技術者ブログとして日ごろ取り組んでいる学習内容をご紹介します。
今回は、ローコード開発をテーマにしている第2ユニットです。
今回のテーマ:『Reactive開発方式の紹介』
今回は、前回の記事にて触れたTraditional形式の開発ではなく、
より新しいReactive形式での開発について紹介します。
Reactiveとは?
OutSystemsの新しいアプリケーション開発フレームワークです。
これまで用いられてきたTraditional形式と比べて、以下のような強みがあります。
- 通信を伴わない処理の負荷軽減
TraditionalではScreenActionとServerActionの2種類のアクションがありましたが、
これらの両方がサーバサイドで処理を行うものでした。
一方でReactiveではClientActionとServerActionの2種類のアクションが用意されており、
このうちClientActionではサーバへの通信を伴いません。
そのため、選択値に応じて見た目を変えるなど、通信を伴わない処理では負荷を軽減することができます。 - 画面表示時間の短縮
Traditionalでは画面の初期表示時にPreparationと呼ばれるアクションを実行し、
一括でデータ取得するのが一般的な方法でした。
しかし、このやり方では複数のデータ取得処理を直列でしか処理できず、画面表示までに時間がかかる場合があります。
一方でReactiveではデータ取得処理を非同期で並列処理でき、画面表示までの時間を軽減できるため
ユーザビリティの向上が期待できます。
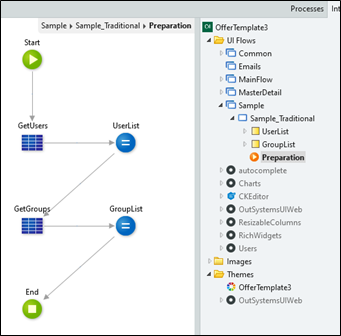
(上図:TraditionalにおけるPraparation。
他のアクション同様フローによる直列処理のため、画面表示までに時間がかかる場合がある。
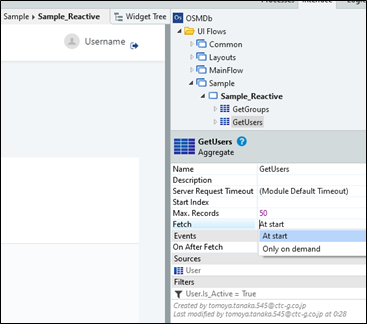
下図:Reactiveにおけるデータ取得処理。
At Start(開始時)に、複数のデータ取得処理を非同期で行うため画面表示までの時間短縮が期待できる)

- UI部品の自動更新
TraditionalではUI部品を更新する際にAjax Refreshと呼ばれる更新処理を実行する必要がありました。
しかし、画面内に大量の部品が存在する場合、全て更新するのは大変ですし、漏れが起きる可能性も高いです。
一方でReactiveでは、データ取得が絡む処理は明示的にRefreshが必要であるものの(Aggregateなど)、
それ以外の処理は自動的にUIを更新し、再描画してくれます。
分かりやすい例として、ラジオボタンの選択値により描画内容を切り替えるIfウィジェットなどを意識してリロードする必要がなくなります。
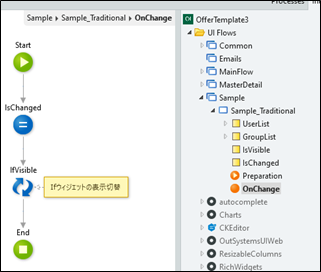
(上図:TraditionalによるUI部品更新。
明示的にAjax Refreshしてやる必要があり、大量のUI部品を更新する場合手間になる。
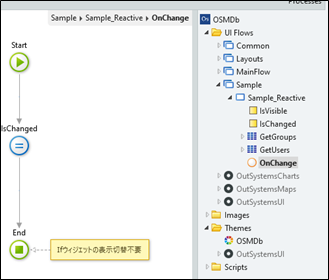
下図:ReactiveによるUI部品更新。
データの再取得が不要であれば、値の変更に伴い自動的にUI部品を更新してくれる)

まとめ
以上、簡単にではありますがReactiveについて、Traditionalと比較する形で紹介させていただきました。
Traditionalに比べてReactiveの方が開発が容易になっていること、
また、利用ユーザーにとっても待ち時間の短縮によりユーザビリティが向上していることがお分かりいただけたかと思います。
引き続きTraditionalのサポートは続いていきますが、
今後はReactiveが主流になっていくことが考えられるため、要注目ですね。
