代表です。今回は、XD勉強会の第2回目です。
前回から4ヶ月ぶりのXDなので基本を復習するところから始めることにしました。
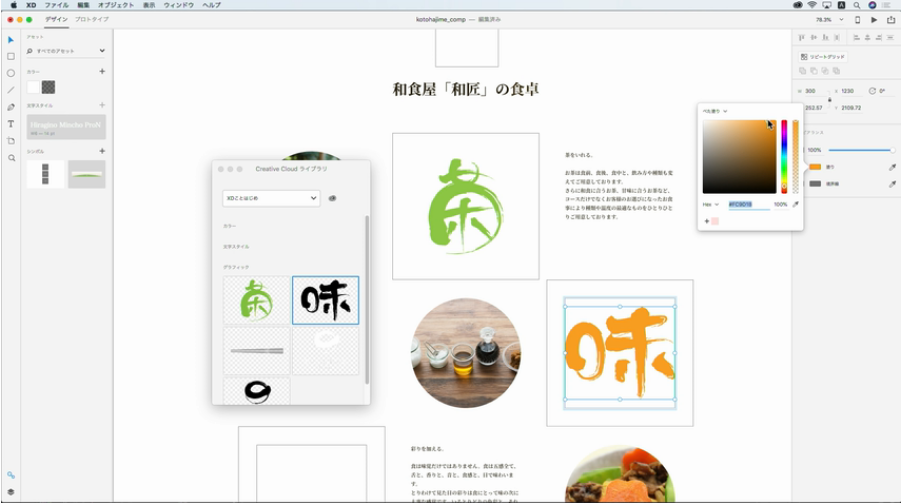
今回は、「XDことはじめStep2」のデザインカンプからスタートです。
今回の勉強内容は
・Illustratorのロゴデータを配置
・オブジェクトのシンボル化
・アセットパネルからスタイルを一括変換
・プロトタイプの作成
・デザイン効果を適用
・CCライブラリからオブジェクトを追加、編集する
です。
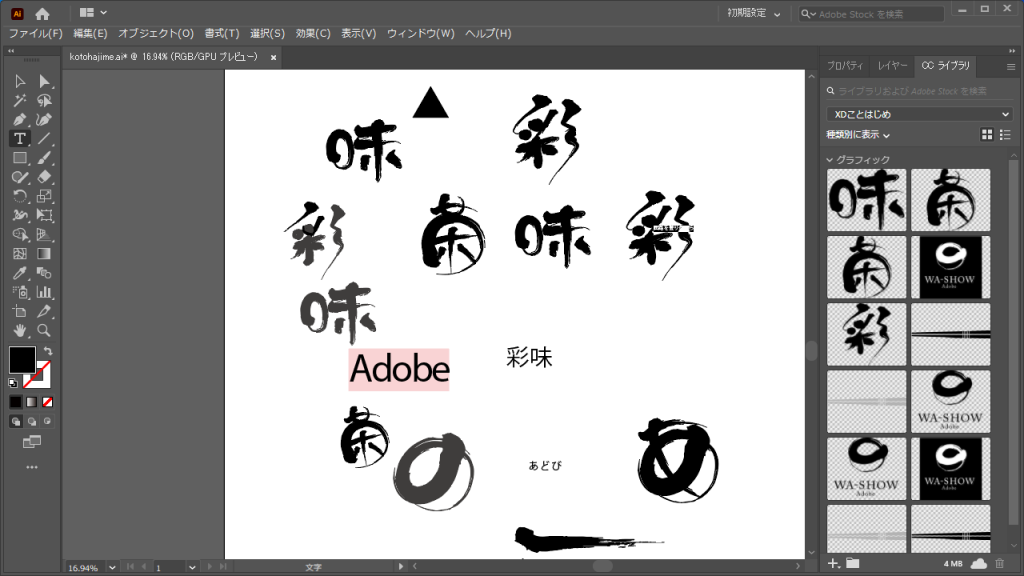
- Illustratorのロゴデータを配置
Illustratorで作成したロゴを、ライブラリパネルにドラッグ&ドロップして登録します。登録すると、対応する全てのアプリのライブラリパネルにも自動的に追加されます。元のデータを変更すると、適用された全てのデザインに反映されます。XDでライブラリパネルを開くには、「ファイル」→「CCライブラリを開く」を選択します。

Illustratorからライブラリへの登録は簡単にでき、 XDからライブラリを活用する事も迷うことなく行うことができました。 ライブラリが他のアプリと共有できるのは本当に便利ですね。
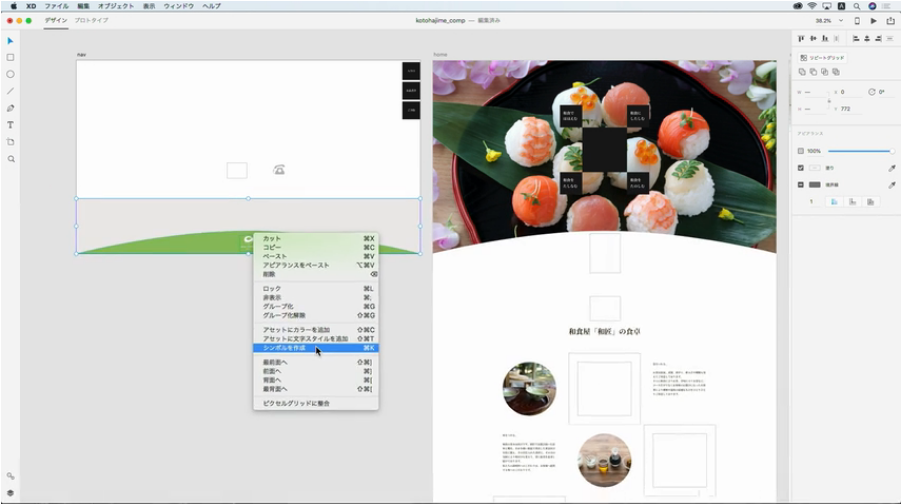
- オブジェクトのシンボル化
次に、フッターをシンボル化して各アートボードに配置し、一括してグラデーションを適用します。
ロゴやアイコン、ヘッダーやフッターなど、各アートボードで共通して使用するオブジェクトをシンボルに変換しておくと、
シンボルを変更したとき、全てのコピーに反映されるため、修正作業の大幅な時間短縮になります。

