今年もユニット活動報告会が開催されました。
昨年は新型コロナウイルス感染拡大の影響で、発表者を含むほとんどのメンバーがリモート形式による報告会でしたが、緊急事態宣言が解除されたことを受けて、今年は一堂に会しての報告会となりました。
昨年と同様に各ユニット毎に発表テーマが設けられています。
発表内容からいくつか抜粋させていただきます。
第0ユニット(テーマ:Webデザイン)

WordPressについて
言わずと知れた世界で最も人気のあるCMSです。
2021年現在では、CMS市場(WordPressに限らず何かしらのCMSを使用しているウェブサイト)のうち約65%がWordPressを使用していると言われています。
WordPressが持つ特徴について説明がありました。
Monacaについて
アシアル株式会社様が提供しているスマートフォンアプリ向けのクラウド型開発プラットフォームです。
開発環境(エディタやビルド等)はすべてクラウド上に用意されており、開発環境の構築が不要です。Webブラウザ上でHTML5+JavaScriptのWeb技術を用いて開発します。
WordPress同様に、Monacaが持つ特徴について触れられていました。
今期の成果について
WordPressを用いて構築した簡易的なECサイトについて紹介がありました。ECサイト内では弊社の『ハローワールド』を販売するページが作成されていました。
またMonacaを用いて『Todo管理アプリ』の開発実績の紹介がありました。
第1ユニット(テーマ:AI)

機械学習で必要なデータについて
「Google Dataset Search」や「AWSパブリックデータセット」等、機械学習に利用可能なデータセットがまとめられているサービスに関する紹介がありました。
AIの高まりによって、上記のようなオープンデータが容易に活用可能となっています。
構築したいAIに合わせて、必要なデータセットを選択することが重要との説明がありました。
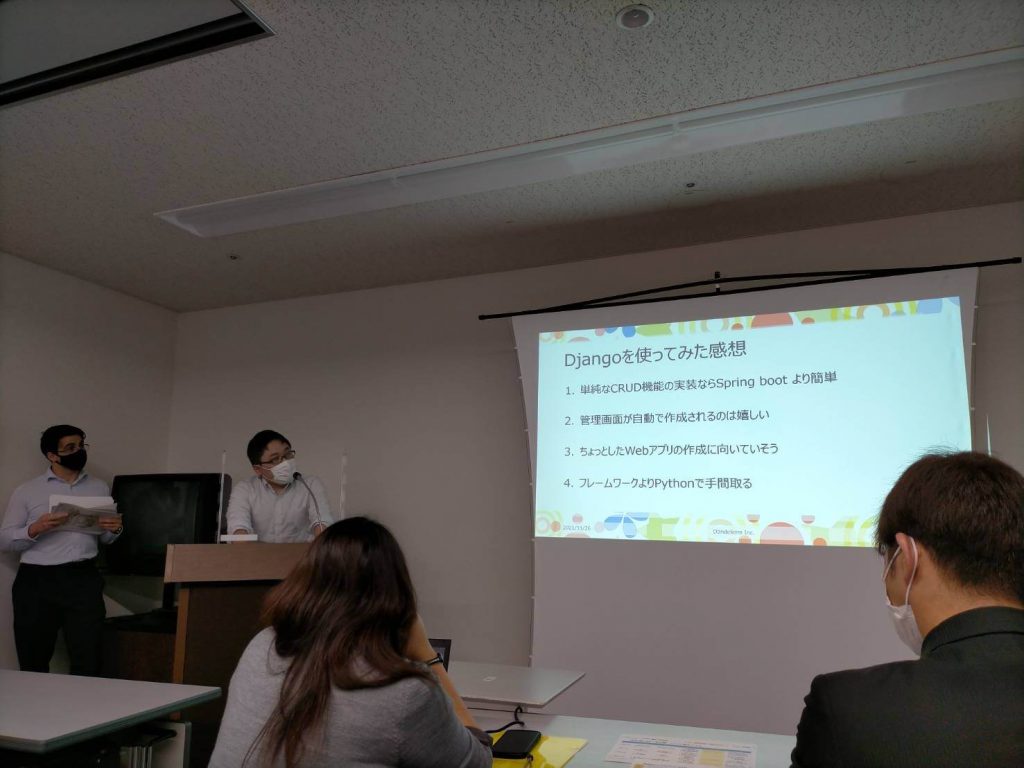
Django(ジャンゴ)について
Pythonで実装されたWebアプリケーションフレームワーク「Django」の紹介がありました。
Djangoは、「Instagram」や「Youtube」等、有名なWebアプリケーションの開発に採用されています。
Djangoの強み/弱みや、使用感に関する説明がありました。
今期の成果について
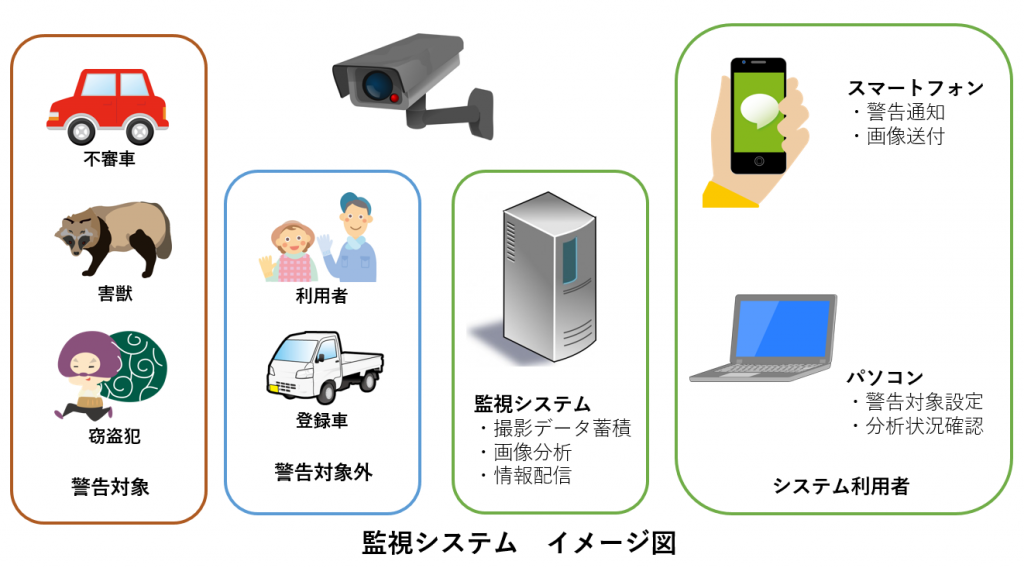
Raspberry Piを利用して構築した「監視システム」の紹介がありました。
監視システムが持つ以下の機能についての説明がありました。
①動体を検知し写真撮影する。
②気温、気圧、湿度、照度をセンサーで感知し定期的に値を取得する。
③①と②で収集した写真画像とデータをWebページに表示する。
第2ユニット(テーマ:コードレス、ローコード)

