Notice: A non well formed numeric value encountered in /export/sd215/www/jp/r/e/gmoserver/2/9/sd0971329/dandelions.co.jp/blog/wordpress-4.9.8-ja-jetpack_webfont-undernavicontrol/wp-content/plugins/crayon-syntax-highlighter/crayon_formatter.class.php on line 118
Notice: A non well formed numeric value encountered in /export/sd215/www/jp/r/e/gmoserver/2/9/sd0971329/dandelions.co.jp/blog/wordpress-4.9.8-ja-jetpack_webfont-undernavicontrol/wp-content/plugins/crayon-syntax-highlighter/crayon_formatter.class.php on line 119
Notice: A non well formed numeric value encountered in /export/sd215/www/jp/r/e/gmoserver/2/9/sd0971329/dandelions.co.jp/blog/wordpress-4.9.8-ja-jetpack_webfont-undernavicontrol/wp-content/plugins/crayon-syntax-highlighter/crayon_formatter.class.php on line 118
Notice: A non well formed numeric value encountered in /export/sd215/www/jp/r/e/gmoserver/2/9/sd0971329/dandelions.co.jp/blog/wordpress-4.9.8-ja-jetpack_webfont-undernavicontrol/wp-content/plugins/crayon-syntax-highlighter/crayon_formatter.class.php on line 119
Notice: A non well formed numeric value encountered in /export/sd215/www/jp/r/e/gmoserver/2/9/sd0971329/dandelions.co.jp/blog/wordpress-4.9.8-ja-jetpack_webfont-undernavicontrol/wp-content/plugins/crayon-syntax-highlighter/crayon_formatter.class.php on line 118
Notice: A non well formed numeric value encountered in /export/sd215/www/jp/r/e/gmoserver/2/9/sd0971329/dandelions.co.jp/blog/wordpress-4.9.8-ja-jetpack_webfont-undernavicontrol/wp-content/plugins/crayon-syntax-highlighter/crayon_formatter.class.php on line 119
Notice: A non well formed numeric value encountered in /export/sd215/www/jp/r/e/gmoserver/2/9/sd0971329/dandelions.co.jp/blog/wordpress-4.9.8-ja-jetpack_webfont-undernavicontrol/wp-content/plugins/crayon-syntax-highlighter/crayon_formatter.class.php on line 118
Notice: A non well formed numeric value encountered in /export/sd215/www/jp/r/e/gmoserver/2/9/sd0971329/dandelions.co.jp/blog/wordpress-4.9.8-ja-jetpack_webfont-undernavicontrol/wp-content/plugins/crayon-syntax-highlighter/crayon_formatter.class.php on line 119
技術者ブログと題して社員が日ごろ取り組んでいる学習内容を紹介します。
第9回はレスポンシブデザインをテーマにしている第0ユニットです。
前回はBootstrapを利用するための準備ができました。
今回はグリッドシステムを使っていきましょう!
グリッドシステムとは
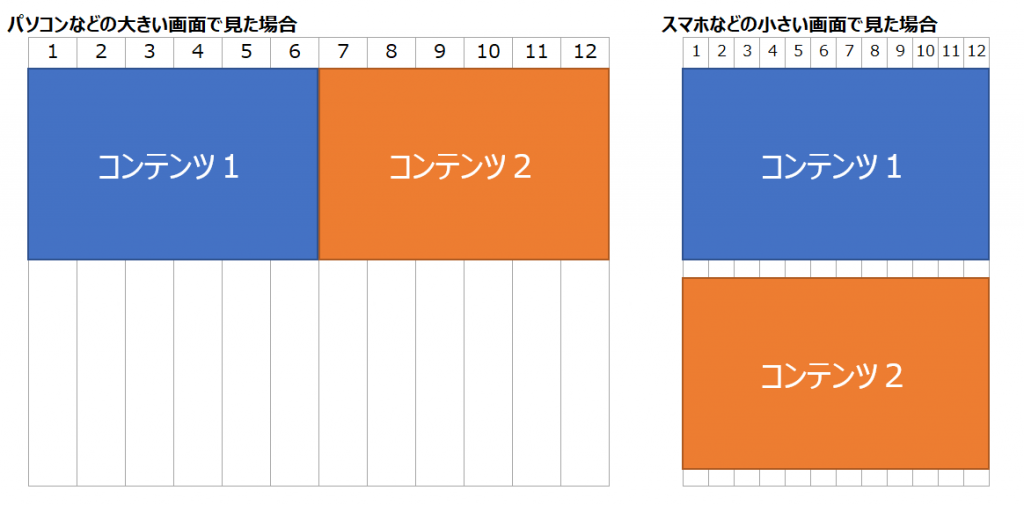
レイアウトを格子状に分解して配置するデザイン手法で、Bootstrapでは12分割しています。 グリッドに表示物を配置しておけば、パソコンやスマホなど画面幅が異なってもレイアウトを崩すことなく表示することができます。
以下の画像のように、画面サイズによってコンテンツを横並びにしたり縦並びにしたりできます。
Bootstrapではこのグリッドシステムによってレスポンシブデザインが実現できます。