解説では「シンボルを作成」でしたが、このメニューがなく戸惑いました。メニューの右横のショートカットキーが「コンポーネントにする」と同じだと気づくまでに少々時間が掛かりました。
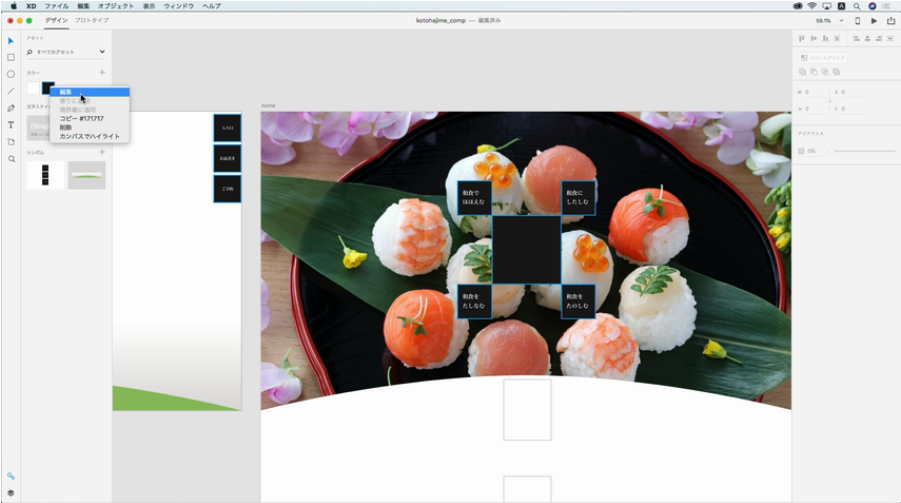
- アセットパネルからスタイルを一括変換
アセットパネルから、プロジェクト内で使用しているカラー、文字スタイル、シンボルなどを変更すると、プロジェクト全体に自動的に反映されます。

デザインの更新作業が効率化でき、知っておきたい機能ですね。
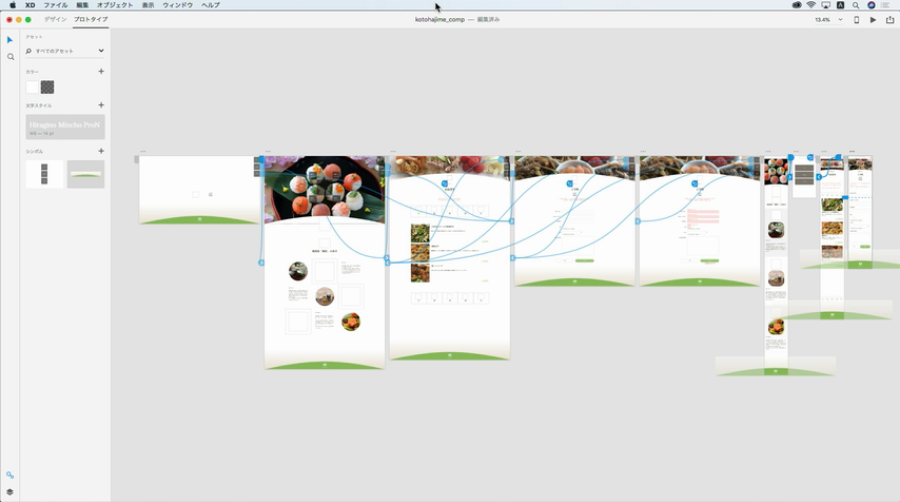
- プロトタイプの作成
フッターとグローバルナビゲーションのデザインができたので、いよいよ画面遷移の設定を行っていきます。

作業用アートボードを如何に活用して効率化するかが作成するポイントでした。
- デザイン効果を適用
次に、ぼかしやドロップシャドウを使って見栄えを整えていきます。

デザイン効果の適用は、迷うことなくできました。本当に簡単にドロップシャドウを付ける事ができました。ドロップシャドウを付けることで、オブジェクトが背後のオブジェクトの上に浮き上がっているような印象となりました。
- CCライブラリからオブジェクトを追加、編集する
ここでは、Illustratorで作成したアートワークをXDのデザイン上に追加し、仕上げていきます。

追加されたアートワークをIllustratorで編集してXDに反映させるのですが、なかなかうまくできず…しばらく悩んでいましたが、 元々のデータファイルを編集していてはダメだということが分かり、 ライブラリを直接編集することでうまくXDに反映することができました。
いかがでしたでしょうか。

今回は、練習用のサンプルファイルをダウンロードして勉強したのですが、チュートリアルのXDのバージョンと社内のXDのバージョンが違っていたようで、メニューや文言に差異があり、初心者としては少々戸惑いましたが、何とか目標まで終える事ができました。
まだ次回のテーマは決まっていませんが、勉強会の様子を楽しく伝えられたらと思っています。お楽しみに!!
