前回の勉強会の様子
http://dandelions.co.jp/blog/2019/12/04/artcle-12/
勉強会テーマ 『Adobe XDの基本』
今回はXD勉強会の初回ということで、XDの基本について勉強しました。
勉強会の様子を紹介していきます。
Adobe XDとは
webサイトや、モバイルアプリなどのデザインに適した、オールインワンのUX/UIソリューションです。デザイン、プロトタイプ、共有、すべてをXDでおこなえます。
https://helpx.adobe.com/jp/xd/how-to/what-is-xd.html
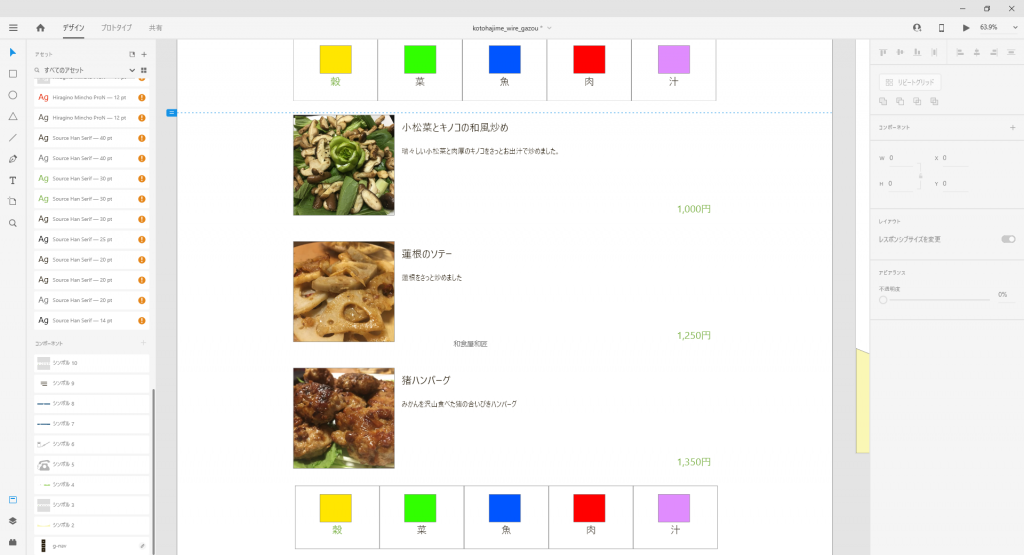
XDで和定食店の紹介ページデザイン作ってみた
今回は和定食店の紹介WEBページのデザインを作りながら、基本を学びました。
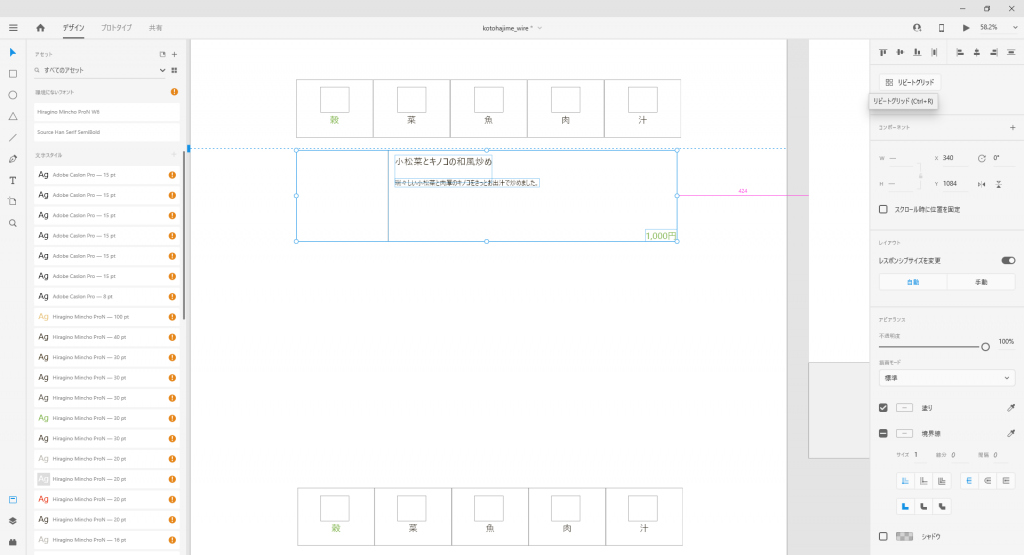
ワイヤーフレームがサクサク作れる機能が盛りだくさんです。
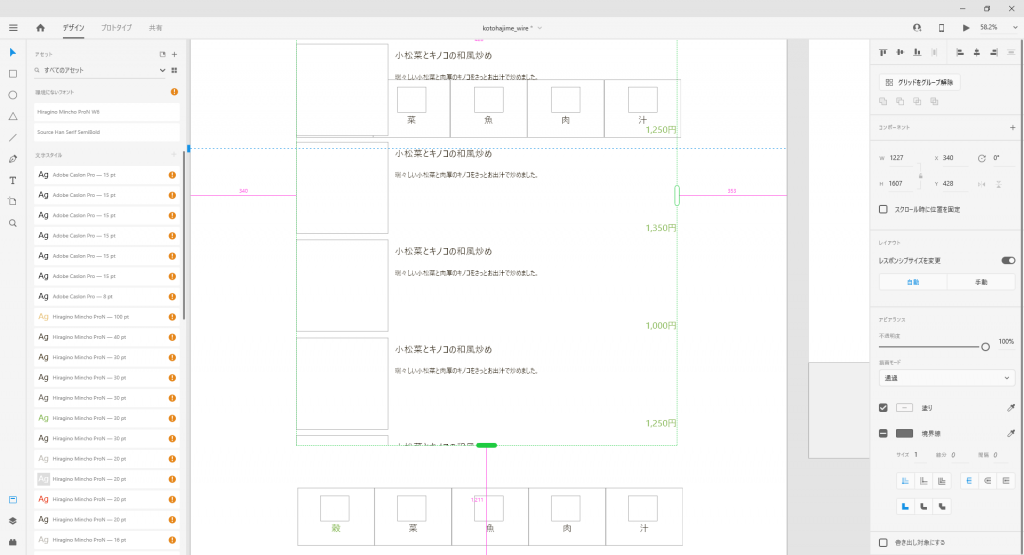
特にリピートグリッド機能は簡単に類似パーツを作成できて、メニュー表の作成に役立ちました。


