こんにちは!第0ユニットの「xig」です。
今回は、2022年5月25日(水) に参加したダンデライオンズの身だしなみ研修についての記事です。今年の研修も去年に引き続き、Brilliant Impressionの森内様に講師をしていただきました。
この場をお借りしてお礼申し上げます。
研修内容は「マナーに関する座学」→「オーダーメイドのスーツ作成」という流れで行われました。
マナーに関する座学
こちらでは、男性の身だしなみ、女性の身だしなみについて国際標準を基に学びました。
男性はキャリア・職位があがると共に服装の自由度が減る点、
女性は逆に服装の自由度があがる反面、品格が求められ、NGパターンが増える
というルールを知り、スーツやネクタイ、靴やシャツの着こなし等について教えて頂きました。本ブログでは折角なので、男性目線で個人的に興味を持った点を2つほど紹介させてください
【1.ネクタイの柄】
自分は仕事やお祝いの席ではいつもストライプ柄のネクタイを使っていました。しかし、本研修を通して特にお祝いの席ではストライプ柄はNGだということを知り、ショックを隠せませんでした。ネクタイの柄でもそれぞれに意味があり、例えば
・無地は品格と正統感があり、誠実さを伝えることができる
・ストライプ柄は攻めのイメージが強く、士気を高めるスピーチや演説に有効
など、TPOに応じて使い分けるのが重要ということを学びました。
【2.シャツについて】
ビジネス用のシャツとして流通しているボタンダウンのシャツですが、カジュアルな印象を与えてしまうため、冠婚葬祭など厳格な場では着用するのは良くないということを本研修を通して知ることができました。
また、仕事をする上で、初対面の人と面談などでやり取りする際も、ボタンダウンシャツは控えた方が良いということで、次から気を付けていきたいと思います。

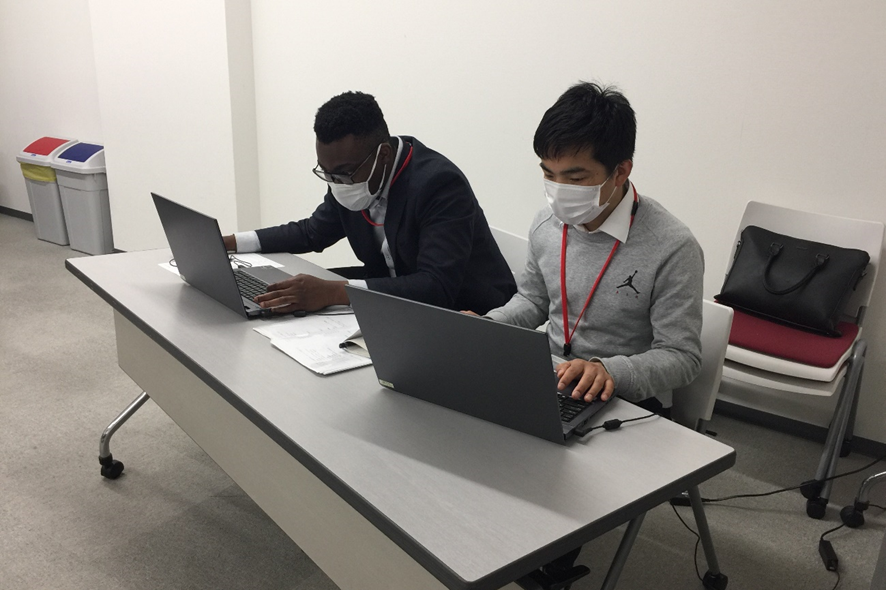
講座の様子
オーダーメイドのスーツ作成
座学研修の後に、KASHIYAMA名古屋栄店様にて、研修参加者全員のオーダメイドースーツを作っていただきました。座学で抑えた要点を基に、カジュアルになりすぎないように、スーツの生地から形まであらゆるものを真剣に選びました。採寸の際も、冗談を交えながら店員の方と出来上がるスーツについてイメージを膨らませていき、とても素敵なひと時でした。

採寸の合間の様子
まとめ
今回の研修を通して、ビジネスだけでなく幅広い場面での身だしなみについて学ぶことができました。今後もし、ビジネスや日常生活で特別な場面と遭遇した場合、今日の研修のことを思い出して活かせていけたらと思います。また、本日作成したオーダーメイドスーツの仕上がりも楽しみです!

今回の記事は以上になります。
次回以降の記事もお楽しみに!