WEBデザインをテーマにしている第0ユニットです。
技術者ブログとして日ごろ取り組んでいる学習内容をご紹介します。
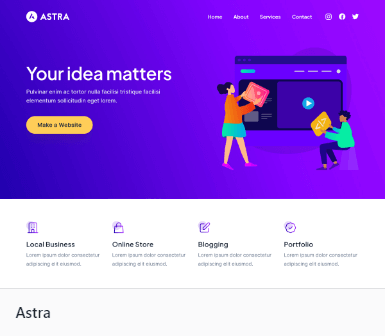
今回はWordPressの人気テーマ「Astra」のスターターテンプレートをご紹介します。
「Astra」のスターターテンプレートの利用により、手早く綺麗なデザインのウェブサイトを簡単に作成することができます。
Astraのインストール
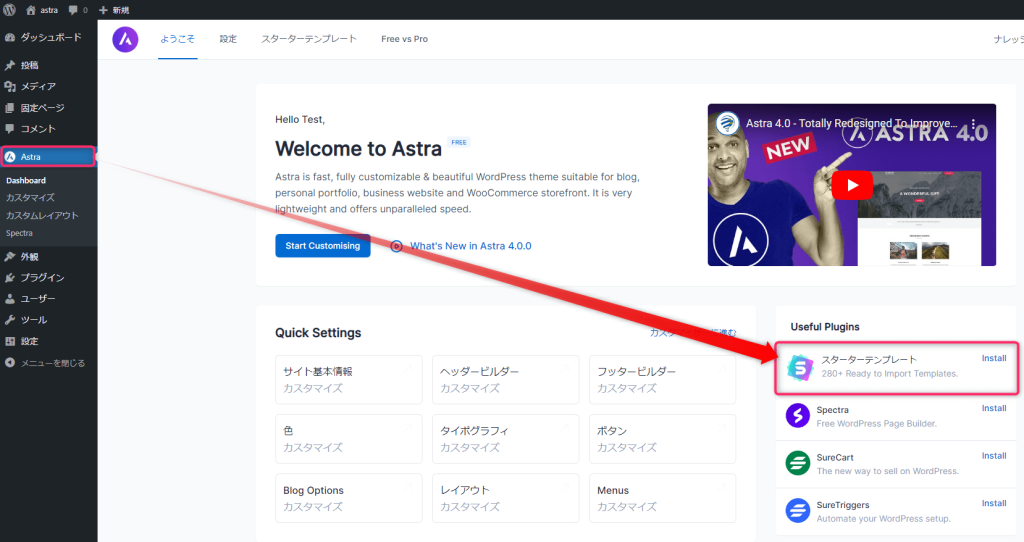
①Astraのインストールと有効化

②スターターテンプレートのインストール

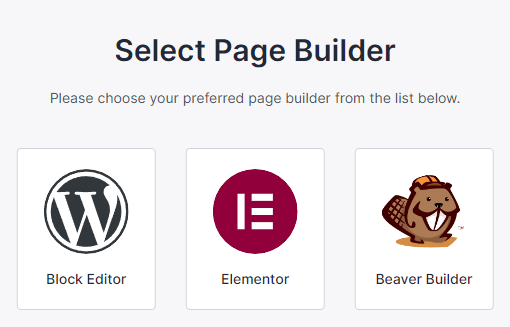
③ページビルダーの選択

※今回は「Elementor」を選択しています。「Elementor」はWordPressのプラグインの一つで、直感的な操作でウェブページの作成が可能となるエディターです。「Elementor」についても今後ブログの中でご紹介しようと思っています。
以上の①~③で準備は完了です。
ウェブサイトの作成
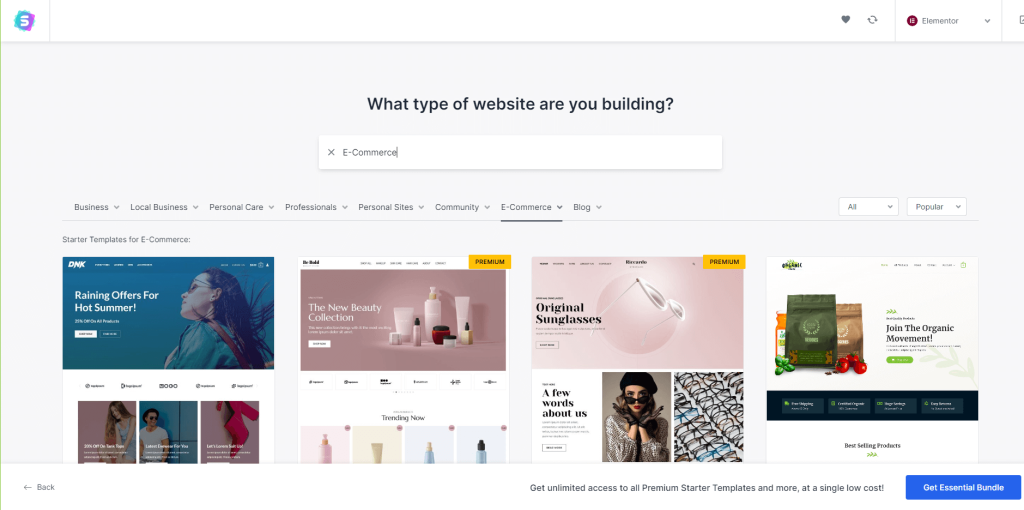
試しにウェブサイトを一つ作成してみます。
「Business」、「E-Commerce」、「Blog」等、カテゴリごとにテンプレートの一覧が表示されており、その中から選択します。