このようにスクロールするだけで簡単に類似パーツを作成できました。
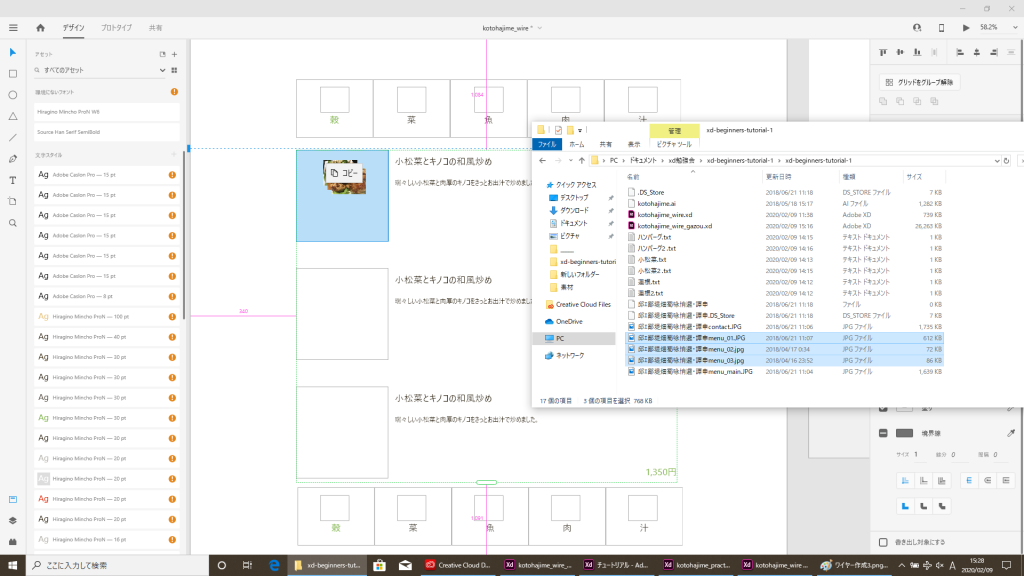
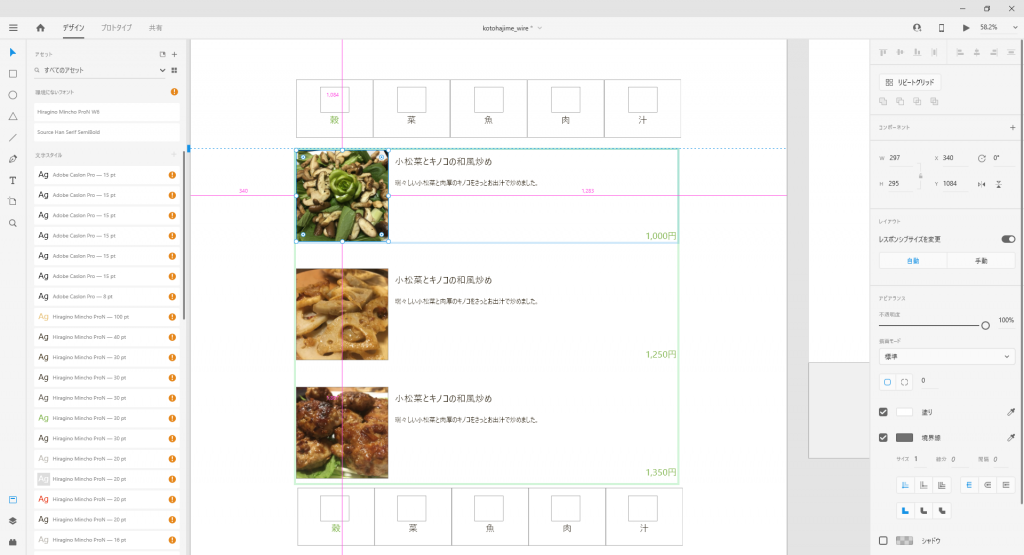
また、作成したパーツにまとめて、別々の画像を挿入することも簡単。


他にもページの動作付けや、画像の切り取り、装飾の作成も簡単に行うことができました。またIllustratorで作成した図形も使えるらしく、WEBデザインが捗りそうです。
最終的にはこんな感じに仕上がりました。

いかがでしたでしょうか。
今回は触り程度でしたがXDは初心者にもやさしい便利な機能が盛りだくさんでした。
プロトタイプ機能でデザインだけでなく、画面の遷移も簡単に確認できるのも完成をイメージし易くてよかったです。
次回の勉強会もお楽しみに!!