コンテナを設置する
グリッドシステムではまず、コンテナを配置する必要があります。コンテナには固定幅コンテナと可変幅コンテナの二種類があります。
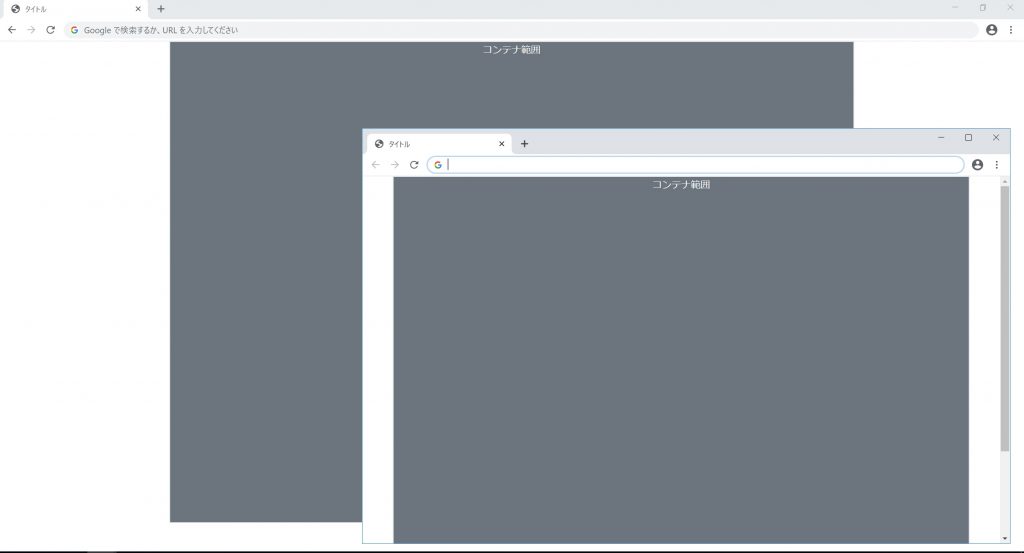
固定幅コンテナ
固定幅コンテナは、ウインドウの拡大・縮小を行ってもコンテンツの幅が固定のコンテナです。
|
1 2 3 |
<div class="container"> コンテナ </div> |