今後の市場について(ローコード/RPA)
ローコードとRPAの市場規模に関するここ数年の推移について説明がありました。
どちらについても、今後も成長することが予想されており、我々技術を扱う側の立場としてもローコード/RPAをキーワードとしたスキルアップを継続することが必要と思います。
社内システムへの展望について
OutSystemsやRPAを利用した社内向けシステムの構築についての展望について、説明がありました。
社内システムの構築を通じて、ローコード/RPAに関する技術の習熟が期待されます。
今期の成果について
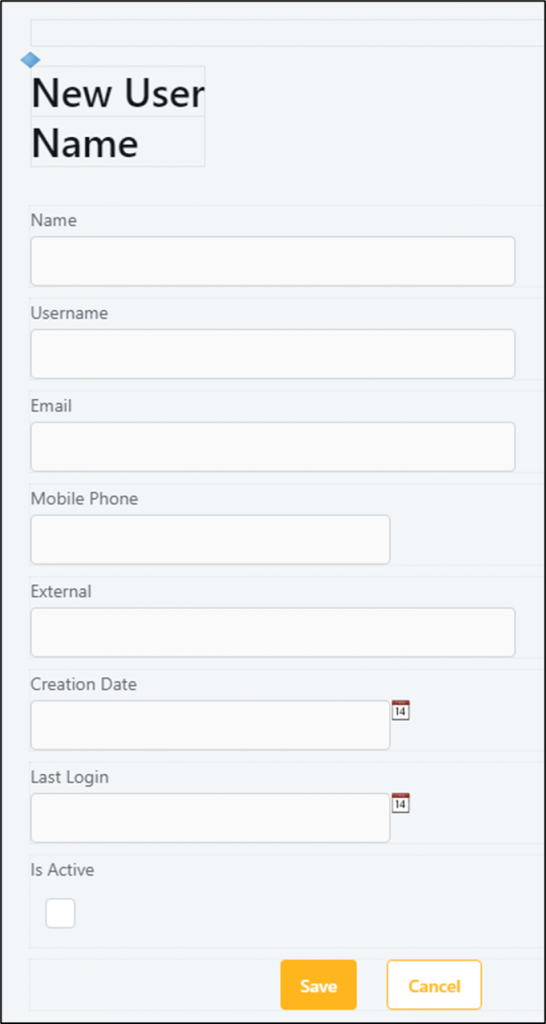
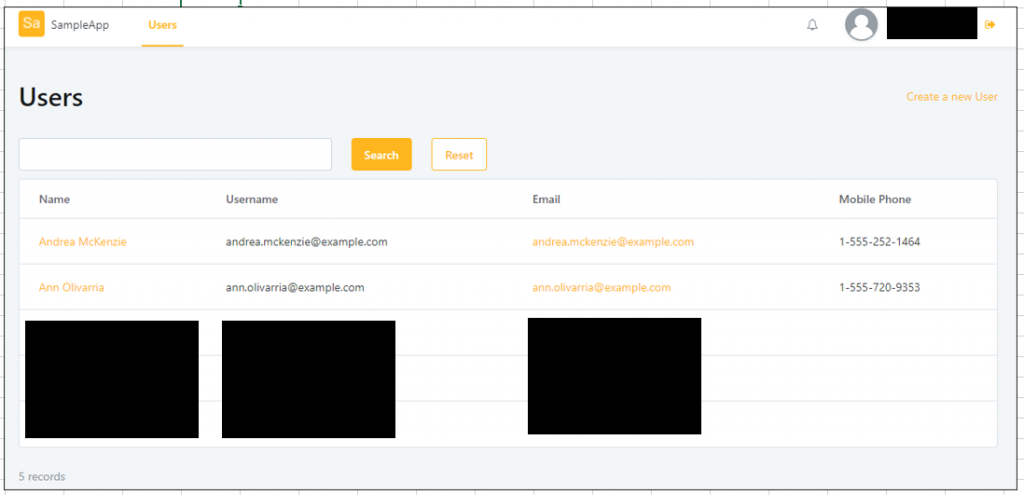
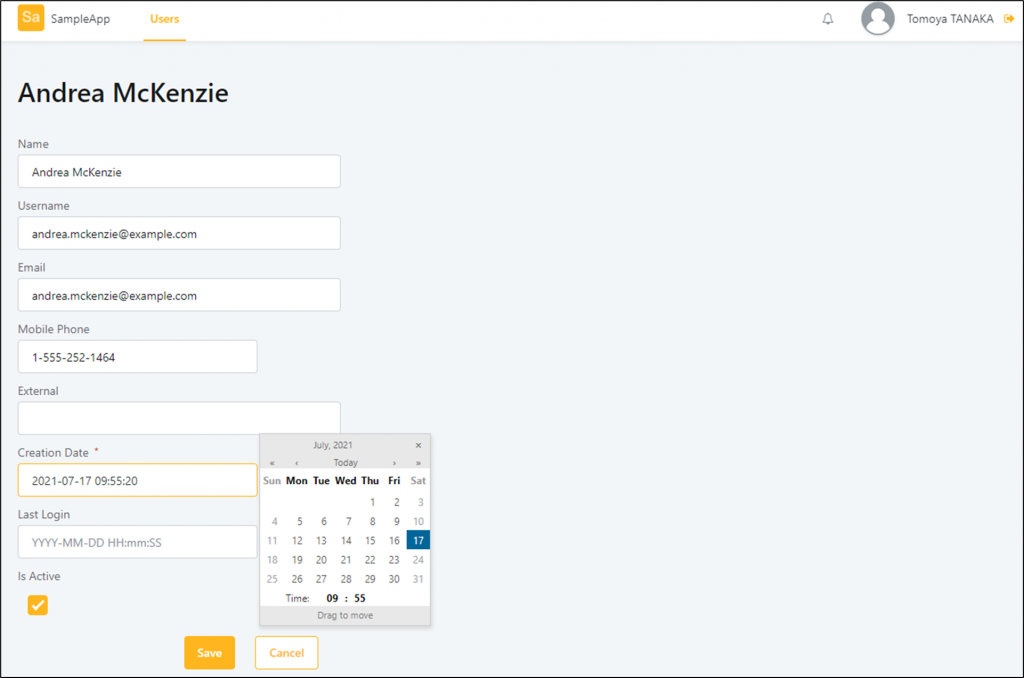
OracleAPEXを利用した社内システムの機能追加に関する説明がありました。社内システムがより便利になるのは嬉しいですね。
また、実業務においてはOutSystemsに関する成果の説明がありました。OutSystemsの開発で培った知見を活かし、今期は開発支援や提案支援、OutSystemsの基盤構築といった案件への参画を経験し、メンバーの更なる成長が感じられる内容となっていました。
第3ユニット(テーマ:クラウド・オンプレミス)

