The theme of this in-house study session is “encryption.” The person in charge is Emu from the 3rd unit.
The 3rd unit is mainly responsible for infrastructure and security.
In recent years, we have heard of damage caused by cyber attacks in various forms, both for individuals and businesses.
If a company were to suffer damage, it could lead to a loss of trust from customers and a large amount of compensation, and in the worst case scenario, the survival of the company could be greatly affected.
Therefore, one way to protect important information and prevent leaks is to encrypt data and communication content.
There are many different types of encryption, and I learned how to encrypt disk files as one of them.



I studied VeraCrypt as an encryption software.
Encrypted virtual drive creation software.
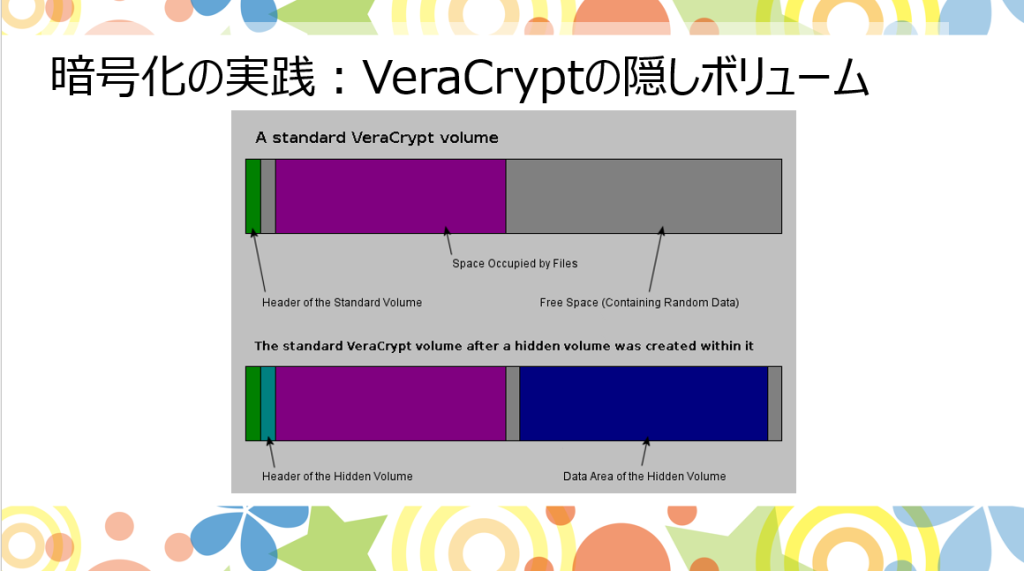
“VeraCrypt” is software that allows you to create a “secret encrypted drive.”


I felt that the software I used this time was easy and safe to use when I had the opportunity to carry data around on a PC or external memory.
There are many other cases of encryption, so I would like to continue learning about them.