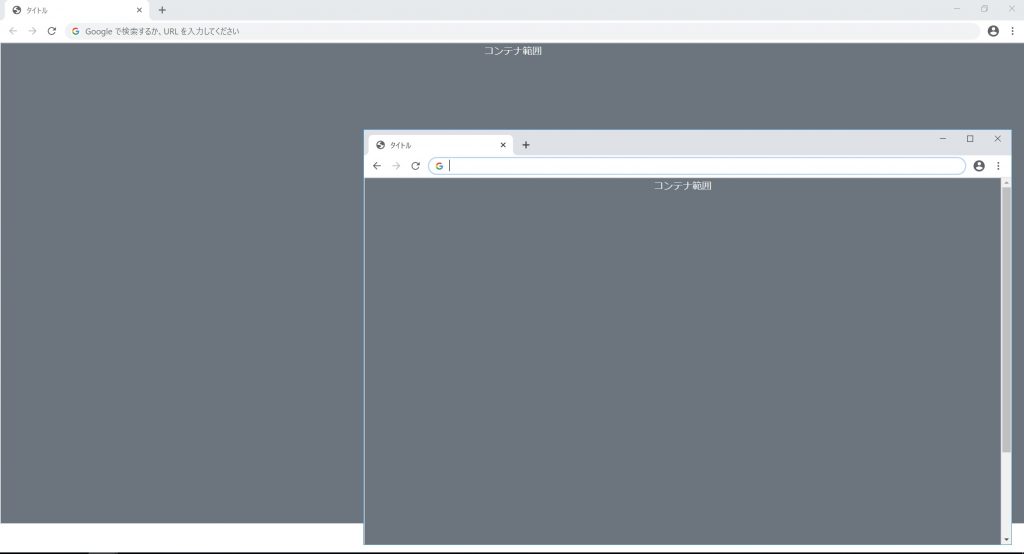
可変幅コンテナ
可変幅コンテナは、ウインドウサイズに合わせて全幅になるように幅が可変します。
|
1 2 3 |
<div class="container-fluid"> コンテナ </div> |

カラムを設定する
カラムは「行」と「列」を設定することで作成できます。
rowが行、colが列です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
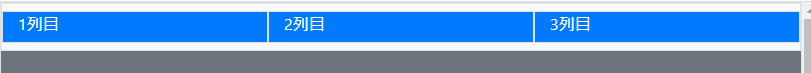
<div class="container-fluid"> <div class="row"> <div class="col"> 1列目 </div> <div class="col"> 2列目 </div> <div class="col"> 3列目 </div> </div> </div> |

カラムは、自動で等幅で並びます。
カラムの幅を指定する
「col-[数値]」と記載することでカラムの幅を指定することができます。
|
1 2 3 4 5 6 7 8 9 10 11 |
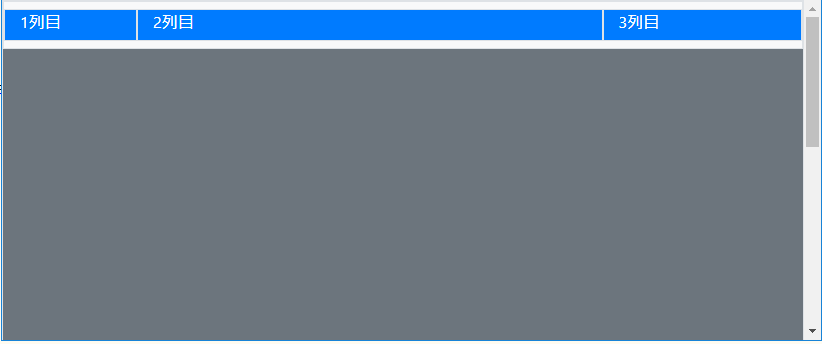
<div class="row"> <div class="col-2"> 1列目 </div> <div class="col-7"> 2列目 </div> <div class="col"> 3列目 </div> </div> |

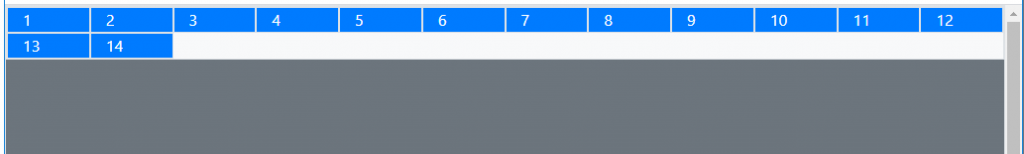
カラムの数値は1~12の値が指定できます。
1行には12列まで指定でき、12列を超えると改行されます。

今回はグリッドシステムの基本についてを紹介しました。
次回の第0ユニットの技術者ブログもお楽しみに!