今回は「E-Commerce」にカテゴリーされているテンプレートを使ってウェブサイトを作成します。
①ロゴの設定

②色、フォントの設定

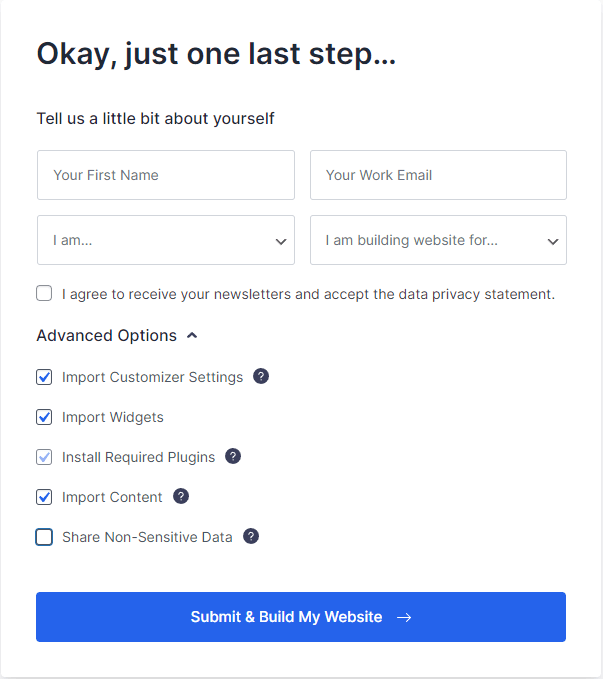
上記2つの設定後、以下画面が表示されるので、「Submit & Build My Website」で完了です。

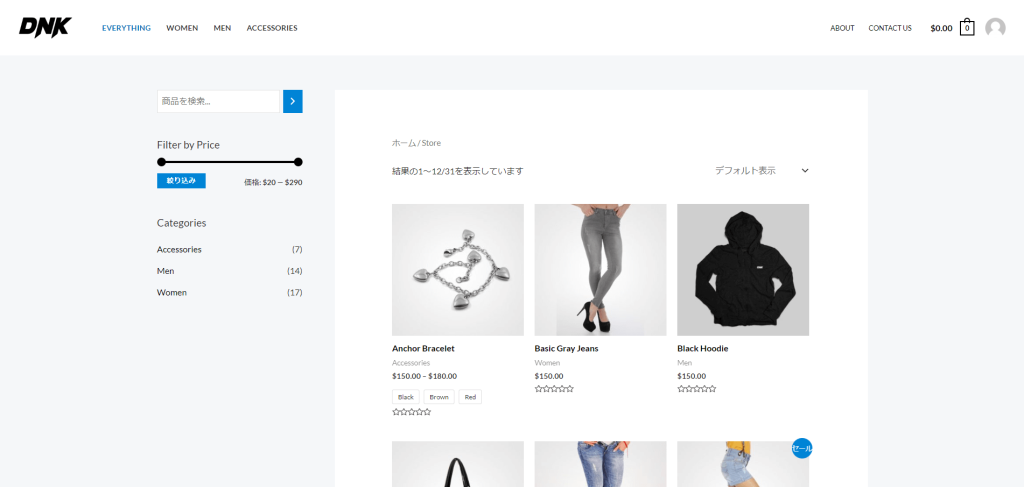
作成されたECサイト

テーマのインストールからサイトの作成まで所要時間10分ほどで作成できました。
もちろんここからカスタマイズも可能です。
前回ご紹介した「LOCAL」の環境で簡単に試作できるので是非試してください。
次回の技術者ブログもお楽しみに。