クラウドの市場規模/トレンドについて
クラウドサービスの市場規模の推移について説明がありました。
今後もクラウド市場規模は成長をし続けると予想されています。
また、主要クラウド3社(AWS/Azure/GCP)について、システム分野別の利用状況に関する説明もありました。
クラウド運用課題について
PaaS/IaaS の運用・保守に関しては、約3分の2の企業が各システムの運用・保守業務の全部もしくは一部を外注しているという状況を説明しつつ、2021年9月2日のAWS障害についても触れていました。
一方で、PaaS/IaaS ついて、自社単独で運用する際の課題についても説明がありました。
今期の成果について
社内のサーバ管理業務で使用している、DDNSのサービス「no-ip」やダイナミックドメインサービスにIPアドレスを自動登録するソフト「DICE」に関する説明がありました。社内サーバへの接続については、「ポートフォワーディング」機能を用いてセキュリティ対策を講じていることについても学ぶことができました。
また、AWS(EC2)上に「Samba」を利用してWindowsからアクセスできるストレージを構築した実績についても説明がありました。
さらに、今年実施してきたサーバ管理作業について具体的な作業内容や、作業に対してかかった時間の説明がありました。
作業の内訳を整理することで、定常/非定常作業それぞれが抱える課題が見えてくると思います。来年に向けた対策・改善が講じられるため、このような情報の整理はとても大事だと思いました。

来年の発表では各ユニットがどのような成長を遂げているのか、またどのような成果物が発表されるのか、今から楽しみですね。
それではまた1年後に!