が上がること、表示速度が上がるなどが挙げられます。
デザインの自由度が上がるとは、通常のCMSでは表示する画面も用意してくれますが、微妙な位置調整などは簡単にはできません。変えられると言ったら画像やフォントのみとなりデザインは固定されてしまうためこだわりたいところはこだわれない、痒い所に手が届かないことがあります。
ヘッドレスCMSでは、自分たちで表示する画面を用意するため好きなようにデザインすることができるため満足のいくデザインで作成することができます。
次に表示速度が上がると書きましたが、皆さんはネットを見ていて画面がすぐ表示されないとイライラしませんか?今は何でもネット経由で行えますが、表示速度が速いのはもう当たり前になってきていると思います。
そんな中、通常のCMSでは表示される画面を毎回生成しているため表示に時間が掛かってしまいます。
ヘッドレスCMSは画面を作っておき、存在するファイルを表示するようになるため画面が早く表示されます。
上記メリットはありますが、通常のCMSとは違って自分たちで作成する必要があるのでHTMLやCSSの技術が必要となってきます。
ヘッドレスCMSで一番有名なのは「Contentful」です。
その他にも、日本で作られた「MicroCMS」やFacebookが開発したAPI「GraphQL」を活用した「GraphCMS」があります。
我々第0ユニットのようにWEBデザインの技術を持った人たちがやるのであれば「ヘッドレスCMS」を使っていくのもイイネ!と思いました。
次回の第0ユニットの技術者ブログもお楽しみに!