技術者ブログと題して社員が日ごろ取り組んでいる学習内容を紹介します。
今回はWEBデザインをテーマにしている第0ユニットです。
本記事ではanime.jsを使ってアニメーションを作成してみましたのでその方法をご紹介します。
anime.jsとは
anime.jsは、軽量なアニメーションライブラリです。
ちょっとしたアニメーションを簡単に導入することができますし、 工夫すれば凝ったアニメーションも作成できます。
また、公式サイトで公開されているドキュメントやサンプルも充実しています。
導入方法
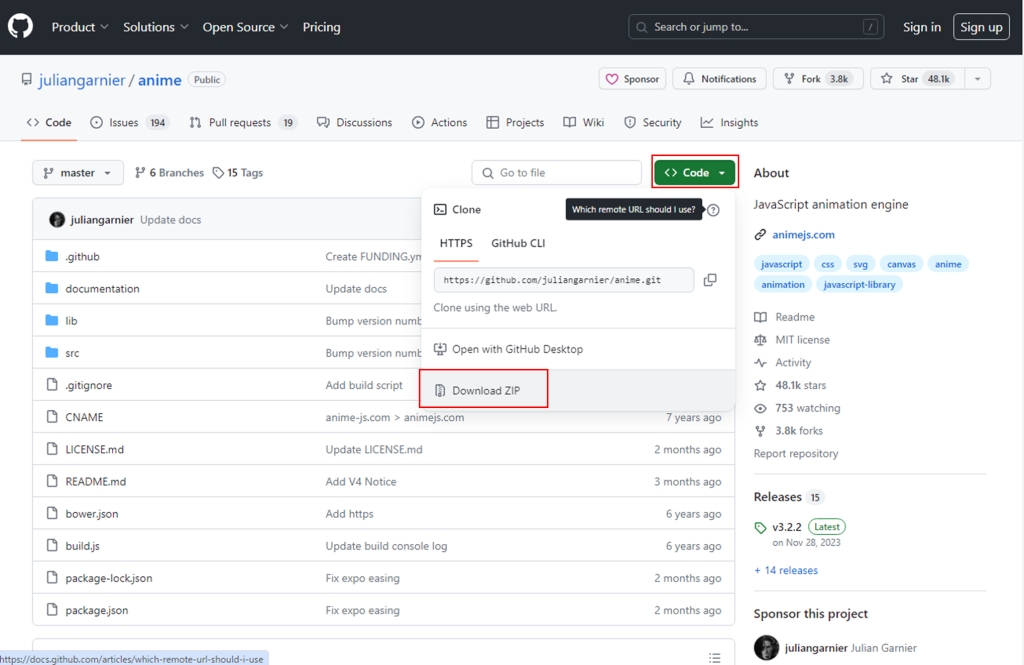
公式のGitHubからダウンロードしてきた「anime.min.js」を読み込ませれば使用することができます。
公式サイト
https://animejs.com/


anime.min.jsは解凍したZIPファイルのlibフォルダの中に入っています。
入手したjsファイルをHTMLに読み込ませれば使用できます。
<head>
http://js/anime.min.js
</head>また、npmを使用していインストールすることもできます。
アニメーションを作ってみる
使用する準備ができたのでアニメーションを作ってみます。
今回は公式のサンプルでも公開されているサンプルを作ってみます。

上記はgif画像なので多少ちらつきがありますが、ちらつきなくアニメーションを作成することができます。
下記のコードで比較的簡単に実装することができます
html
<div class="box" id="elem"></div>css
.box {
background-color: blue;
width: 80px;
height: 80px;
}JS
var cssSelector = anime({
targets: '#elem',
translateX: 250,
rotate: '2turn',
scale: 2,
easing: 'easeInOutQuart',
duration: 2000,
direction: 'normal',
loop: true
});アニメーションは読み込まれたタイミングで自動的に実行されますが、
クリック実行時にアニメーションを実行することもできます。

html
<button id="btn-like" class="btn btn-like">
<svg xmlns="http://www.w3.org/2000/svg" width="30" height="30" fill="currentColor" class="bi bi-heart-fill like-icon pointer"
viewBox="0 0 16 16">
<path fill-rule="evenodd" d="M8 1.314C12.438-3.248 23.534 4.735 8 15-7.534 4.736 3.562-3.248 8 1.314" />
</svg>
</button>css
.btn-pink {
--bs-btn-color: pink;
--bs-btn-border-color: deeppink;
--bs-btn-hover-color: pink;
--bs-btn-hover-bg: pink;
--bs-btn-hover-border-color: deeppink;
--bs-btn-focus-shadow-rgb: 108, 117, 125;
--bs-btn-active-color: #fff;
--bs-btn-active-bg: pink;
--bs-btn-active-border-color: pink;
--bs-btn-active-shadow: inset 0 3px 5px rgba(0, 0, 0, 0.125);
--bs-btn-disabled-color: pink;
--bs-btn-disabled-bg: transparent;
--bs-btn-disabled-border-color: pink;
--bs-gradient: none;
}
.btn-like {
--bs-btn-hover-color: pink;
--bs-btn-active-color: #fff;
color: deeppink;
}JS
let likeBtnAni = anime({
// targets: '.btn-like',
targets: '.btn-like',
rotate: '2turn',
easing: 'easeInOutQuart',
direction: 'normal',
loop: false
});
//アニメーションの停止
likeBtnAni.pause();
//クリック時にアニメーションを実行
document.querySelector('.btn-like').addEventListener('click', likeBtnAni.play);今回はanime.jsを使ってアニメーションを実装してみました。
次回の第0ユニットの技術者ブログもお楽しみに!
