Notice: A non well formed numeric value encountered in /export/sd215/www/jp/r/e/gmoserver/2/9/sd0971329/dandelions.co.jp/blog/wordpress-4.9.8-ja-jetpack_webfont-undernavicontrol/wp-content/plugins/crayon-syntax-highlighter/crayon_formatter.class.php on line 118
Notice: A non well formed numeric value encountered in /export/sd215/www/jp/r/e/gmoserver/2/9/sd0971329/dandelions.co.jp/blog/wordpress-4.9.8-ja-jetpack_webfont-undernavicontrol/wp-content/plugins/crayon-syntax-highlighter/crayon_formatter.class.php on line 119
Notice: A non well formed numeric value encountered in /export/sd215/www/jp/r/e/gmoserver/2/9/sd0971329/dandelions.co.jp/blog/wordpress-4.9.8-ja-jetpack_webfont-undernavicontrol/wp-content/plugins/crayon-syntax-highlighter/crayon_formatter.class.php on line 118
Notice: A non well formed numeric value encountered in /export/sd215/www/jp/r/e/gmoserver/2/9/sd0971329/dandelions.co.jp/blog/wordpress-4.9.8-ja-jetpack_webfont-undernavicontrol/wp-content/plugins/crayon-syntax-highlighter/crayon_formatter.class.php on line 119
技術者ブログと題して社員が日ごろ取り組んでいる学習内容を紹介します。
第7回はレスポンシブデザインをテーマにしている第0ユニットです。
前回第0ユニットでは、WEBサイトとBootstrapについて説明させていただきました。
今回はBootstrapを利用するための方法をご紹介したいと思います。

まずは前回のおさらいもかねて、Bootstrapを利用するとどうなるかをご紹介します。
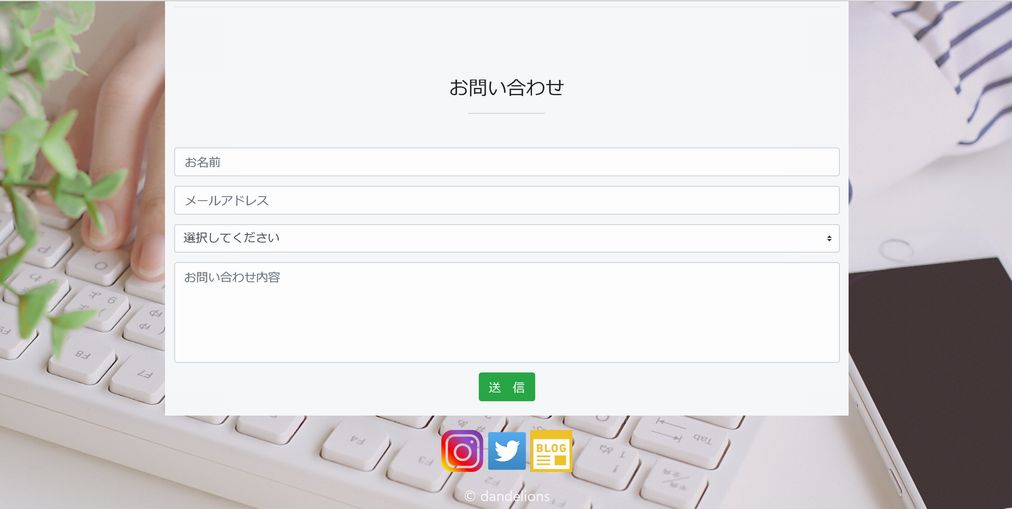
以下の画像は、弊社サイトにあるお問い合わせ画面です。

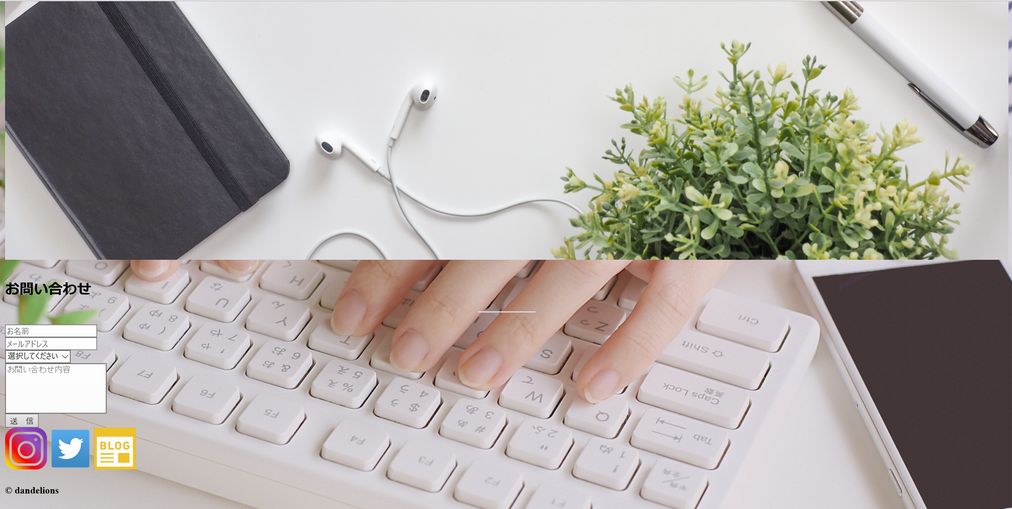
ここから、Bootstrapの利用をしないと以下の画像のようになります。

お問い合わせの入力エリアや文字のスタイルがおかしいことが分かります。
テキストボックスや文字の大きさ、配置がBootstrapで用意されているスタイルシートのクラスを利用しているため表現が崩れてしまいました。
では実際に利用する方法をご紹介します。
利用するには以下の3つの方法があります。
・Bootstrapをダウンロードする
・CDNを利用する
・パッケージマネージャを利用する
■Bootstrapをダウンロードする
この方法はBootstrapのサイトから必要なファイルをダウンロードし、HTMLでダウンロードしたファイルを読み込む方法です。
この方法であれば、ネットワークに繋がっていなくてもBootstrapを使用してWEBページの作成が可能です。
HTML記載例
|
1 2 3 4 5 6 7 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <!-- ダウンロードしたファイルを以下のように読み込む --> <link rel="stylesheet" href="./css/bootstrap.min.css"/> </head> |
■CDNを利用する
CDNとは、コンテンツデリバリーネットワークの略でBootstrapを配布する仕組みです。HTML内にそのためのタグを用意しておくだけで使えるようになるので非常に簡単に利用ができます。
ただし、ネットワークに繋がっていないと使用できないのと、自サイトではない外部からファイルを読み込むためCDNサイトが使えなくなったり、アクセスが遅くなったりすることがあります。
HTML記載例
|
1 2 3 4 5 6 7 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <!-- Bootstrapのサイトに記載されている情報をはりつける --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous"> </head> |
■パッケージマネージャを利用する
パッケージマネージャとは、対象のソフトウェアのインストールから新しいバージョンへの更新、以前インストールしたバージョンの削除を容易に行えるプログラムです。
Bootstrapではnpmと呼ばれるパッケージマネージャを利用しており、Node.jsをインストールすることで同時に組み込まれます。
Node.jsに触れると説明が多くなりますので、ここではご紹介のみとさせていただきます。
実際にWEBページを作成する際に、どの方法がよいか考えて選んでみてください。
さて、次回第0ユニットの技術者ブログではBootstrapの導入の続きとしてJavaScriptに触れていきます。
お楽しみに!
