We held an in-house study session on Friday, April 11th this year, so we’d like to share a summary.The theme was “About Git.” This blog post is written by Xig from Team 0.
In this study session, we started by explaining what Git is in the first place,
and then actually used Git to experience what it can do.
The session followed the structure below:
- What is Git?
- Explanation of Git tools and web services
- Setting up Git
- Basic concepts of Git (terminology and what it can do)

What is Git?
Since there were participants unfamiliar with Git or who hadn’t used it in a while,
we started from the very basics: “What is Git anyway?”
Personally, I’ve had some minimal experience with version control systems like SVN and Git,
but nowadays it feels like most projects around me manage their assets with Git.
How about you?
Explanation of Git Tools and Web Services
Here, we briefly introduced some tools and web services related to Git.
As for Git tools, those bundled with development environments like Eclipse are probably the most well-known.
[Web Services]
- GitHub ★ Used during this session
- AWS CodeCommit
- Gitea
[Git Tools]
- TortoiseGit ★ Used during this session
- SourceTree
- Development tools like Eclipse
Setting Up Git
In this session, to get hands-on with Git,
we used GitHub as the web service and TortoiseGit as a visual Git tool.
Just between us, when signing up for a GitHub account, email verification was required.
I tried doing it the day before the session,
but it took three hours for the verification email to arrive, so I was panicking a bit inside!
Basic Concepts of Git
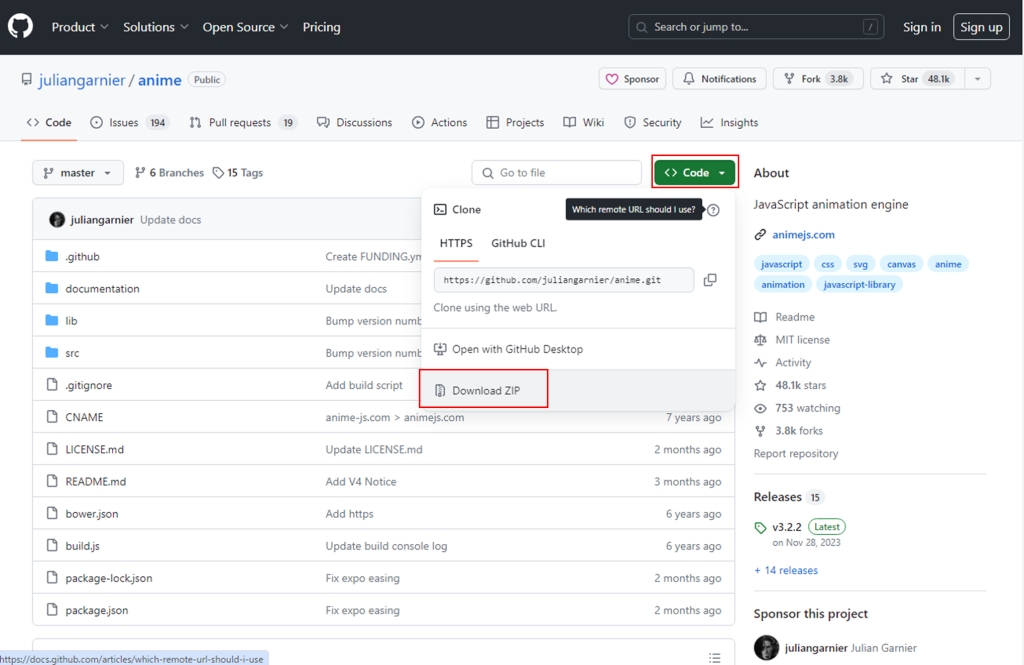
We experienced a full range of Git operations, including:
“Cloning,” “Committing,” “Checking Differences,” “Viewing Logs,”
“Undoing Changes,” “Pulling,” “Pushing,” “Conflict Resolution,”
“Creating Branches,” and “Sending Pull Requests.”
One thing we noticed during the session was that the term “master branch”
is no longer commonly used.
It seems the term “main branch” has become the standard,
as “master” is now considered a potentially discriminatory term. That was a good learning moment.
Summary
In this session, we studied Git.
Personally, I hope this helped everyone understand even a little
the importance of asset management.
Whether you were revisiting Git after a long time or trying it for the first time—
you’ve now got the basics of Git down… right?
Stay tuned for our next study session article!