技術者ブログと題して社員が日ごろ取り組んでいる学習内容を紹介します。
第4回はレスポンシブデザインをテーマにしている第0ユニットです。
レスポンシブデザインとはWEBサイトの構築手法です。
レスポンシブデザインの説明の前に、まずはWEBサイトの仕組みについて簡単に説明します。
皆さんが良く見るWEBサイトですが、主に2種類の言語で作成されています。
1つ目は「HTML」です。
HTMLとはWEBサイトの土台となるファイルを作成する言語で、表示したい文章や画像などを書いていきます。
例として、Internet ExplorerやGoogle Chromeなどのブラウザで見た場合以下のように表示されるWEBサイトがあります。

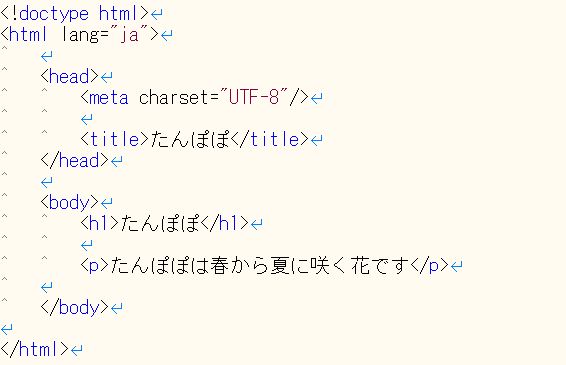
このページを表示するために、下の画像のようなHTMLを書く必要があります。

2つめは「CSS」です。
CSSとは見た目などの装飾をするための言語で、文字色や背景色、大きさなどの指定を書いていきます。
例として、HTMLで紹介したタンポポのWEBサイトに文字色やフォントのサイズを大きくする装飾をつけると以下のようになります。

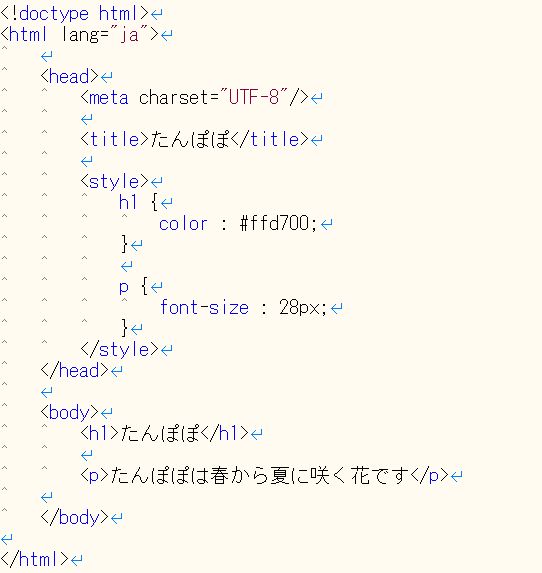
これを実現するためには、以下の<style>から</style>まで書かれている内容をHTMLに追加する必要があります。

HTMLとCSSを使用して作成したファイルを皆さんがインターネットで見るためには、WEBサーバー上にアップロードする必要があります。
この辺りは、割愛させていただきます。
さて、最近ではWEBサイトをパソコンで見る人やスマートフォン・タブレットで見る人など手段が多様化してきています。
Webサイトを見た時にPCだと綺麗だったのにスマートフォンやタブレットで見たらイマイチ…
そんなことはありませんか?
そこで私たちがテーマにしているレスポンシブデザインの登場です。
レスポンシブデザインとは…
引用 Wikipedia
閲覧者の画面サイズまたはブラウザに応じてデスクトップWebページが閲覧できることを目指したWebデザインの手法です。
弊社のWEBサイトもレスポンシブデザイン対応をしております。


PCで見たとき背景にあった画像が、スマートフォンで見たときは見出しの上に来ていたり、地図がPCで見たときは長方形だったのがスマートフォンで見たときは正方形になっていたりしています。
このようにバラバラのサイズで見ても、キレイに見ることができる手法がレスポンシブデザインです。
第0ユニットではBootstrapを使ってレスポンシブデザインを実現しています。
Bootstrapとは…
引用 Wikipedia
BootstrapはウェブサイトやWebアプリケーションを作成するフロントエンドWebアプリケーションフレームワークである。
タイポグラフィ、フォーム、ボタン、ナビゲーション、その他構成要素やJavaScript用拡張などが、HTMLおよびCSSベースのデザインテンプレートとして用意されている。
BootstrapにはすでにCSSが用意されているため、HTMLと簡単な設定でWEBサイトがパソコンでもスマートフォンでも綺麗に見ることができます。
次回の第0ユニット技術者ブログではBootstrapの導入について紹介したいと思います。
