閲覧いただきありがとうございます。
今回の社員紹介記事を担当します「みち」です。
名前は幼少からのあだ名から付けました。違和感バリバリです(笑
肩書
第3ユニットのリーダーです。
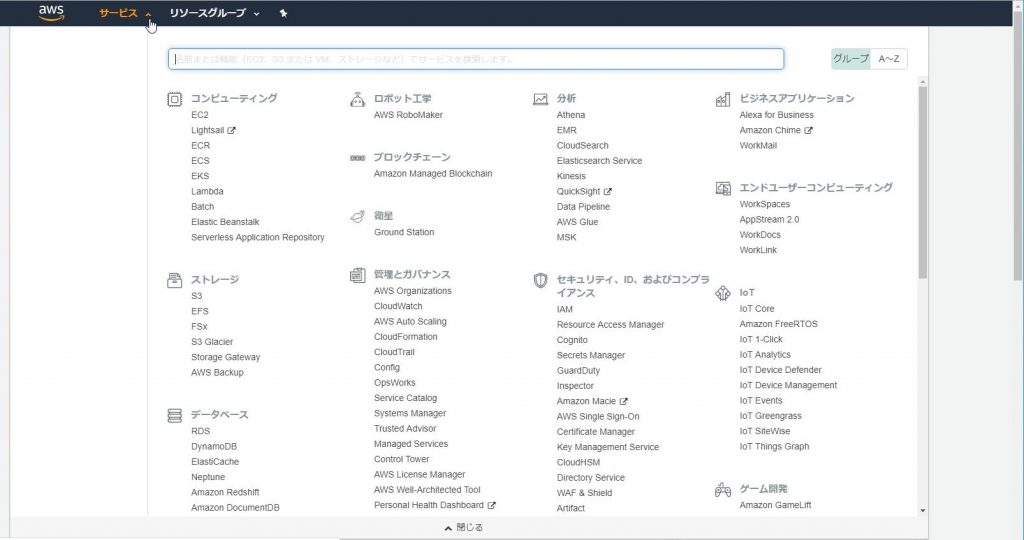
第3ユニットでは「クラウド」をテーマとした活動を実施しています。
メンバーは酒豪の集まりという点が特長ですね (゚∀。)
経歴
高校時代、物理が壊滅的に苦手だったことをキッカケに文系を選択しました。先生が怖すぎました。°(´∩ω∩`)°。
大学では経済を専攻しておりました。(経済学…もはや記憶の彼方!)
サークルは中国武術研究会に所属し、麻雀に週5ペースで勤しんでおりました!
パソコンの基本的な操作程度しか身についておりませんでしたが、興味本位でこの業界の門をたたき、現在13年目に至ります。人生どうなるか分からないものですが、継続することは良いことだと思います。JavaによるWebアプリケーションの開発を中心として、ほとんどの期間お客様のもとに常駐してきました。いろいろな人と接することは良い経験になります (´ω`)
現在の業務内容
客先に常駐し開発案件に携わっております。
弊社に入社し、上流工程を経験させていただく機会も徐々に増えてきました。また、リーダーとしての役割を担わせていただく機会もいただき、配下のメンバーを導くということ、教えるということの難しさも痛感しながら、成長できるよう日々邁進しております。しんどい時もありますが、会社のメンバーも手厚くフォローしてくれるのでこの場を借りてコッソリ感謝です。
自己アピール

最近水泳がしたくてジムに通い始めました!水泳は小学校の頃に習っていました。久しぶりに泳ぐと、楽しいですね!
バドミントンを隔週に1回ペースでやっています!中学校の体育館でやっているのですが、この時期は暑すぎですね!まだまだ下手ですが、継続していきたいです。
ゴルフも細く長く続けていますが、そろそろ道具が錆びていないか心配です!(笑
下っ腹をやっつけますよ!
以上、簡単にですが自己紹介でした!
皆さん個性派揃いですので今後も楽しみにしておいてくださいね。
ではでは!