今回の社内勉強会は「フェイク画像の作り方」です。担当は第1ユニットのキトサンです。
以前の勉強会で「NSN映えする写真加工術」が紹介されました。第1ユニットとしてもAIによる自動生写真やイラストが注目されている中で自分で撮った写真から簡単にフェイク画像が作れたらと今回の勉強会を企画しました。

iPhoneの標準機能で被写体を抽出する
iPhone標準機能だけで写真から対象の被写体のみを抽出する方法です。最近公開された機能というとこもあり、あまり知られていないようです。利用条件は対応機種として、iPhone8以降、iOS16以上となっており、対象機種でiOSを最新化すれば問題なく利用できます。iPadでも利用条件を満たすことで利用できます。
やり方はとても簡単で、「iPhone標準写真アプリ」で写真を表示し、対象の被写体を長押しするとキラッと光り、対象を抜き出すことができます。これを別の画像として保存すると背景が透明な写真として保存することができます。

被写体と背景写真を合成する
ここからは無料アプリ「PhotoLayers」を利用します。
好きな背景を利用して、抽出した被写体を重ねることができます。素敵な景色の中にまるでそこに居たような写真が完成します。景勝地できれいな景色を目の前にすると写真を撮るので精一杯で自身が写った写真はなかったりします。そんな時な自分をその景色に合成することで自分が景色の中に入ることができます。

不要なゴミを除去する
せっかく撮った素敵な写真に電信柱が写っていたとかありませんか?そんな不要なものを削除するアプリです。Google PixelのCMで「消しゴムマジック」で実現していますね。今回紹介するのは「TouchRetouch」という有償アプリです。無料で扱えるアプリ「PhotoDirector」などもありますが、アプリ内課金もありますので、注意して利用してください。どれも対象を塗り潰して除去ボタンを押すことで、対象の周りを画像分析し、違和感なく除去してくれる機能です。今回は青空としたかったので、雲を消してみました。

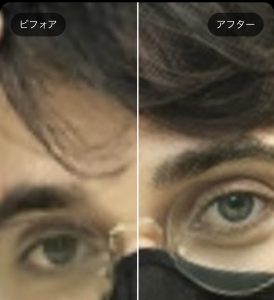
写真を鮮明にする
上記の機能で写真は作ってみたもののぼやっとした写真となってしまった。もしくは古いカメラで撮った写真を活用したいという時、こちらのアプリ「Remini」が便利です。無料で利用することができますが、利用制限や広告を見る必要があります。まずは無料で使ってみて、気に入ったら課金してみてはいかがでしょうか。

5つのステップでの簡単作成
紹介した機能を利用して5つのステップでフェイク画像を作ることができます。
① 被写体の写った写真、背景写真を用意する
② 被写体を抽出する 「iPhone標準写真アプリ」
③ 背景写真に被写体を合成する 「PhotoLayers」
④ 不要なゴミを除去する 「TouchRetouch」
⑤ 写真を鮮明にする 「Remini」
おまけとして、ちょっと前に流行りましたが性別を変える機能が付いたアプリ「FaceApp」で作成された自身の写真をネタとしたいと思います。このアプリは様々な顔の変化が楽しめますが、すべての機能を利用するには課金が必要なので注意です。

最後に、AIで利用される画像は世界のインターネット上に存在する画像データが学習データとして利用されており、学習データとして利用することは問題ありませんが、そっくりな画像については元の著作物の権利を侵害する可能性もあります。第1ユニットは今後もAI画像について動向を注視していきたいと思います。
それでは、次回の勉強会の記事をお楽しみに!
今回利用したアプリ
PhotoLayers iOS版 Android版
TouchRetouch iOS版 Android版
PhotoDirector iOS版 Android版
Remini iOS版 Android版